Hi all, How to check after logged in from azure ad is user exist or not if not exist in my system keep it logged out or any message I want only users in my system can to login after azure ad
I followed all the steps the I can't reach to login page I got HTTP Error 404.15 - Not Found The request filtering module is configured to deny a request where the query string is too long.
How to integrate azure ad login when using angular for UI step by step?
sorry but our project requirement I can't use redis there is another solution why in mvc working fine but with angular not working what is the problem with open id auth ?
Do you mean installed from nuget packages?
I never used redis before
No, should I install it ? if yes how to use it?
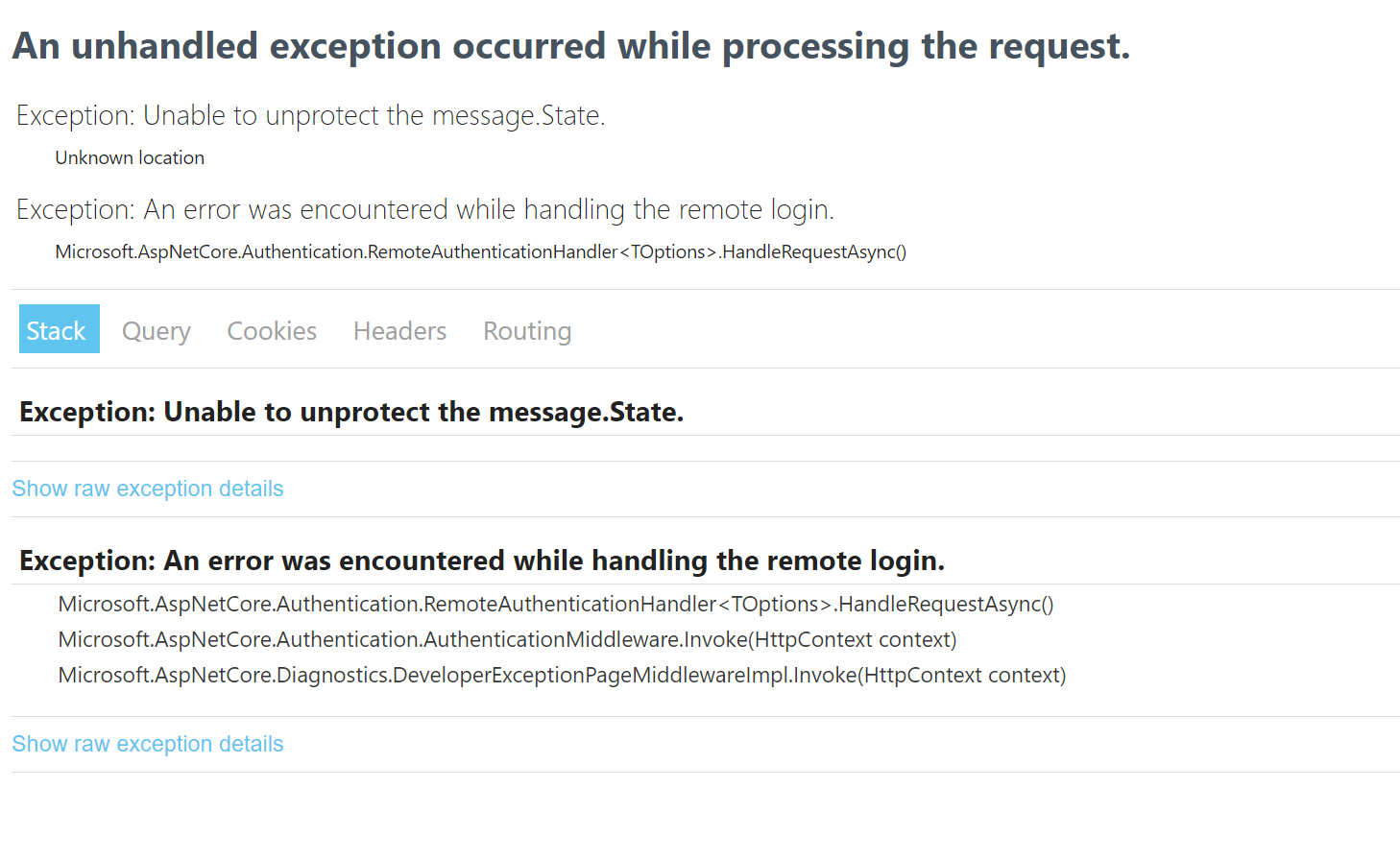
Hi all please help me in this situation, I have application i need to integrate with azure ad I follow all steps in the docs but it's for mvc there isn't in the docs for the angular and core so i follow the steps from here https://docs.abp.io/en/abp/2.8/How-To/Azure-Active-Directory-Authentication-MVC but i stell facing issue with remote login 
I solved some issues before by using signinManager then it works in swagger perfect but when try to run the angular can't to reach the openid i got An error has occurred! Http failure response for https://localhost:44337/api/abp/application-configuration: 0 Unknown Error that means the angular can't reach the backend how to fix it?
ABP Framework version: vX.X.X
UI Type: Angular
Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
Exception message and full stack trace:
Steps to reproduce the issue:
{
"name": "Forms",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --open",
"build": "ng build",
"build:prod": "ng build --configuration production",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"lint": "ng lint"
},
"private": true,
"dependencies": {
"@abp/ng.components": "~7.2.3",
"@abp/ng.core": "~7.2.3",
"@abp/ng.oauth": "~7.2.3",
"@abp/ng.setting-management": "~7.2.3",
"@abp/ng.theme.shared": "~7.2.3",
"@volo/abp.commercial.ng.ui": "~7.2.3",
"@volo/abp.ng.account": "~7.2.3",
"@volo/abp.ng.audit-logging": "~7.2.3",
"@volo/abp.ng.gdpr": "~7.2.3",
"@volo/abp.ng.identity": "~7.2.3",
"@volo/abp.ng.openiddictpro": "~7.2.3",
"@volo/abp.ng.language-management": "~7.2.3",
"@volo/abp.ng.saas": "~7.2.3",
"@volo/abp.ng.text-template-management": "~7.2.3",
"@volosoft/abp.ng.theme.lepton-x": "^2.2.0",
"@angular/animations": "^15.0.1",
"@angular/common": "^15.0.1",
"@angular/compiler": "^15.0.1",
"@angular/core": "^15.0.1",
"@angular/forms": "^15.0.1",
"@angular/localize": "^15.0.1",
"@angular/platform-browser-dynamic": "^15.0.1",
"@angular/platform-browser": "^15.0.1",
"@angular/router": "^15.0.1",
"rxjs": "7.5.6",
"tslib": "^2.1.0",
"zone.js": "~0.11.4"
},
"devDependencies": {
"@abp/ng.schematics": "~7.2.3",
"@angular-devkit/build-angular": "^15.0.1",
"@angular-eslint/builder": "~15.1.0",
"@angular-eslint/eslint-plugin": "~15.1.0",
"@angular-eslint/eslint-plugin-template": "~15.1.0",
"@angular-eslint/schematics": "~15.1.0",
"@angular-eslint/template-parser": "~15.1.0",
"@angular/cli": "^15.0.1",
"@angular/compiler-cli": "^15.0.1",
"@angular/language-service": "^15.0.1",
"@types/jasmine": "~3.6.0",
"@types/node": "^12.11.1",
"@typescript-eslint/eslint-plugin": "^5.36.2",
"@typescript-eslint/parser": "^5.36.2",
"eslint": "^8.23.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.7.0",
"ng-packagr": "^15.0.1",
"typescript": "~4.8.3"
}
}
ABP version : 7.2.3
I didn't do any thing just set up the project then when start the angular theses errors shown

