Hi
Phone verification is not working so I explored and installed twilio settings in appsettings.json file but got success message like code sent to a phone number but not getting verification code. Please help me.
- ABP Framework version: v4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
35 Answer(s)
-
0
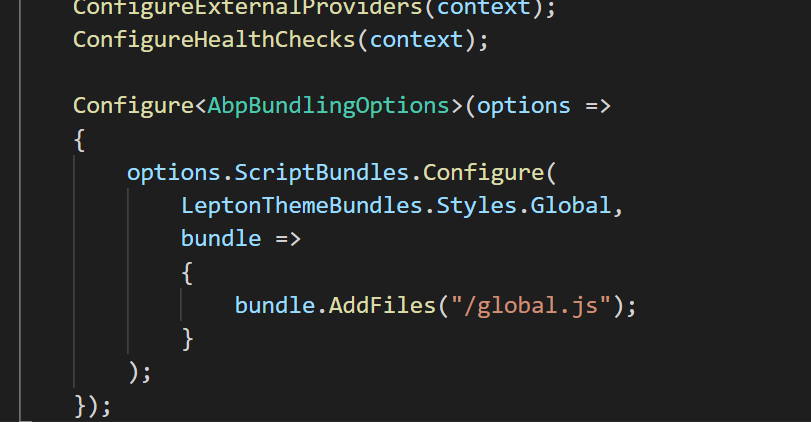
Configure<AbpBundlingOptions>(options => {
options.ScriptBundles.Configure( LeptonThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global.js"); } ) });I added code in global.js file but still showing phone number also pls let me know where I need to add this code Configure<AbpBundlingOptions>(options => {
options.ScriptBundles.Configure( LeptonThemeBundles.Styles.Global, bundle => { bundle.AddFiles("/global.js"); } ) }); -
0
What UI are you using? Blazor wasm or Blazor server?
-
0
What UI are you using? Blazor wasm or Blazor server?
blazor wasm
-
0
What UI are you using? Blazor wasm or Blazor server?
blazor wasm
pls reply
-
0
What UI are you using? Blazor wasm or Blazor server?
blazor wasm
This is very important and urgent for me.
-
0
-
0
-
0
Make sure the
global.jsfile is under thewwwrootfolder -
0
-
0
Hi,
Is this working for you? if not, please make a sample project to reproduce it and share it with me, shiwei.liang@volosoft.com
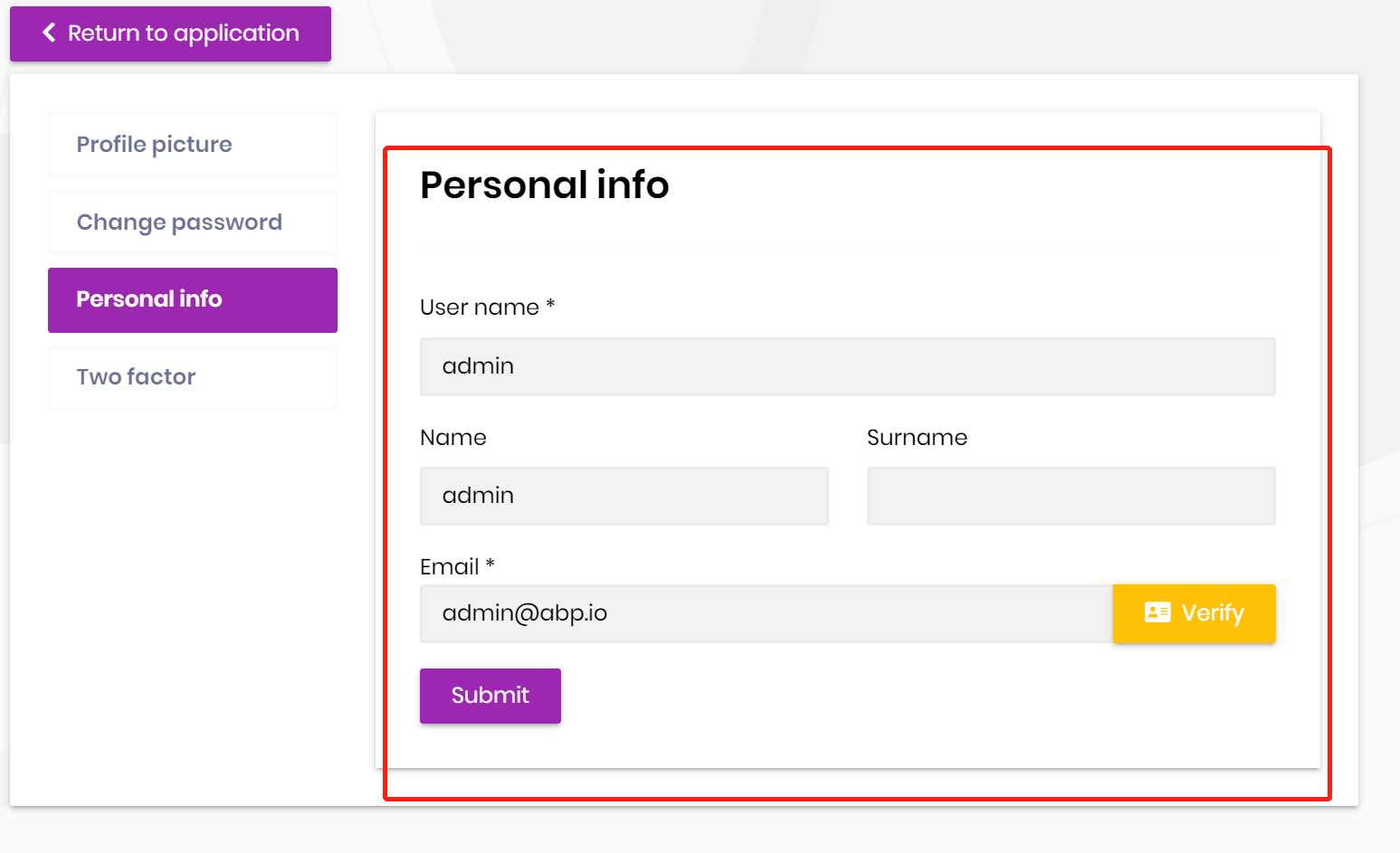
global.js:
$(function(){ if($("#PhoneNumber").length === 1){ $("#PhoneNumber").parent().hide() $("#PhoneNumber").parent().prev().hide() } })