That worked. Thanks for your help. You can close ticket
Thanks I will do do it
Could you provide me with more details regarding how to configure it?
Hi,
But the profile picture request was redirected to the host API not the auth server.
Could you share the code?
Sorry, what code? Do you mean Angular environment configuration? If so, can I send it to you privately?
Do you have any chance to test it in an environment that is different from localhost with a separate auth server? What configuration do you need to understand the issue? I can share with you privately
I have checked. It is configured as expected. The strange thing is that part of it doesn't work. Login, and logout work properly. User management is working as well. But the profile picture request was redirected to the host API not the auth server.
I have already updated to v.8.10, but I still have this problem. It works fine on localhost. But, after deploying azure, unfortunately only the account module of the application is not consuming resources in the right base URL (Auth server). It consumes Host api url instead for account module.
I have following issue in azure static web app. Auth server is a separated server.
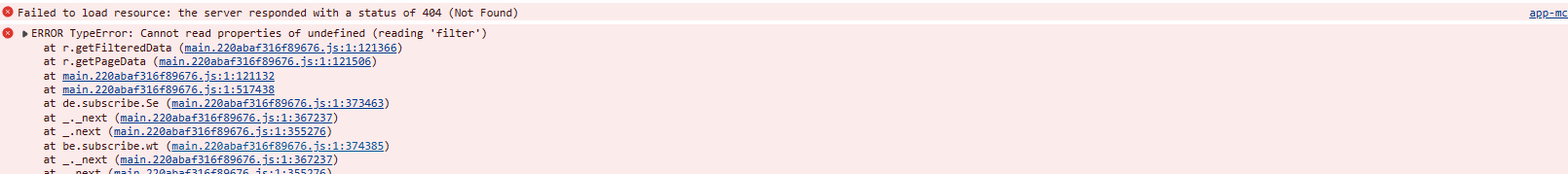
host-app/api/account/profile-picture/3a56f8d5-bf2b-ba87-433d-3a1130099bff 404 (Not Found)
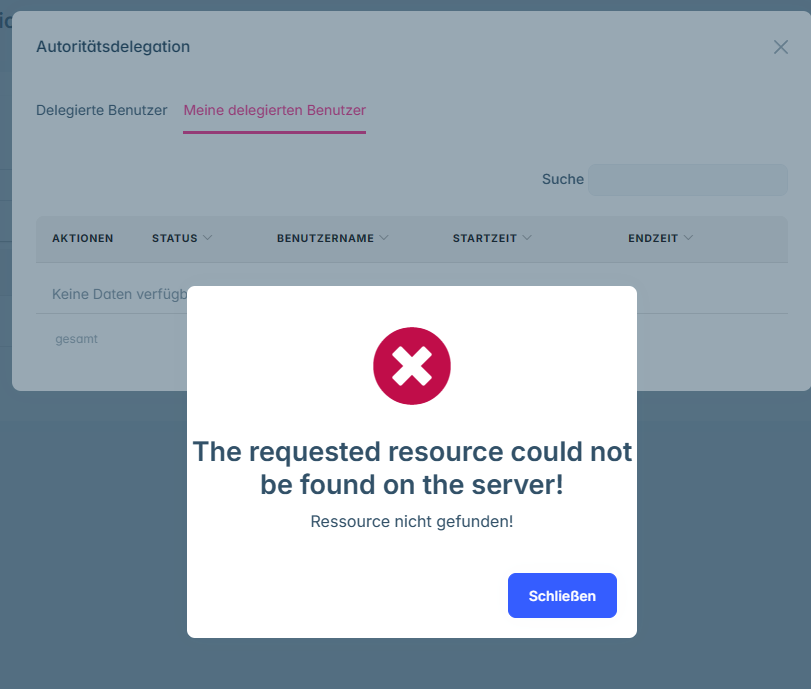
host-app/api/account/user-delegation/my-delegated-users 404 (Not Found)

 Some pages are not working properly on Angular side.
However, in Auth server I can reach out this page.
Some pages are not working properly on Angular side.
However, in Auth server I can reach out this page.
It could be a bug, all application is working properly, except account navigation. These endpoints exist in the auth server. But, the Angular app sends requests to the host API for the account module.
Any suggestion?
I have found a way. You can close this ticket. Thanks
import { ProfilePictureService } from '@volo/abp.commercial.ng.ui/config';
export class YourComponent { protected readonly profilePictureService = inject(ProfilePictureService); userId = '997'; response;
ngOnInit(): void { this.profilePictureService.getProfilePicture(this.userId).subscribe(res => { this.response = response; }); } }
Can you provide html template as well ?The following example is correct or?
<img [src]= "this.response.fileContent">
Great, Thanks

