- ABP Framework version: v6.0.0
- UI Type: Angular
- Database System: EF Core (SQL Server)
- Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hello Support team ,
- We upgraded from v6 to v 7.3.2 using abp update command , I want to ask about the needed steps to upgrade Angular project .
- Also do we need to update the Angular project to 16 ?
- Based on this link changes-on-angular-apps we need just to add @abp/ng.oauth package , there are no mention to upgrade Angular project , is this enough to run the Angular project without any errors ?.
Thanks
3 Answer(s)
-
0
Hello aqudah81,
have you checked this https://support.abp.io/QA/Questions/5513/Project-Not-Working-After-Updating-ABP-Version https://support.abp.io/QA/Questions/5705/How-to-upgrade-modules-with-replaced-source-code
Also have look to these migration links 6.0 to 7.0 7.1 to 7.2 7.3 please do let me know if this helps you or anything else needed
Thank you, Anjali
-
0
Hello Anjali, Thanks for your support , Actually I still have many errors after update my Angular project from 6.0.0 to 7.3.3 . Below my the steps that I took to upgrade my Angular project and modules : 1- Run command abp update --check-all in the root for two projects . 2- Run these command for Angular project and other two Angular modules to upgrade Angular from 14 to 16. ng update @angular/core@15 @angular/cli@15 --force ng update @angular-eslint/schematics@15 --force
ng update @angular/core@16 @angular/cli@16 --force ng update @angular-eslint/schematics@16 --force3- Run **yarn **command . 4- Apply changes in this link : https://docs.abp.io/en/abp/latest/Migration-Guides/Abp-7_0 5- Run npm start
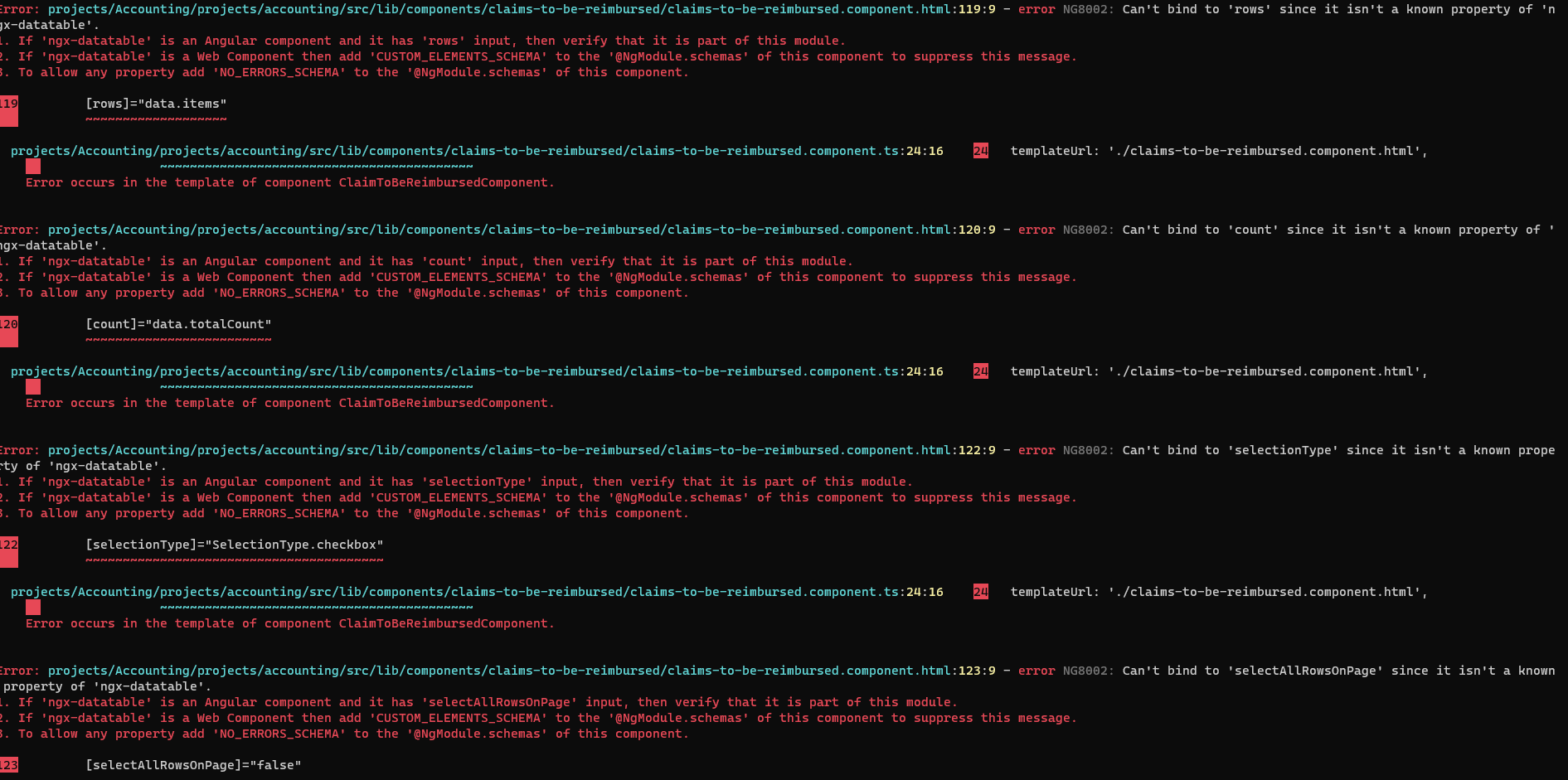
I got many errors you can find some of them on attached image and I will share a link that contain the full error logs
Errors logs : https://netorgft6685769-my.sharepoint.com/:w:/g/personal/anasaq_sanadcash_com/EZo6DxYjq0pPgLt1t-n1R8EBSkm5kcmX81MptlocS244bw?e=UBUVPP
- It's seems that issues is from <ngx-datatable control , is there any changes on @swimlane\ngx-datatable package after upgrade ?
This is my package.json file : { "name": "Expense", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint", "compile:ivy": "yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules" }, "private": true, "dependencies": { "@abp/ng.account": "~7.3.3", "@abp/ng.components": "~7.3.3", "@abp/ng.core": "~7.3.3", "@abp/ng.oauth": "~7.3.3", "@abp/ng.identity": "~7.3.3", "@abp/ng.setting-management": "~7.3.3", "@abp/ng.tenant-management": "~7.3.3", "@abp/ng.theme.shared": "~7.3.3", "@abp/ng.theme.lepton-x": "~2.3.2", "@angular/animations": "^16.2.6", "@angular/common": "^16.2.6", "@angular/compiler": "^16.2.6", "@angular/core": "^16.2.6", "@angular/forms": "^16.2.6", "@angular/localize": "^16.2.6", "@angular/platform-browser": "^16.2.6", "@angular/platform-browser-dynamic": "^16.2.6", "@angular/router": "^16.2.6", "@boldreports/angular-reporting-components": "^5.2.27", "@syncfusion/ej2-angular-buttons": "^20.4.38", "@syncfusion/ej2-angular-calendars": "^20.4.38", "@syncfusion/ej2-angular-dropdowns": "^20.4.38", "@syncfusion/ej2-angular-image-editor": "^21.1.41", "@syncfusion/ej2-angular-inputs": "^20.4.38", "@syncfusion/ej2-angular-lists": "^20.4.38", "@syncfusion/ej2-angular-navigations": "^20.4.38", "@syncfusion/ej2-angular-pdfviewer": "^20.4.38", "@syncfusion/ej2-base": "^20.4.38", "@syncfusion/ej2-data": "^20.4.38", "@volo/abp.commercial.ng.ui": "~7.3.3", "@volo/abp.ng.account": "~7.3.3", "@volo/abp.ng.audit-logging": "~7.3.3", "@volo/abp.ng.gdpr": "~7.3.3", "@volo/abp.ng.identity": "~7.3.3", "@volo/abp.ng.identity-server": "~7.3.3", "@volo/abp.ng.language-management": "~7.3.3", "@volo/abp.ng.saas": "~7.3.3", "@volo/abp.ng.text-template-management": "~7.3.3", "@volosoft/abp.ng.theme.lepton-x": "^1.0.0-rc.7", "angular-ng-autocomplete": "^2.0.12", "angular2-query-builder": "^0.6.2", "cldr-data": "^36.0.1", "dayjs": "^1.11.2", "moment": "^2.29.3", "ng-http-caching": "^14.0.3", "ng-multiselect-dropdown": "^0.3.8", "object-hash": "^3.0.0", "rxjs": "7.8.1", "save-dev": "^0.0.1-security", "tslib": "^2.1.0", "typed-assert": "^1.0.9", "zone.js": "~0.13.3" }, "devDependencies": { "@abp/ng.schematics": "~7.3.3", "@angular-devkit/build-angular": "^16.2.3", "@angular-eslint/builder": "~16.2.0", "@angular-eslint/eslint-plugin": "~16.2.0", "@angular-eslint/eslint-plugin-template": "~16.2.0", "@angular-eslint/schematics": "~16.2.0", "@angular-eslint/template-parser": "~16.2.0", "@angular/cli": "^16.2.3", "@angular/compiler-cli": "^16.2.6", "@angular/language-service": "^16.2.6", "@boldreports/types": "^5.2.27", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.59.2", "@typescript-eslint/parser": "^5.59.2", "eslint": "^8.39.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.2.3", "typescript": "~5.1.6" } }
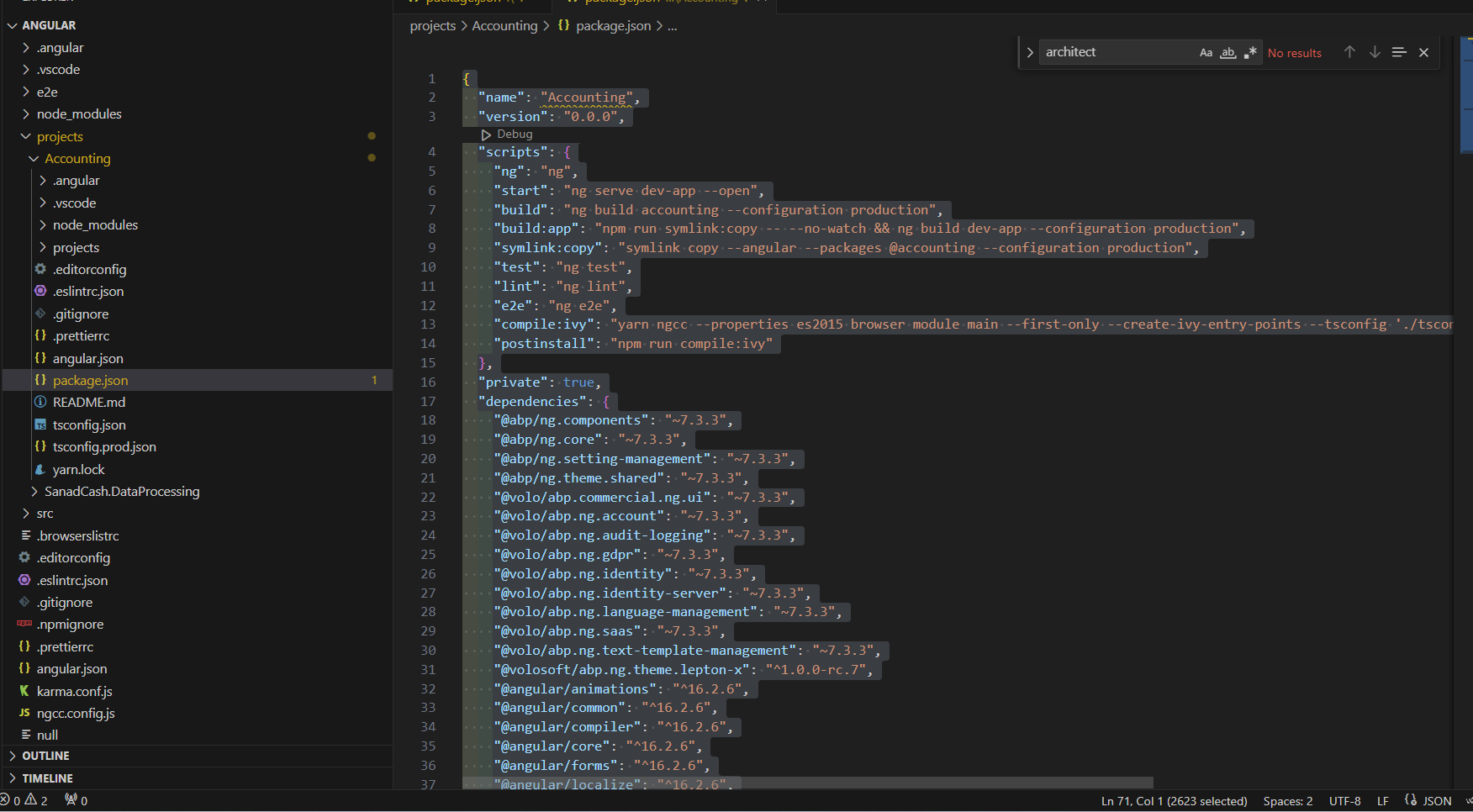
And this the package.json for our Accounting Module :
{ "name": "Accounting", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve dev-app --open", "build": "ng build accounting --configuration production", "build:app": "npm run symlink:copy -- --no-watch && ng build dev-app --configuration production", "symlink:copy": "symlink copy --angular --packages @accounting --configuration production", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e", "compile:ivy": "yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules --async false", "postinstall": "npm run compile:ivy" }, "private": true, "dependencies": { "@abp/ng.components": "~7.3.3", "@abp/ng.core": "~7.3.3", "@abp/ng.setting-management": "~7.3.3", "@abp/ng.theme.shared": "~7.3.3", "@volo/abp.commercial.ng.ui": "~7.3.3", "@volo/abp.ng.account": "~7.3.3", "@volo/abp.ng.audit-logging": "~7.3.3", "@volo/abp.ng.gdpr": "~7.3.3", "@volo/abp.ng.identity": "~7.3.3", "@volo/abp.ng.identity-server": "~7.3.3", "@volo/abp.ng.language-management": "~7.3.3", "@volo/abp.ng.saas": "~7.3.3", "@volo/abp.ng.text-template-management": "~7.3.3", "@volosoft/abp.ng.theme.lepton-x": "^1.0.0-rc.7", "@angular/animations": "^16.2.6", "@angular/common": "^16.2.6", "@angular/compiler": "^16.2.6", "@angular/core": "^16.2.6", "@angular/forms": "^16.2.6", "@angular/localize": "^16.2.6", "@angular/platform-browser-dynamic": "^16.2.6", "@angular/platform-browser": "^16.2.6", "@angular/router": "^16.2.6", "rxjs": "7.5.6", "tslib": "^2.1.0", "zone.js": "~0.13.3" }, "devDependencies": { "@abp/ng.schematics": "~7.3.3", "@angular-devkit/build-angular": "^16.2.3", "@angular-eslint/builder": "~16.2.0", "@angular-eslint/eslint-plugin": "~16.2.0", "@angular-eslint/eslint-plugin-template": "~16.2.0", "@angular-eslint/schematics": "~16.2.0", "@angular-eslint/template-parser": "~16.2.0", "@angular/cli": "^16.2.3", "@angular/compiler-cli": "^16.2.6", "@angular/language-service": "^16.2.6", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.59.2", "@typescript-eslint/parser": "^5.59.2", "eslint": "^8.39.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.2.3", "typescript": "~5.1.6" } }
Thanks
-
0
Hello aqudah81,
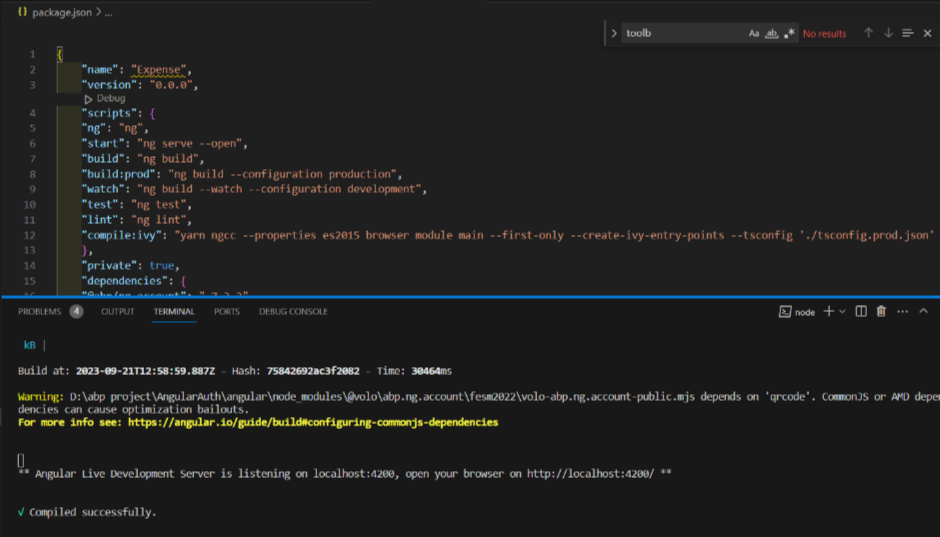
We have added your package.json file changes and tried to resolve compile errors with the below code of package.json I am able to compile at my end.
{ "name": "Expense", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint", "compile:ivy": "yarn ngcc --properties es2015 browser module main --first-only --create-ivy-entry-points --tsconfig './tsconfig.prod.json' --source node_modules" }, "private": true, "dependencies": { "@abp/ng.account": "~7.3.3", "@abp/ng.components": "~7.3.3", "@abp/ng.core": "~7.3.3", "@abp/ng.oauth": "~7.3.3", "@abp/ng.identity": "~7.3.3", "@abp/ng.setting-management": "~7.3.3", "@abp/ng.tenant-management": "~7.3.3", "@abp/ng.theme.shared": "~7.3.3", "@angular/animations": "~16.0.0", "@angular/common": "~16.0.0", "@angular/compiler": "~16.0.0", "@angular/core": "~16.0.0", "@angular/forms": "~16.0.0", "@angular/localize": "~16.0.0", "@angular/platform-browser": "~16.0.0", "@angular/platform-browser-dynamic": "~16.0.0", "@angular/router": "~16.0.0", "@boldreports/angular-reporting-components": "^5.2.27", "@syncfusion/ej2-angular-buttons": "^20.4.38", "@syncfusion/ej2-angular-calendars": "^20.4.38", "@syncfusion/ej2-angular-dropdowns": "^20.4.38", "@syncfusion/ej2-angular-image-editor": "^21.1.41", "@syncfusion/ej2-angular-inputs": "^20.4.38", "@syncfusion/ej2-angular-lists": "^20.4.38", "@syncfusion/ej2-angular-navigations": "^20.4.38", "@syncfusion/ej2-angular-pdfviewer": "^20.4.38", "@syncfusion/ej2-base": "^20.4.38", "@syncfusion/ej2-data": "^20.4.38", "@volo/abp.commercial.ng.ui": "~7.3.3", "@volo/abp.ng.account": "~7.3.3", "@volo/abp.ng.audit-logging": "~7.3.3", "@volo/abp.ng.gdpr": "~7.3.3", "@volo/abp.ng.identity": "~7.3.3", "@volo/abp.ng.identity-server": "~7.3.3", "@volo/abp.ng.language-management": "~7.3.3", "@volo/abp.ng.saas": "~7.3.3", "@volo/abp.ng.text-template-management": "~7.3.3", "@volosoft/abp.ng.theme.lepton-x": "~2.3.0", "@volo/abp.ng.openiddictpro": "~7.3.3", "angular-ng-autocomplete": "^2.0.12", "angular2-query-builder": "^0.6.2", "cldr-data": "^36.0.1", "dayjs": "^1.11.2", "moment": "^2.29.3", "ng-http-caching": "^14.0.3", "ng-multiselect-dropdown": "^0.3.8", "object-hash": "^3.0.0", "rxjs": "7.8.1", "save-dev": "^0.0.1-security", "tslib": "^2.1.0", "typed-assert": "^1.0.9", "zone.js": "~0.13.3" }, "devDependencies": { "@abp/ng.schematics": "~7.3.3", "@angular-devkit/build-angular": "~16.0.0", "@angular-eslint/builder": "~16.0.0", "@angular-eslint/eslint-plugin": "~16.0.0", "@angular-eslint/eslint-plugin-template": "~16.0.0", "@angular-eslint/schematics": "~16.0.0", "@angular-eslint/template-parser": "~16.0.0", "@angular/cli": "~16.0.0", "@angular/compiler-cli": "~16.0.0", "@angular/language-service": "~16.0.0", "@boldreports/types": "^5.2.27", "@types/jasmine": "~3.6.0", "@types/node": "^12.11.1", "@typescript-eslint/eslint-plugin": "^5.59.2", "@typescript-eslint/parser": "^5.59.2", "eslint": "^8.39.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.7.0", "ng-packagr": "^16.0.1", "typescript": "~5.0.4" } }if you are facing issues for ngxDatatable then please refer this https://support.abp.io/QA/Questions/5633/ScrollBarHelper-error-with-angular-module-federation
please do let me know if this helpful for you
Thank you, Anjali