Hi Team I suspect this is a noob question but I am blocked on an azure deployment
Swagger and Account/Login are working fine on one url https://a-----.azuresites.net Blazor is working fine on another url https://b-----.azuresites.net
I can login directly with https://a-----.azuresites.net/Account/Login
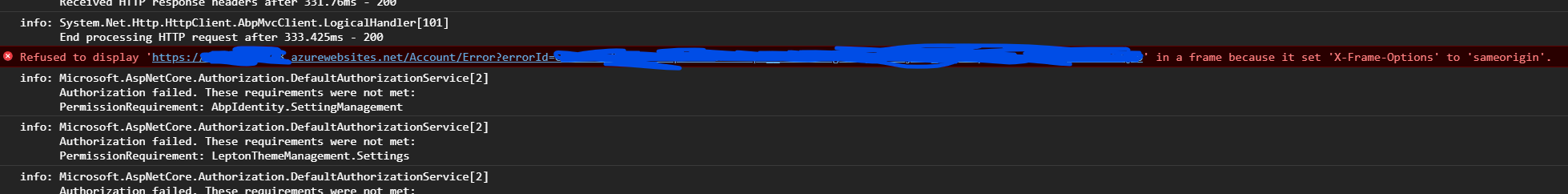
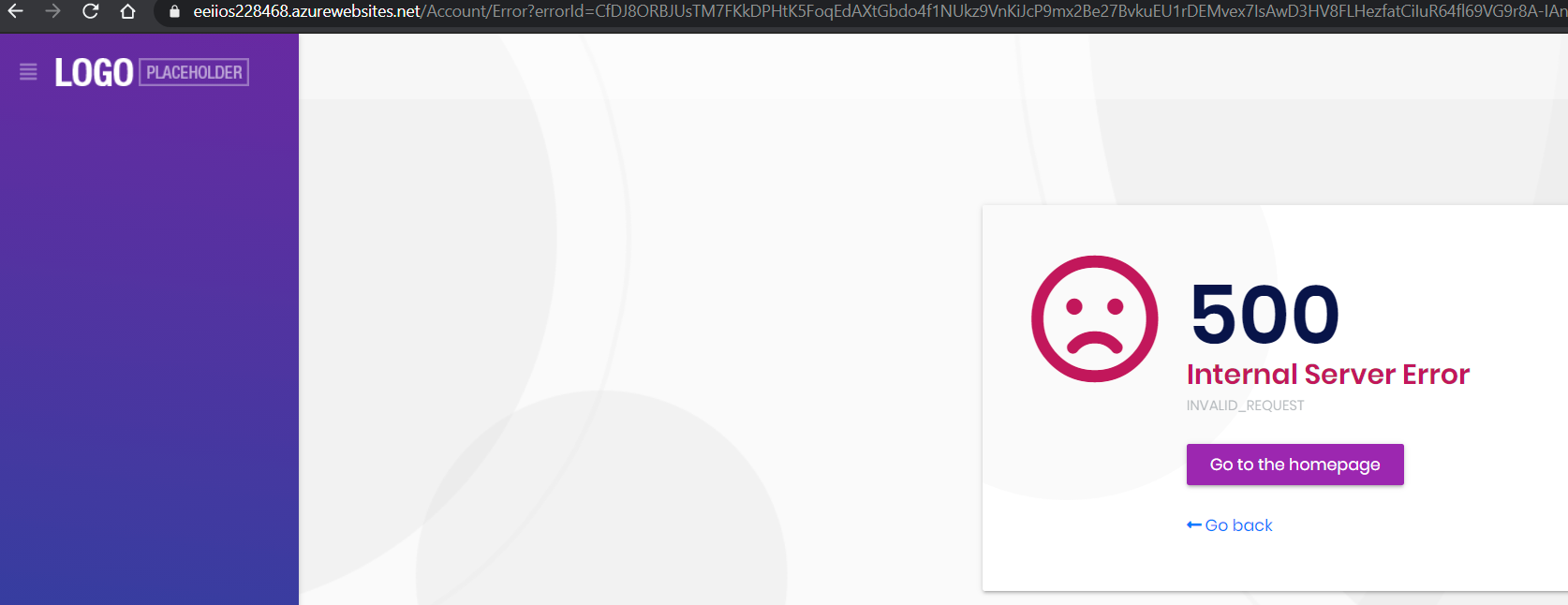
But I cannot login from blazor - i get

and cors is set in appsettings "CorsOrigins": "https://*.azurewebsites.net,http://localhost:4200,https://localhost:44307"
Any clues would help (Should we be able to host both blazor ansd the APIs under one app url ? )
Also a humble request for deployment instructions particularly to Azure
Seems like we are close but something is not working.
thanks in advance
8 Answer(s)
-
-1
Hi,
Maybe it has nothing to do with cross-domain, can you share the application logs? (blazor and host)
-
0
I think its because of the x-frame same origin issue I pasted. On local it is friom the same origin (different ports). but now the sites are on two different subdomains so xframe same origin policy kicks in.
When you host this on Azure do you have two different sub domains or do you put the apis in a virtual app / subfolder ?
-
0
Where do you want me to send the logs - can you email me.
Also this is pretty high priority for us now - please can you escalate this up at ABP
This is why I paid for support - this is my time of need please
-
0
So running blazor in in a virtual app (/blaze) hosted by azure solves the problem of x-frame
I can now login directly
with I can login directly with https://a-----.azuresites.net/Account/Login
and use the site.
BUT getting blazor to run in a sub directory is not smooth and the login route is broken / pluse we have to hard code all the menu items with /blaze/menuItem in blazor
OR should we be trying to host the APIs in a virtual app / subdirectory.
Putting the Host and Blazor on the same sub domain solve half my problems but creates others
Seriously we need better deployment documentaion (unless I have missed it).....
Please Help
-
0
-
0
hi, looks like it's a configuration problem. maybe you configured it correct but didn't set environment or you didn't configure it well. let's see a sample Blazor appsettings.json configuration Ensure that these configuration are aligned with your server environment (production stating whatever)
HttpApi.Host > appsettings.json
{ "App": { "SelfUrl": "https://host.abp.io", "CorsOrigins": "https://blazor.abp.io" }, "ConnectionStrings": { "Default": "Server=localhost;Database=MyProject;Trusted_Connection=True;MultipleActiveResultSets=true" }, "AuthServer": { "Authority": "https://host.abp.io" } ///////// other settings ////////// }Blazor > appsettings.json
{ "AuthServer": { "Authority": "https://host.abp.io", "ClientId": "MyProject_Blazor", "ResponseType": "code" }, "RemoteServices": { "Default": { "BaseUrl": "https://host.abp.io" } } }Besides you cannot go live with the inital database seed. That's configured for your local dev environment (you can see
localhostendpoints inside your Identity Server database tables) Check the database tables with the prefixIdentityServer.Especially these fields:
SELECT ClientId, PostLogoutRedirectUri FROM IdentityServerClientPostLogoutRedirectUris SELECT ClientId, RedirectUri FROM IdentityServerClientRedirectUris SELECT Id, ClientId, FrontChannelLogoutUri FROM IdentityServerClients -
0
Thanks Alper
Aha - this helps a lot - will report back
-
0
Alper huge thank you - 36 hrs of head scratching and of course you are right. It was creating the seed database with some localhost settings that was causing the fail.
I still have some issues with browers not logging in, but they go away if I create a new browser profile

I have tried clearing all data for the sites but something in WASM might be caching.
Anyway apart from that (and its just me) we seem to be up and running.
I think you should put together a best practice deployment giude. I guess in hindsite a lot of this is now obvious, but it will smooth the path of future ABP converts.
:)