- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (SQL Server / MongoDB)
- Auth Server Separated (for Angular): yes
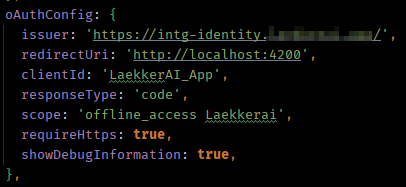
Our AuthConfig looks as follows:

Due to the AuthGuard on the DefaultRoute, the user is directly redirected to the login page.
After a successful login, we experience similar behavior to what is already described in this GitHub issue.
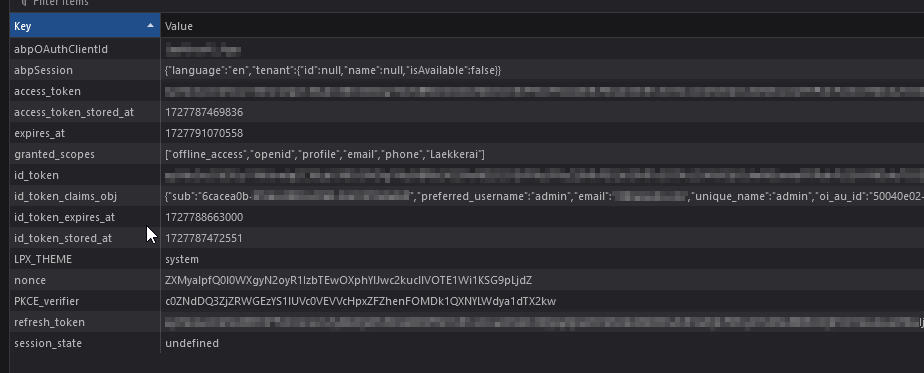
The AuthServer returns a valid token to the app. The app stores the token along with all the other properties from the response. However, the AbpSession always remains empty.
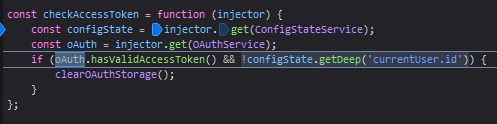
As soon as the user is redirected back to the website, the AuthGuard wants to check again if the user is logged in. During this check, it does not find a CurrentUser, which is why it deletes the valid token again and requests credentials from the AuthServer once more. From that point, the process begins to repeat infinitely.



What are we missing here, and what are we doing wrong? I am available for any further questions.
Thank you for your help :)
4 Answer(s)
-
0
Dear ABP team, any news on this?
-
0
Dear ABP team, any news on this?
-
0
Hey guys. This topic is rather pressing. We use your Commercial Pro Template for Microservices, AuthServer and Angular UI here. You just need to create a new Angular Frontend using your CLI to reproduce this behavior.
Staging Auth Server is available at https://intg-identity.laekkerai.app It's your auth server template without any modifications to it.
We approached this on different ways. With Commercial Angular Template, With Community Angular Template. All resulting in the user not being authenticated. You see a somewhat login bc for some reason the commercial template show the username, but even after refreshing app state you never see a valid session for him on the client side
-
0
Hello, may I ask whether your issue is still active?

























































