Hi Thanks for the solution.
hi @nurul.talukder
Please make your github repo private!
I have made it private and send you an invite to collaborate.
Hi I have tried both manually upgrading the project from v3.3 to v4.2.2. and also creating a new project using the latest ABP project template for MVC. in both cases, the same issue is present.
I think the package.json is also upgraded. Please see the below screenshot.
I have creates a test project for you to see the issue. Just run DbMigrator project to seed initial data and then open the RecessPeriod page and Click 'AddRecessPeriod' button. That will reproduce the issue.
Please let me know, if you face any problem in acceing the project from Git.
Hi
I am using the following JS code to get the data and create new row when a button is clicked. The function renderTableData() adds new row data to the table.
//Initialising the datatable
var qualTable = $('#selectedQualTable').DataTable({
processing: true,
paging: true,
searching: false,
scrollX: true,
autoWidth: true,
scrollCollapse: true,
select: "single",
"columns": [
{
title: l('Actions'),
"defaultContent": "",
rowAction: {
items:
[
{
text: l('Delete'),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (e, dt, type, indexes) {
// Actions for Delete
//deleteRowData(data);
console.log("Deleting");
console.log(qualTable.rows(this).data());
qualTable.row({ selected: true }).fnDeleteRow(); // not working yet
}
}
]
}
},
{
"title": "Type",
"data": "Type"
},
{
"title": "Code",
"data": "Code"
},
{
"title": "Name",
"data": "Name"
},
{
"title": "Version",
"data": "Version",
"render": function (data) {
return createSelect(data); // populating dropdown values
}
},
{
"title": l("HowToAchieve"),
"data": "HowToAchieve"
}
],
"order": [[1, 'asc']]
});
//the function creates a select box
function createSelect(data) {
var sel = "<select><option>Select Version</option>";
// console.log(data);
$.each(data, function (index, value) {
//console.log(data[index].id + ' ' + data[index].version);
sel += "<option value= '" + data[index].id + "' >" + data[index].version + "</option>";
});
sel += "</select>";
return sel;
}
//Adding column with additional details for each row
$('#AddAchievementsButton').on('click', function (e) {
e.preventDefault();
var selectedQual = qualSelect.select2('data');
$achievementRegId = selectedQual[0].id;
$howToAchieve = "Pass Courses";
var versions = [];
//Code for Version Select dropdown
var url = '/api/app/achievement-register-version?AchievementRegisterId=' + $achievementRegId;
var pushOptions = function (index, _version) {
var temp = {
id: index,
version: _version
};
versions.push(temp);
}
abp.ajax({
type: 'GET',
url: url
}).then(function (data) {
if (data.items.length > 0) {
for (i = 0; i < data.items.length; i++) {
pushOptions(i, data.items[i].achievementRegisterVersion.version);
}
var renderTableData = function (rowData) {
//collecting all the row data from Qualification List datatable
var table_data = qualTable.rows().data();
//this funciton will return the COUNT for the same AchievementRegister Name
var checkItemCount = (data, name) => {
$sameItemCount = 0;
$.each(data, function (index, value) {
if (value.Name == name) {
$sameItemCount++;
}
});
return $sameItemCount
};
var count=0;
count = checkItemCount(table_data, rowData.achievementRegister.name); //checking how many data already exists
//if (count is less than number of versions)
if (count < versions.length) {
//insert new row
qualTable.row.add({
"Type": rowData.achievementType.name,
"Code": rowData.achievementRegister.code,
"Name": rowData.achievementRegister.name,
"Version": versions,
"HowToAchieve": $howToAchieve ~~~~
}).draw(false);
}
else {
_versionModal.open({
achievementRegisterId: rowData.achievementRegister.id,
achievementRegisterName: rowData.achievementRegister.name,
message: 'Version Limit Exceed'
});
}
};
achievementRegisterService.getWithNavigationProperties($achievementRegId)
.then(function (result) {
//Open modal to Choose the version and get the values
//selectAchievementRegisterVersionModal.open({ achievementRegisterId: achievementRegId });
renderTableData(result);
});
}
else {
//alert("No Version available");
achievementRegisterService.getWithNavigationProperties($achievementRegId)
.then(function (data) {
console.log(data.achievementRegister.id);
_versionModal.open({
achievementRegisterId: data.achievementRegister.id,
achievementRegisterName: data.achievementRegister.name,
message: 'No Version Exist'
});
});
//blocking to add new row without version
}
});
});
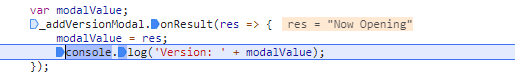
Hi That's been a great help and now I can pass the value. But there is one problem is that the value i am passing is showing properly when the Modal is initiating. Once i click the submit button, it should call the setResult and return the value. But I am getting the output as [object Object] as below:
The first output is showing while the Form is initiating.

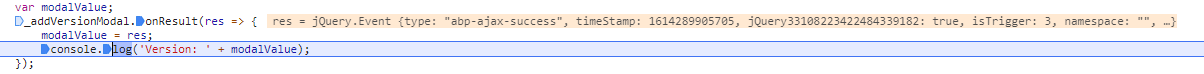
But when I click submit, the result is showing like this:

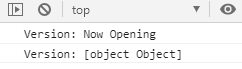
and the console output is showing:

I think the problem is that, while closing the Modal it is not call the setResult() function.
Question: So how I can perform some logic and send the calculated value while closing the Modal. I could not find any Function in the tutorial (https://docs.abp.io/en/abp/latest/UI/AspNetCore/Modals#functions) to execute while closing/saving the modal from the Child page side.
Please check the code that I have upgraded from your sample project to show the problem. https://github.com/NurulTalukder/ABP_Test_Project.git
Please let me know if you face any problem accesing the codes.
Hi,
Actualy, the modal page and ParentPage are same page. modal pages can call variables from the parent page. you need to change the variable scope of the parent page. like
parent page.
var modal; $(function(){ modal = new abp.ModalManager().... })modal page:
$(function(){ modal.setResult.... })
Thanks for your answer.
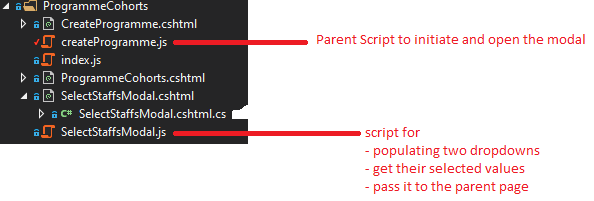
In my case, I am using a sepearete .js file that to manage the modal related scripts. The file structure i am using:

Do you have any idea how i can pass the values between the two scripts?
need to change the scope of the variable.
I already did the initialisation in the Parent page where the modal is being called.
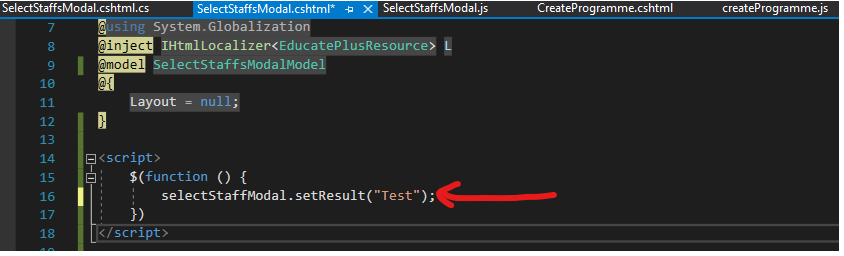
The problem is showing from the cshtml page. this is the modal page where i am trying to set the value that will be passed to Parent page:

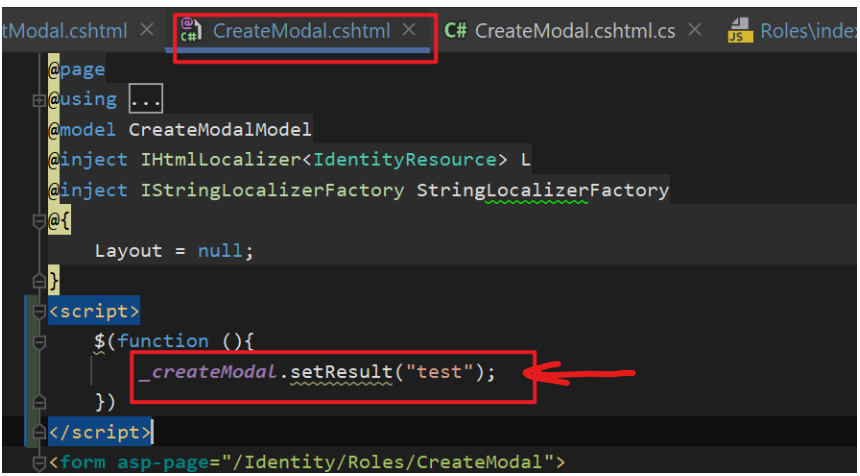
Can you please explain how did you use the _createModal in your CreateModal.cshtml plage? How did you included the Parent page variable in Modal page?

Hi I have tried similar code but it is not showing the result in the console.
I am not sure how did you use the _createModal.setResult("test").
Here is the code i have tried:
//Staff Selection Modal
var selectStaffModal = new abp.ModalManager({
viewUrl: abp.appPath + "ProgrammeManagement/ProgrammeCohorts/SelectStaffsModal",
scriptUrl: "/Pages/ProgrammeManagement/ProgrammeCohorts/SelectStaffsModal.js",
modalClass: "programmeCohortStffRoleCreate"
});
$("#NewProgrammeCourseIntakeStaffButton").click(function (e) {
e.preventDefault();
selectStaffModal.open();
});
selectStaffModal.onResult((args) => {
console.log(args);
});
and tried to send some value:
I am getting some the following errors:
Hi Thanks for the response. It is working now. :)
Thanks for your suggestion.
Can you please refere any links for implementing partial view in ABP?
Thanks and regards

