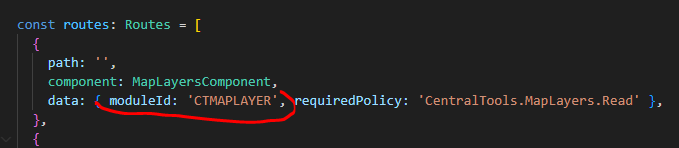
I've implemented Module Role conception. Module Role is bound to a Module ID, It's like a unique identifier of Angular app page. A Module Role is filled with ordinary permissions. At the same time, a group of Module Roles can be assigned to an ordinary role. This conception works as expected for per-page access, when a page is accessed via menu, because Module ID is passed to back-end and I can check if there specific page has three requested permissions.
However, it doesn't work properly when I load the app and expect to see only those pages in the menu whose Module ID has the required permission for this page.
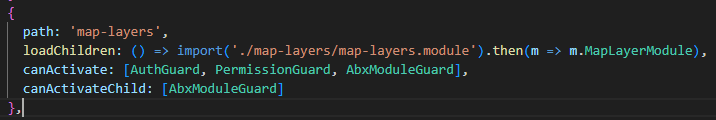
So the question is how to pass-through additional information of route (like this module ID) from Angular app to a back-end:

 when I load the specific page via URL:
when I load the specific page via URL:
 or just navigating to the app https://localhost:4200 (and expecting to see only specific module ID-related pages in the menu)
to have it available in any possible way (via DI request object, etc.) inside your method:
or just navigating to the app https://localhost:4200 (and expecting to see only specific module ID-related pages in the menu)
to have it available in any possible way (via DI request object, etc.) inside your method:
public override async Task<MultiplePermissionGrantResult> CheckAsync(PermissionValuesCheckContext context)
?





























































