Hi, just to close off this error for anyone else who gets it. There was some sort of error in my service, that I think was picked up in the swagger. Fixing the method, in this case by setting it to private fixed it.
I just had it again...
2021-06-18 13:47:09.426 +12:00 [ERR] An unhandled exception has occurred while executing the request. Volo.Abp.AbpException: Only one complex type allowed as argument to a controller action that's binding source is 'Body'. But SaveBlobBytesAsync (api/app/contact-documents/save-blob-bytes) contains more than one!
Hi Alper, I seem to have figured it out.
Scripts have to be added at the index page level, then they are available to the modals. You can't add them at the modal level. So when I was trying to run scripts in my modal they are not loading. Is this correct?
Hi Alper In my viewImports file are the taghelpers you mention above. However click, ctrl+ click, Alt+click on any component on the cshtml page fails to load any backend code. Mouseover does bring up the label though of AbpScriptTagHelper and I do have the following using @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal
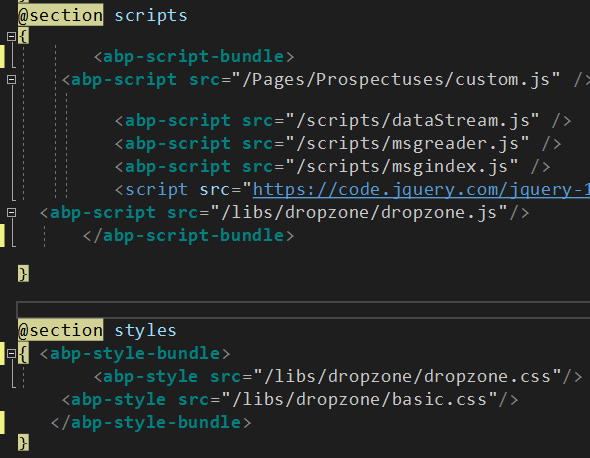
My Style and script tags fail to work.
They show up without errors, and point to the correct places but they fail to load.
Eg:

My workaround has been to clone multiple invocations of ModalManager in the index.js and link them that way. But this is getting nasty.
//CreateModel start
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/Pages/Storages/createModal.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/Pages/Storages/customCreate.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/msgindex.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/datastream.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/msgreader.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/scripts/multipartform.js",
modalClass: "storageCreate"
});
var createModal = new abp.ModalManager({
viewUrl: abp.appPath + "Storages/CreateModal",
scriptUrl: "/libs/dropzone/dropzone.js",
modalClass: "storageCreate"
});
//createmodel end`
These then work  But present issues further downstream when trying to load this from other places
But present issues further downstream when trying to load this from other places
I have tried and followed everything and at a total loss as to why this happens. Obviously there is something wrong with my configuration, but I have no idea what it can be.
Thanks Maliming. I sort of solved it by giving up on dropzone. :-) Still an issue but I think wrapping the css links in script instead of style didn't help either.
Trying to impliment drag and drop functionality to a Modal and need to import a couple of files.
I have read the section on bundling but that was beyond what I needed.
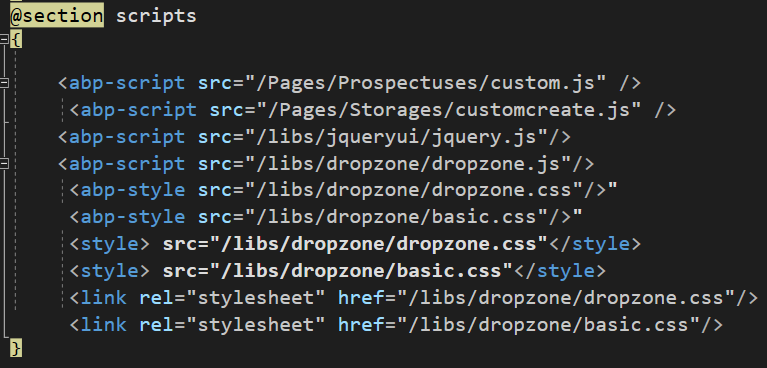
In my section Scripts I have added a wide variety of formats, none work, except for the first one with works happily throughout my project
I also tried it in libs, and in the module.

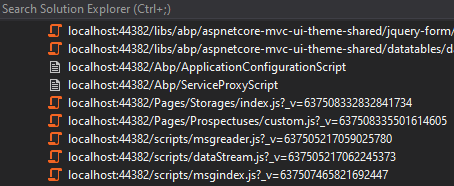
Nothing appears in Dev Tools to show they are being picked up either.
They are in the libs AND in the Storage
the ones in the Storages folder are being recognised in config
<ItemGroup> <Content Update="Pages\Storages\basic.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content> <Content Update="Pages\Storages\basic.min.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content> <Content Update="Pages\Storages\dropzone.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content> <Content Update="Pages\Storages\dropzone.min.css"> <ExcludeFromSingleFile>true</ExcludeFromSingleFile> <CopyToPublishDirectory>PreserveNewest</CopyToPublishDirectory> </Content>
Help!
When trying to run the program I am getting the folowing error in the console. If I create a branch from a few days back and run it it works OK. Since then I can't see anything in the diff that might have lead to this error.
Uncaught TypeError: Cannot read property 'educatePlus' of undefined at HTMLDocument.<anonymous> (index.js?_v=637490254128026448:4) Its crashing on var prospectusService = window.enform.educatePlus.prospectuses.prospectus; at the educatePlus part. Yet if I type it out the intellisence still shows it as valid.
Here is the error
The log file shows what I think is the error below in multiple entries.
at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context) at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddleware.Invoke(HttpContext context) 2021-02-16 13:38:43.489 +13:00 [DBG] Executed AbpApplicationConfigurationAppService.GetAsync(). 2021-02-16 13:38:43.532 +13:00 [INF] Request finished HTTP/1.1 GET http://localhost:44382/Abp/ServiceProxyScript - - - 500 - text/plain 1540.5507ms
at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context) at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddleware.Invoke(HttpContext context) 2021-02-16 13:38:43.718 +13:00 [INF] Request finished HTTP/1.1 GET http://localhost:44382/Abp/ServiceProxyScript - - - 500 - text/plain 114.0831ms
at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context) at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddleware.Invoke(HttpContext context) 2021-02-16 13:38:52.692 +13:00 [INF] Request finished HTTP/1.1 GET http://localhost:44382/Abp/ServiceProxyScript - - - 500 - text/plain 243.5808ms
I solved it for anyone else who gets stuck here.
I wanted to update form fields using Jquery to prepoulate fields when a user changes conditions.
If you want to pass in data to a datepicker you have to use Luxon and format it to yyy-LL-dd
$("#Prospectus_DateOfBirth").val(luxon .DateTime .fromISO(data2.dateOfBirth, { locale: abp.localization.currentCulture.name }) .toFormat('yyyy-LL-dd'));
Above will take in some data (data2) from abp.ajax and set the date filed, but it will show it with your current culture.
Passing data to a dropdown list is fixed also just pass it in with a val
$("#Prospectus_IwiId").val(data2.iwiId);
Hi guys, thanks for your help.
Here is my code. When a user enters a student name, it looks for that name and returns a list of same name details to a dropdown box. As the person chooses an address (Date 2 address in this example) it populates the fields.
Label fields such as Title-Mr and Pacific Island just above Ethnicity show fine. Input fields, such as Preferred Name, Previous Surname, also work fine, But dropdowns such as Title, Ethnicity, and Date Of Birth fail to load.
CreateModel.cshtml - part code
<abp-input asp-for="Prospectus.Surname" />
<abp-input asp-for="Prospectus.Firstname" />
<select class="custom-select form-control" id="StudentSameName" name="state" width="100%">
<option value="">No Name Match</option> //select that holds all the students with the sam~~~~e names
</select>
<label id="TitleName" value="" type="text"> </label>
<abp-select asp-for="Prospectus.TitleId" asp-items="Model.TitleLookupList" label="@L["Title"].Value" />
<abp-input asp-for="Prospectus.PreferredName" />
<abp-input asp-for="Prospectus.PreviousSurname" />
<abp-input asp-for="Prospectus.PreviousFirstname" />
<abp-input asp-for="Prospectus.AlternativeNames" />
<label id="DOBText" value="" type="text"> </label>
<abp-input asp-for="Prospectus.DateOfBirth" value="@(Model.Prospectus.DateOfBirth?.ToString("MM-dd-yyyy"))" type="date" />
<label id="EthnicityText" value="" type="text"> </label>
<abp-select asp-for="Prospectus.EthnicityId" asp-items="Model.EthnicityLookupList" label="@L["Ethnicity"].Value" />
js - part code I have tried all sorts of ways from the net to get the dropdowns to populate, every one has been empty.
$('#Prospectus_ResidingAddress').val(data2.residingAddress);
$('#Prospectus_Suburb').val(data2.suburb);
$('#Prospectus_City').val(data2.city);
$('#Prospectus_PostalCode').val(data2.postalCode);
$("#Prospectus_PreferredName").val(data2.preferredName);
$("#Prospectus_PreviousSurname").val(data2.previousSurname);
$("#Prospectus_PreviousFirstname").val(data2.previousFirstname);
$("#Prospectus_AlternativeNames").val(data2.alternativeNames);
$("#DOBText").text(dob);
$("#Prospectus_DateOfBirth").val(new Date(data2.dateOfBirth)); // date
$("#EthnicityText").text(data2.ethnicityName);
$("#Prospectus_EthnictyId").val(data2.ethnicityId).prop('selected', true); // dropdown
In the CreateModel I need to pass across data to prepopulated the fields. I need to do this after the form has been generated so it can be filled with data from existing students that are loaded up on matching with the new student details. This catches returning students.
I am doing this with Jquery and abp.ajax and it works well for just the input fields like this.
$('#Prospectus_Suburb').val(data2.suburb);
But I cannot find a way to pass data into an ABP Dropdown Select or Date Tag-helper using jquery. I have tried all the methods I have found for pasing to a bootstrap Select, and none work. The select remains stubbonly empty every time. This occurs for all selects as well, about 6.
Here is one of the Dropdowns as an example
<abp-select asp-for="Prospectus.EthnicityId" asp-items="Model.EthnicityLookupList" label="@L["Ethnicity"].Value" />
Of course it works in the editModel, but I cannot see any exposed way to get the data in in the CreateModel.
I have set it up to pass in both the Option Name or the stored Guid for value I need to show.
Basiclly I need to to look like the editmodel Dropdown with the name in the selected box and the value ready to be saved.
Cheers

