If you want to change/remove <lpx-toolbar-container> component. You can do it. I tried, and it worked.
replaceableComponents.add({
key: eThemeLeptonXComponents.Navbar,
component: MyToolbarComponent ,// or MyEmptyComponent
});
The application layout changes works properly but the account layout doesnt change under any circunstances the login page I have used both approach yours implemented in github link using accountLayout and also documentation of replacing layouts in abp io documentation none of those works for changin login page still shows the same even the layout is empty
I have tested in 6.0.1 and it works well. Here my code.

https://gist.github.com/mahmut-gundogdu/b978da92f476f6ed32f8efabe946affa
Please don't forget the check your auth flow. It should be "Resource Owner Password Flow"
https://docs.abp.io/en/abp/latest/UI/Angular/Authorization#resource-owner-password-flow
if you want to fully replace the login page, you can use ReplacableSystem.https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement#how-to-replace-a-component
Here is an example of implementing a custom layout. Only difference is , you should select AccountLayout (not the application layout) https://gist.github.com/mahmut-gundogdu/72e8a9c1a4c41d6d5bf2d53c43d874df
There is a way to fix that without waiting for the new release. You can change Application-layout.component.
Step 1- Create custom layout (I've extended side-menu and have copied template and add settings replacer) step 2- Add this new component to app.module and the replaceable system as the new ApplicationLayout.
https://gist.github.com/mahmut-gundogdu/72e8a9c1a4c41d6d5bf2d53c43d874df
Yes, it was forgotten. I have opened an issue. It will add a replaceable component system. it will be fixed next version.
Yes, there was an issue in version 6.0.0. it does not add styles to angular.json. If you add and remove unused styles, it will work well. here,
https://github.com/abpframework/abp/blob/dce0cf7a6f2db9aa738fa2b15e1d6c2a627ccdc9/docs/en/UI/Angular/Theme-Configurations.md
You should remove leptonX theme and add lepton styles.
Your credit has been refunded.
Actually, there is documentation. The documentation for LeptonX Pro is not yet complete, however, the documentation for Lepton Lite is available here. Both docs will be similar. Both are using replaceable services for customization
https://github.com/abpframework/abp/blob/dev/docs/en/Themes/LeptonXLite/Angular.md
Hi mahmut,
I was able to get an extension on my demo day. It is now next week.
because lpx-toolbar-content is not navbar component. It has its own service file. If you want to add items, you should use TopbarContentService
I will give this a try. Thank you.
I think you want to use your "Topbar" style . LeptonX works only in side menu, for a now. But TopBarLayout is almost ready. It will be released with the next leptonxX version. Then you will change your SideMenuLayout to TopMenuLayout.
I really want both side bar and top bar as depicted in the mockup from my original post.
That is because I want the ability to switch apps on the top bar and have the navigation dynamically change in the side menu based on which app is selected. I am hoping that I will be able to achieve this by using the TopbarContentService as you suggested.
Thank you kindly for your time mahmut.
I thought your theme was LeptonX (not lepton) sorry .I got it your theme Lepton. That theme uses NavItemsService service. That has documentation. https://docs.abp.io/en/abp/latest/UI/Angular/Modifying-the-Menu
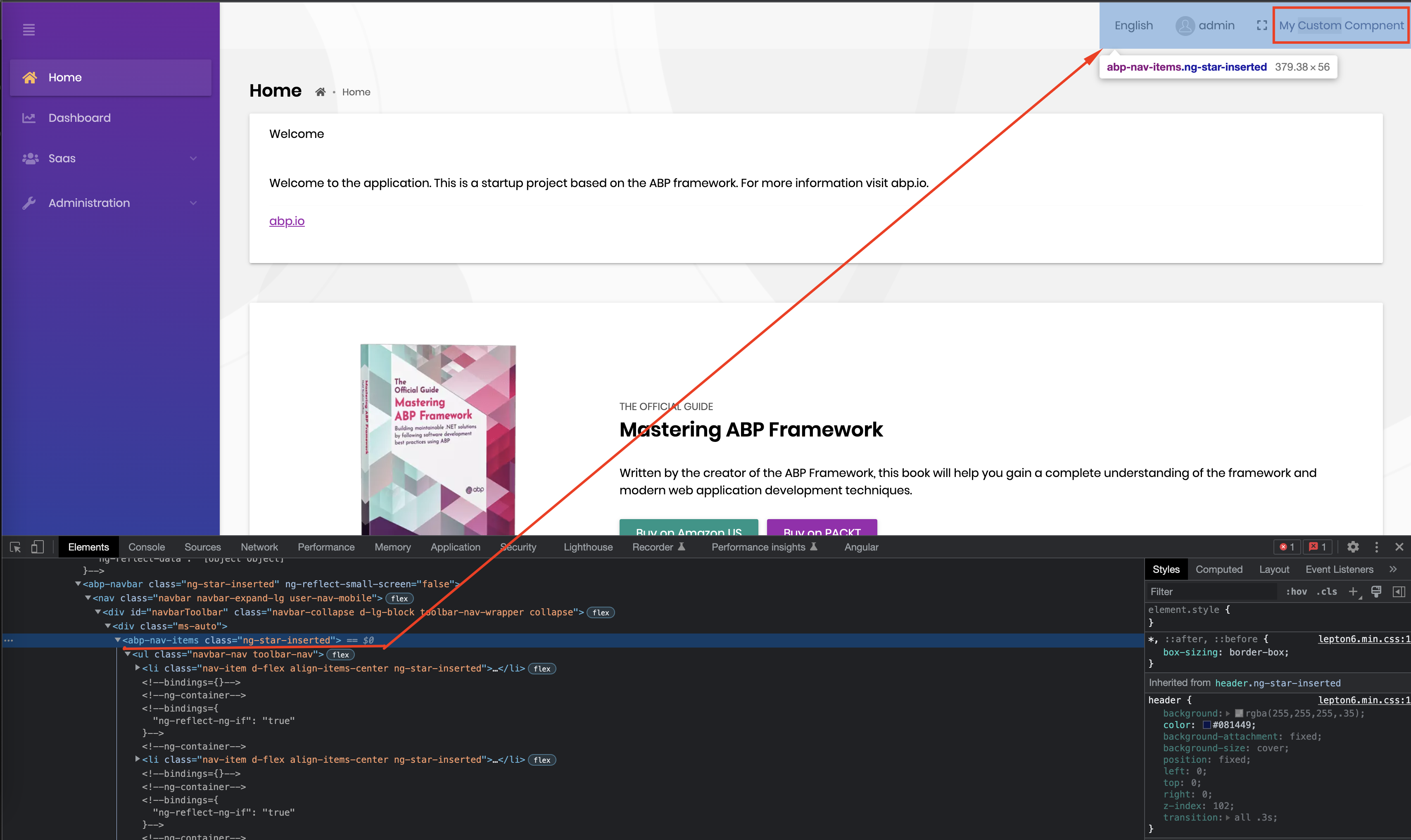
If you want to Add new item (component) on AbpNavbar, you can do it. Here the example code

export class AppComponent {
constructor(private navbarService:NavItemsService) {
const navbarItem:NavItem = {
id: 'MyApp.NavbarItem',
html:' My Custom Compnent ',
visible:() => true,
}
this.navbarService.addItems([navbarItem]);
}
}
mahmut,
I created a new project from scratch and updated the lepton-x theme to version ^1.0.0. I am no longer seeing build errors. However; as you can see, lpx-toolbar-content is still empty. i.e. I am still not seeing the abp-nav-items.
I am wondering if the reason I am not seeing the abp-nav-items is because I am using the side panel layout? I want the side panel layout and I want to place an app switching menu in the top bar. Is this possible?
because lpx-toolbar-content is not navbar component. It has its own service file. If you want to add items, you should use TopbarContentService. I think you want to use your "Topbar" style . LeptonX works only in side menu, for a now. But TopBarLayout is almost ready. It will be released with the next leptonxX version. Then you will change your SideMenuLayout to TopMenuLayout.
I think your theme selection is "lepton", not leptonX. There is an issue about that. You need to remove these in angular.json
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.css",
"inject": false,
"bundleName": "dark"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.css",
"inject": false,
"bundleName": "light"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.css",
"inject": false,
"bundleName": "dim"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.css",
"inject": false,
"bundleName": "bootstrap-dim"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.css",
"inject": false,
"bundleName": "bootstrap-dark"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.css",
"inject": false,
"bundleName": "bootstrap-light"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.css",
"inject": false,
"bundleName": "ng-bundle"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css",
"inject": false,
"bundleName": "layout-bundle"
},
{
"input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.css",
"inject": false,
"bundleName": "abp-bundle"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dark.rtl.css",
"inject": false,
"bundleName": "dark.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/light.rtl.css",
"inject": false,
"bundleName": "light.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/dim.rtl.css",
"inject": false,
"bundleName": "dim.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dim.rtl.css",
"inject": false,
"bundleName": "bootstrap-dim.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-dark.rtl.css",
"inject": false,
"bundleName": "bootstrap-dark.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/bootstrap-light.rtl.css",
"inject": false,
"bundleName": "bootstrap-light.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.rtl.css",
"inject": false,
"bundleName": "ng-bundle.rtl"
},
{
"input": "node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css",
"inject": false,
"bundleName": "layout-bundle.rtl"
},
{
"input": "node_modules/@volosoft/abp.ng.theme.lepton-x/assets/css/abp-bundle.rtl.css",
"inject": false,
"bundleName": "abp-bundle.rtl"
}
run npm install @volo/abp.ng.theme.lepton on your angular app. then add these styles in Angular.json.
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.min.css",
"inject": false,
"bundleName": "lepton1"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton2.min.css",
"inject": false,
"bundleName": "lepton2"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton3.min.css",
"inject": false,
"bundleName": "lepton3"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton4.min.css",
"inject": false,
"bundleName": "lepton4"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton5.min.css",
"inject": false,
"bundleName": "lepton5"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton6.min.css",
"inject": false,
"bundleName": "lepton6"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.rtl.min.css",
"inject": false,
"bundleName": "lepton1.rtl"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton2.rtl.min.css",
"inject": false,
"bundleName": "lepton2.rtl"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton3.rtl.min.css",
"inject": false,
"bundleName": "lepton3.rtl"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton4.rtl.min.css",
"inject": false,
"bundleName": "lepton4.rtl"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton5.rtl.min.css",
"inject": false,
"bundleName": "lepton5.rtl"
},
{
"input": "node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton6.rtl.min.css",
"inject": false,
"bundleName": "lepton6.rtl"
},
detail: https://docs.abp.io/en/abp/6.0/UI/Angular/Theme-Configurations

