- ABP Framework version: v8.0.5
- UI Type: Angular
- Database System: EF Core
- Exception message and full stack trace: -
- Steps to reproduce the issue:
After I navigate in that manner,
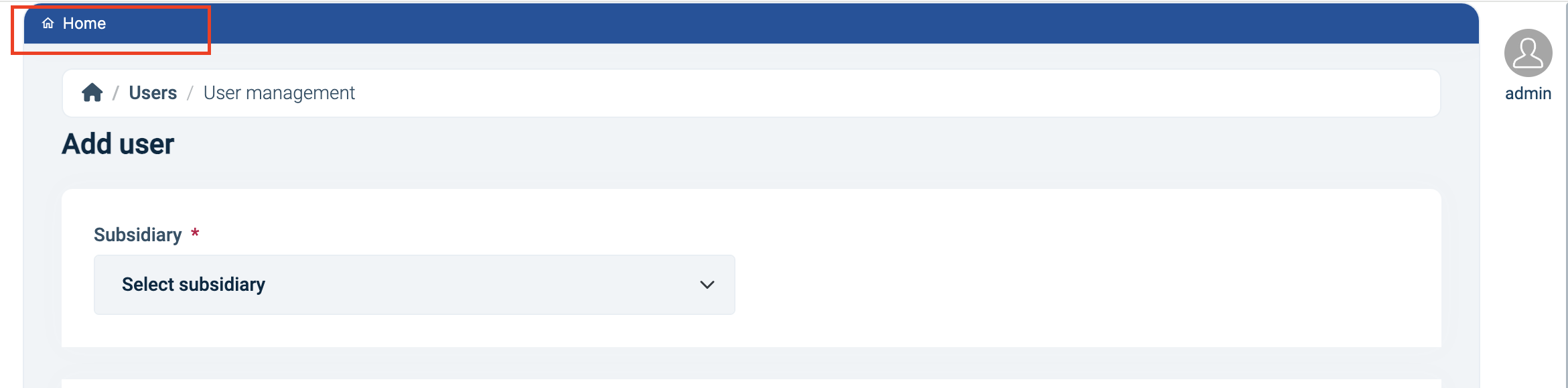
 the top bar (including the breadcrumb items) resets.
the top bar (including the breadcrumb items) resets.

To give some more context on why I need this, I have a menu item called Masterdata. Within this page you can select from a table to view a details page on a specific user. In the overview page breadcrumb display correct MasterData | Overview. Also i have management page that can be accessed through navigation, i don't want to display management in sidebar. On this page, the breadcrumb is reset and is displaying only HOME. It should be displaying masterdata | overview | management
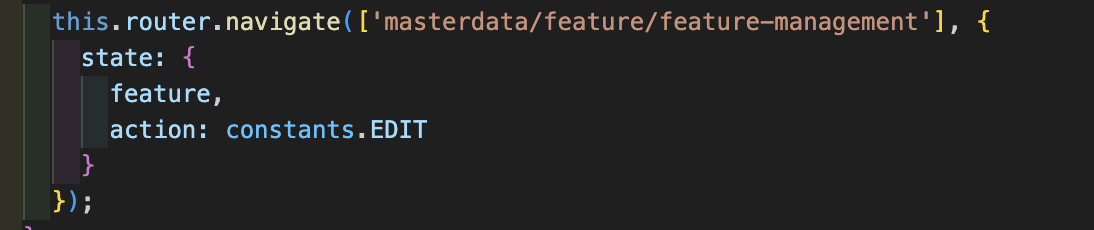
Please let me know if I'm missing something. masterdata-routing.module.ts
{ path: 'overview', component: CustomersComponent, canActivate: [permissionGuard], data: { requiredPolicy: 'QQ.Customers' } }, { path: 'overview/management', component: CustomersManagementComponent, canActivate: [permissionGuard], data: { requiredPolicy: 'QQ.Customers.Create || QQ.Customers.Edit || QQ.Customers' } },
After navigation should be Masterdata | Overview | Management
7 Answer(s)
-
0
Hello,
Please Check this https://docs.abp.io/en/abp/latest/UI/Angular/Modifying-the-Menu#how-to-patch-or-remove-a-navigation-element
Thanks
-
0
Hi,
Thanks for the response. I don't wanna display it in menu. I just wanna navigate and display the breadcrumbs correct.
Thanks
-
0
Hello,
Whenever the route does not match then it automatically redirects to home. I have one example please check yours accordingly
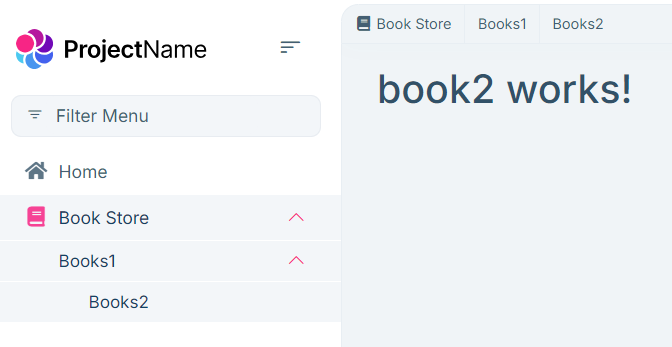
{ path: '/book-store', name: '::Menu:BookStore', iconClass: 'fas fa-book', order: 101, layout: eLayoutType.application, }, { path: '/books1', name: '::Menu:Books1', parentName: '::Menu:BookStore', layout: eLayoutType.application }, { path: '/books2', name: '::Menu:Books2', parentName: '::Menu:Books1', layout: eLayoutType.application },please let me know if anything needed.
Thanks
-
1
Hi,
Your method is working, but i don't want that behaviour. For my use, books2 should not been display in sidebar. In books1 i have a button that navigate to management page using the method i presented.
Final result should be MASTERDATA | OVERVIEW | MANAGEMENT. Overview contains a navigate button.
Thanks.
-
0
-
1
-
0
Hi,
After my check, there is no simple way to do it.
You need to replace the
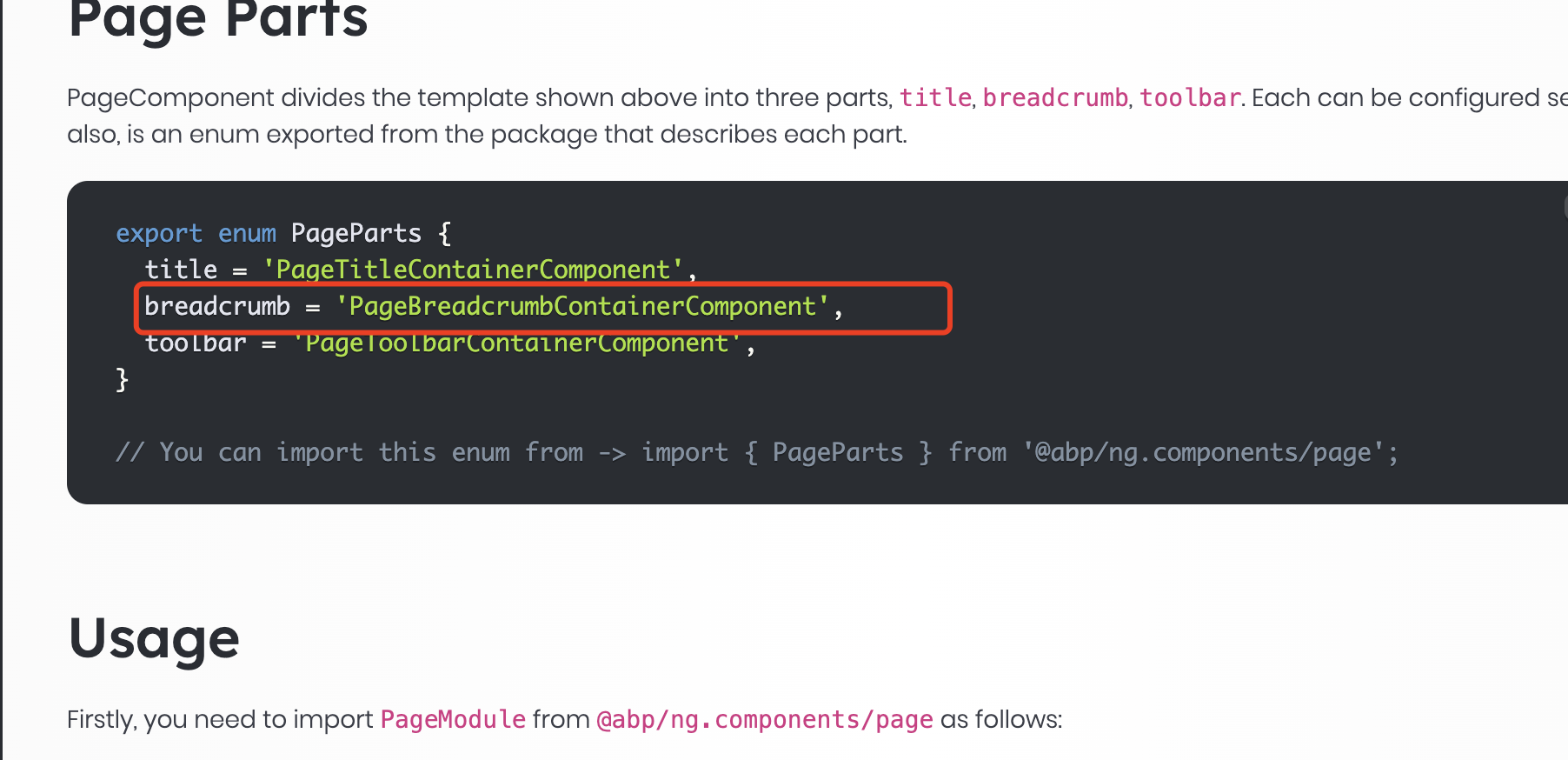
breadcrumb-componenthttps://docs.abp.io/en/commercial/latest/themes/lepton-x/angular-customization#breadcrumb-component