Hi
I have updated my abp and .net framework versions to latest one like 4.4.3 abp versions to 5.3 with .net 6. Swagger is working fine but getting error while running blazor project. Please see the below screenshot for the same.
Please solve my problem.
Thanks,
Hi
I am using 4.4.3 abp version and wanted to remove you are successfully screen and show login screen just after logout currently after logout click it shows you are successfully screen for 1-2 mins and after that it goes to redirect into login screen so Is it possible to remove this screen?
Hi
I am using abp old version i.e 4.4.3 in my project. I am facing one issue here remember me functionality is not working for this. I have customized login page but added all code there too. This is my post and get method.
Please tell me what I am doing wrong here
public virtual async Task OnGetAsync()
{
LoginInput = new LoginInputModel();
if (!ErrorMessage.IsNullOrWhiteSpace())
{
Alerts.Danger(ErrorMessage);
}
Input = new PostInput();
Forgot = new ForgotPasswordModel();
EnableLocalLogin = await SettingProvider.IsTrueAsync(AccountSettingNames.EnableLocalLogin);
IsSelfRegistrationEnabled = await SettingProvider.IsTrueAsync(AccountSettingNames.IsSelfRegistrationEnabled);
UseCaptcha = await UseCaptchaOnLoginAsync();
if (IsExternalLoginOnly)
{
//return await ExternalLogin(vm.ExternalLoginScheme, returnUrl);
throw new NotImplementedException();
}
IsLinkLogin = await VerifyLinkTokenAsync();
}
public virtual async Task<IActionResult> OnPostAsync(string action)
{
try
{
// ValidateModel();
var blazorUrl = _configuration.GetSection("App")["RedirectAllowedUrls"];
await IdentityOptions.SetAsync();
ExternalProviders = await GetExternalProviders();
EnableLocalLogin = await SettingProvider.IsTrueAsync(AccountSettingNames.EnableLocalLogin);
IsSelfRegistrationEnabled = await SettingProvider.IsTrueAsync(AccountSettingNames.IsSelfRegistrationEnabled);
await ReplaceEmailToUsernameOfInputIfNeeds();
IsLinkLogin = await VerifyLinkTokenAsync();
var result = await SignInManager.PasswordSignInAsync(
LoginInput.UserNameOrEmailAddress,
LoginInput.Password,
LoginInput.RememberMe,
true
);
await IdentitySecurityLogManager.SaveAsync(new IdentitySecurityLogContext
{
Identity = IdentitySecurityLogIdentityConsts.Identity,
Action = result.ToIdentitySecurityLogAction(),
UserName = LoginInput.UserNameOrEmailAddress
});
if (result.RequiresTwoFactor)
{
return RedirectToPage("./SendSecurityCode", new
{
returnUrl = ReturnUrl,
returnUrlHash = ReturnUrlHash,
rememberMe = LoginInput.RememberMe,
linkUserId = LinkUserId,
linkTenantId = LinkTenantId,
linkToken = LinkToken
});
}
if (result.IsLockedOut)
{
Alerts.Warning(L["UserLockedOutMessage"]);
return Page();
}
if (result.IsNotAllowed)
{
Alerts.Warning(L["LoginIsNotAllowed"]);
return Page();
}
if (!result.Succeeded)
{
Alerts.Danger(L["InvalidUserNameOrPassword"]);
return Page();
}
//TODO: Find a way of getting user's id from the logged in user and do not query it again like that!
var user = await UserManager.FindByNameAsync(LoginInput.UserNameOrEmailAddress) ??
await UserManager.FindByEmailAsync(LoginInput.UserNameOrEmailAddress);
Debug.Assert(user != null, nameof(user) + " != null");
if (IsLinkLogin)
{
using (CurrentPrincipalAccessor.Change(await SignInManager.CreateUserPrincipalAsync(user)))
{
await IdentityLinkUserAppService.LinkAsync(new LinkUserInput
{
UserId = LinkUserId.Value,
TenantId = LinkTenantId,
Token = LinkToken
});
}
}
if (ReturnUrl == null && ReturnUrlHash == null)
{
if (result.Succeeded)
{
return RedirectSafely(blazorUrl, ReturnUrlHash);
}
}
}
catch(Exception ex)
{
Logger.LogWarning("login"+ ex.InnerException.Message);
}
return RedirectSafely(ReturnUrl, ReturnUrlHash);
}
Hi
I have run abp bundle command so it's showing script and styles bundled and I can see changes in my index.html file as well but If I run site so in browser no changes are done like it's not reducing js or css calls.
Hi
I am using blazor server app and in this I can see there is no host project but in webassembly we have this. So can u pls guide me how can I customize default pages in blazor server.
The problem is I have my webassembly project and my client wants to change into server for speed issue so I am merging my code there.
Hi
As we know webassembly is slow so my client wants to convert it to server so can you please guide me for this.
Hi
I want to add functionality to choose only one role. Currently we can choose more that one in user creation popup so can you please suggest how we can do this.
Hi
I want to show not data available if no records come. I am using Abp 4.4.3 and want to show in blazorise datagrid.
Hi
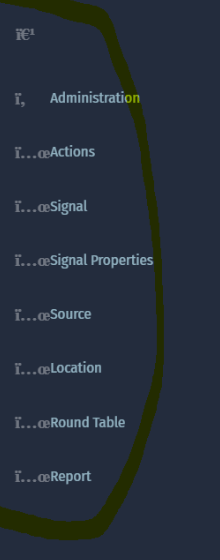
I am using Abp 4.4 3 and all things are working fine. I am facing one issue like sometimes when we refresh page that time we see some different icons in menu bar so could you please let me know why I am getting this or how I can resolve this issue.
Please see the below screenshot for the same.

Thanks,
Hi
Can we show manage profile page in same page without show in new tab. Please see the below screenshot for the same.

