Hello,
API configuration in environment.prod.ts file should not have HTTP or HTTPS. Can you check?
I think your config should be like below
export const environment = { production: true, // other config apis: { default: { url: '', } } } as Environment;
That was causing the issue!. I had the https baseUrl in there. Once removed it now also includes the RequestVerificationToken header.
All my problems seems to be solved, thanks!
I am not sure if this disabling
AutoValidateis really safe when releasing to production? but for now it works. It seems like there is a problem with the X-CSRF token?Hi, as you mentioned it's not good to disable the auto anti-forgery token system. Did you change the header name from the
AntiforgeryOptions?Please read the Angular UI section of XSRF documentation to learn more.
No I haven't changed any headers .We haven't changed anything at all on the Angular side. All I changed was the baseUrl in environment.prod.ts and I removed the getEnvConfig part in that file.
From what I understand from the documentation, the Angular app should add a Request header called RequestVerificationToken? I don't see this request header.
I do have a cookie that contains the XCSRF token:
Is there anything I can check in the Angular code to make sure the relevant parts are there?
Hi,
I am publishing to an Azure App Service. I don't think I have control over WebDav?
But I have managed to resolve the issue by adding the following code:
Configure<AbpAntiForgeryOptions>(options =>
{
options.AutoValidate = false;
});
So I basically have everything working.
I am not sure if this disabling AutoValidate is really safe when releasing to production? but for now it works. It seems like there is a problem with the X-CSRF token?
Any advice on this?
Hi, thanks for your response. Could you please elaborate on what this is needed for? I updated my web.config file, but I don't really see any different behavior.
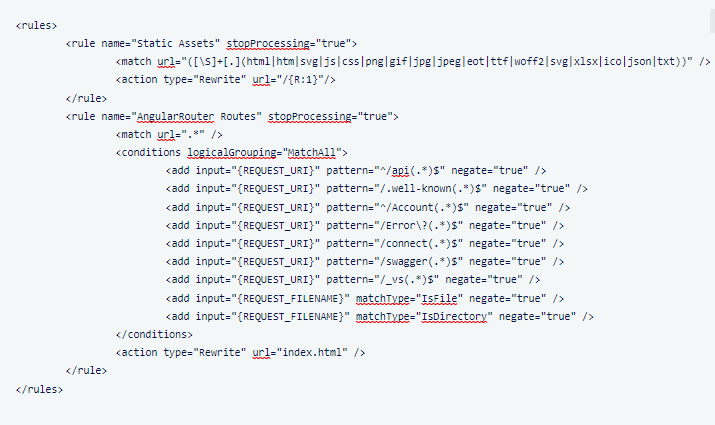
I also have rewrite rules in my web.config. Do I have to leave that in? Or should it all work without rewrite rules when I use your snippet? Sorry, I'm not sure what it does.
But I would like to give an update on my side as well. It looks like I'm almost there. There is just one thing that isn't working. But first I will show what I changed in a regards to what I specified in my first post.
Like you said earlier, I removed the getEnvConfig from the environment file in Angular as this was only causing issues.
I also added a few rewrite rules to my web.config. This is the complete list of rewrite rules that I have.
Another important thing I had to add was the following line inside the OnApplicationInitialization method:
app.UseDefaultFiles();
Placed that line directly above app.UseStaticFiles();
So far so good. When I deploy to Azure it all seems to work. The page loads, I can login etc.
But when I try to change a setting through the Administration menu, then I always get a 400 Bad Request error.
For some reason POST and PUT calls result in a 400 Bad Request error. I also get this error on screen:
An error has occurred! Http failure response for https://my-azure-site.azurewebsites.net/api/identity/settings: 0 Unknown Error
All the GET requests are working fine. Any idea why it fails when doing POST / PUT requests?
Hello,
getEnvConfigAPI request is related to RemoteEnvironment. You could remove the configuration if you didn't use it.
I could remove the configuration. But the problem still remains that for some reason it doesn't recognize the Angular routes.
I played around with removing the base href="/" from index.html. And played around with the rewrite configuration. But then I bump into some other issues.
There should be a way to make this work without too much hassle, But it's harder than you would expect for some reason.
So basically, a production build of the Angular application. Put that inside the wwwroot of the backend API. Can't figure out where I'm going wrong.
I have an ABP solution with an Angular project. It all works fine when I run both projects separately, but my goal is to host the Angular application inside the wwwroot folder of the .NET project. Want to have it like that so I can run it in Azure as one application.
But I can't get this to work. It seems like that the Angular routes are not working. These are the steps that I've taken.
Angular project:
environment.prod.ts. Changed baseUrl to the URL of the API. In my case https://localhost:44366yarn build:prodDatabase:
OpenIddictApplications were no longer pointing to the old Angular URL, but to the API url: https://localhost:44366API project:
Updated the web.config in the AbpMyApplication.HttpApi.Host project. Added rewrite rules for the Angular routes:

Changed the redirect to Swagger in the Index action of the HomeController to Redirect("~/index.html")
Updated appsettings.json so that the AngularUrl, CorsOrigins and RedirectAllowedUrls point to the API URL
"App": {
"SelfUrl": "https://localhost:44366",
"AngularUrl": "https://localhost:44366",
"CorsOrigins": "https://*.AbpMyApplication.com,https://localhost:44366",
"RedirectAllowedUrls": "https://localhost:44366"
},
dist folder to the wwwroot folderWhen I run the application then I get the following error on screen:
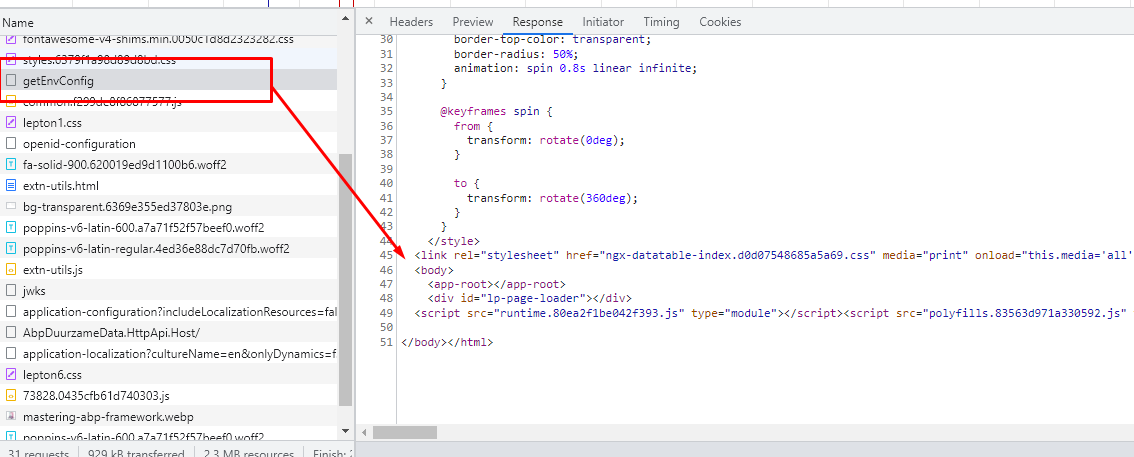
In the Network tab of my browser I see that it tries to make a few API calls to load configurations and some other things. For example, a call to the following URLs work:
This all returns JSON data. So the calls to the "backend" API's work fine.
But the following call fails: https://localhost:44366/getEnvConfig
This should be an Angular route. But this returns the content of index.html.

I tried to find the getEnvConfig route in the Angular project. But I can't find anything other than the setting in environment.prod.ts. I have no idea why the call to this route fails.
Do you have any idea why this isn't working for me? Is there a step that I'm missing here?

