Hi,
we have a requirement for abp identityserver.
Dose ABP commercial version be posssilbe be SSO for all clients in one vm/pc? Below the image is the logic we want.
Our products have different client: web1, web2, web3 and winform1, wpf 1. we want: after one of these client login successfully, all others will not need username and pwd to login again. All other clients will be auto login by SSO. What we could think about is, these client should be share one Token in some where. We consider use, code or OIDC flow for all the clients of SSO.
Any suggestions?
But it seems abp could not permit different client to share token. Right? Is it possible we change the source code to meet the requirement?
Thanks,
What I need and try to do: With abp vnext (IDS4), make SSO(Single Sign-on) for web product and Winform product. Use code flow.
What I will try to do:
Steps:
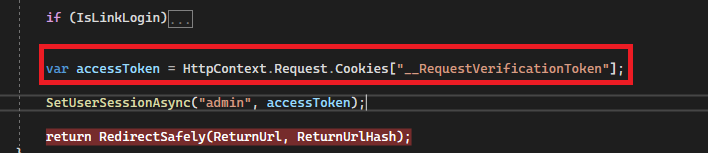
1, when ids mvc login page open, and login successfully, I will get the token from HttpContext.Request.

2, save this token into redis.
3, when Winform or another different browser try to open the login page(ids4 mcv). I need to get the token from redis.
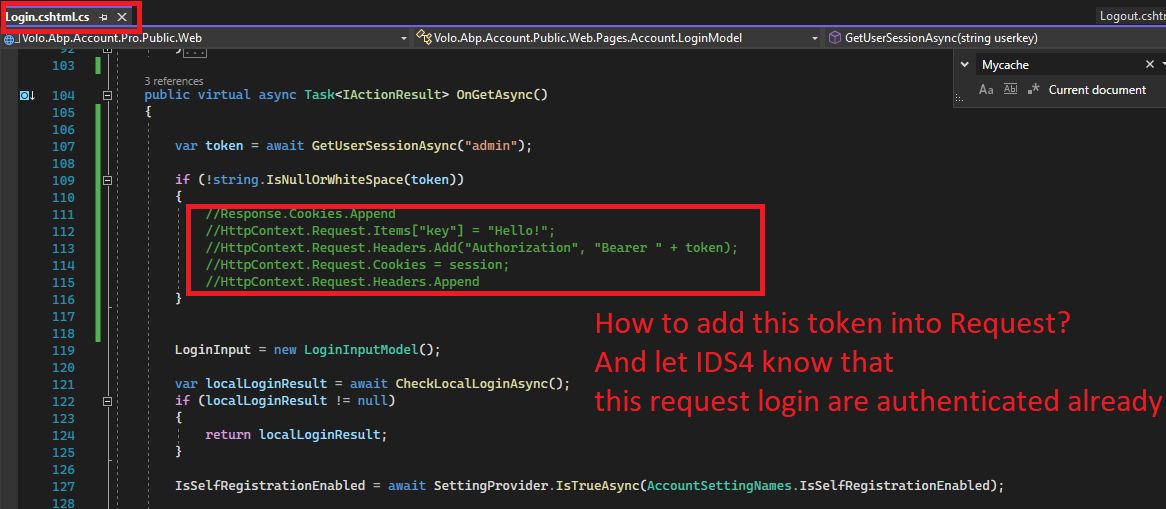
4, add this token into HttpContext.Request in the OnGetAsync() method in Login.cshtml.cs.

Requirement: when user register with email, it will create a tenant with his email. And same time, user will signin with this email under the new tenant created by his email.
Logic: 1, User register with Email and pwd. 2, create new tenant with this email. and create admin user for this tenant. 3, after step 2 success, it will call AccountAppService.RegisterAsync() to register into this new tenant. 4, var user = await UserManager.GetByIdAsync(userDto.Id); 5, await SignInManager.SignInAsync(user, isPersistent: true); 6, return Redirect(ReturnUrl ?? "/");
All steps works and successed. and speed is quick.
But The question is, the angular UI redirect is slow. When the user success pass the six steps and goback to Angular UI. The Angular UI need about 15+ seconds to redirect to the correct page.
How should I do to make Angular UI quick redirect? Is IDS4 auth cause it slow? Or any other wrong? The backend code is fast.
thx
Hi,
Before v4+ works for this way to change login page. Right now, I still use this method to change the login page. It seems <abp-input> do not show out when customizing login page.
Follow: https://community.abp.io/posts/how-to-customize-the-login-page-for-mvc-razor-page-applications-9a40f3cd https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
Need: We need some user only could create/edit/delete user, no related any "Change permissions".
But: we could hide the user/Change permissions , But the user still could change the permisions by change "role" or "Organization"
Quetion: How could we real hide the permision "change permision" by role or organization.
thx
1, I create a user : Mike. 2, give Mike the permision User management (create, edit, delete). 3, Mike still could change "role" "Organization" to change the permision.
My laptop screen is 15.6 inch. when I open the angular ui, it show two lines for the router, like below image. Even I only have one router "home", it still shows two lines. Is it possible to change it into one line.
It could be possible to make it by "Component-Replacement "ApplicationLayoutComponent"". But it was not better way.
Could you please give me any ideas or comments.
thx
Hi,
I try to create new Angular UI project with PWA. It shows below image, and the code there are not pwa files/pages like before(old angular version).
Any bugs or any comments?
thx
I try to deploy the app in VM. First step, I try to deploy the identityserver on it. --> failed.
1, I use the localhost and default cert to binding. it was for login/logout, but faild to update the abpuser infor, or cannot access db. (not sure the reason), please check the images below.
thx
Want: Add TenantType/UserType for tenant/abpuser table. And want to use the TenantType/UserType to filter the list of tenants/users management page.
Please check the image for the "want".
Try solutions, I cannot pass the "tenanttype/usertype" to "public override Task<PagedResultDto<SaasTenantDto>> GetListAsync(GetTenantsInput input)" The reason is "GetTenantsInput", which I cannot pass the value of "tenanttype/usertype" to GetListAsync().
And I try to below: use the class "GetTenantsInput" property "Filter" to pass the tenanttype/usertype value to GetListAsync(GetTenantsInput input).
Works. It could pass the value to backend. But the search text will be failed, was "undefined"
tenantComponent.filters.filter + "||tenanttype:1"; will be "undefined||tenanttype:1"
Could you give me any other hint for this requirements.
Thx

