Hi
we are in microservice landscape. Accoding to documentation BFF we add a Flutter app and a React portal. So we need to get the API definition to create a TS proxy.
Actually we use a dynamic proxy because we need to get the API definition from gateway (in the past Galip suggest us to use this way).
I see the video to move from dynamic to static and in this way we not need to re deploy the gateway Client Proxy but with static proxy when ask gateway definition you don't receive the definiotion from other service. (look the image above)
Hi
I see the HttpClient with correct proxy but if you try to get definition from gateway (ocelot) yon don't get it.
So it's not possibile to use. If you switch to dynamic and make gateway dipends from HttpApi you can see the API defintion from gateway.
Also I see that if you move to dynamic you lost audit, language, etc and you can see only the dynamic.
Are you try this code in 7.1.0?
Hi
I follow the documentation but it doesn't work.
public class MyBookService : AbpController
{
private readonly IDataFilter<IMultiTenant> _softDeleteFilter;
private readonly IRepository<Book, Guid> _bookRepository;
public MyBookService(
IDataFilter<IMultiTenant> softDeleteFilter,
IRepository<Book, Guid> bookRepository)
{
_softDeleteFilter = softDeleteFilter;
_bookRepository = bookRepository;
}
[HttpGet]
public async Task<List<Book>> GetAllBooksIncludingDeletedAsync()
{
//Temporary disable the IMultiTenantfilter
using (_softDeleteFilter.Disable())
{
return await _bookRepository.GetListAsync();
}
}
}
In my application class IMultiTenant is Enable but on HttpApi is disable
I add more information about our landscape.
5 microservice 2 gateway (Ocelot) 1 AuthServer 4 application connceted via HttpClient via geteway with DynamicProxy
We try to configure gateway with static proxy but we have some issue when try to create the proxy so we move to dynamic. In our gateway we have 2 dependency (because we expose 2 microservice usede via HttpClient). We are able to comunicate via HttpClient from our remote application but one off this service need to recevie file. Before move from 5.3.1 to 7.1.x this method works fine via gateway now it's broken.
We investigate and we see that remote service push data and multpart from remote as we expected to gateway, the gateway route che call to correct microservice but all parameters sesmse to be empty.
we try to expose our service via Ngrok locally and call arrive empty.
We publush on internet our remote microservice and it works fine (file will be stream as expected).
Our microservice are hosted on IIS with local certificate but use on Ocelot the tag
"DangerousAcceptAnyServerCertificateValidator": true,
the service affected to not forward file stream is configured
{
"DangerousAcceptAnyServerCertificateValidator": true,
"ServiceKey": "DataLoader Service",
"DownstreamPathTemplate": "/api/loader/{everything}",
"DownstreamScheme": "https",
"DownstreamHostAndPorts": [
{
"Host": "localhost",
"Port": 45266
}
],
"UpstreamPathTemplate": "/api/loader/{everything}",
"UpstreamHttpMethod": [
"Put",
"Delete",
"Get",
"Post"
]
},
Yes it's exactly our issue.
So in microservice we can't expose microservices Swagger. I look to a library to do that https://blog.burgyn.online/2020/04/17/swagger-for-ocelot-api-gateway-en.
I try to invastigate if it's possibile to integrate in ABP.IO
Hi,
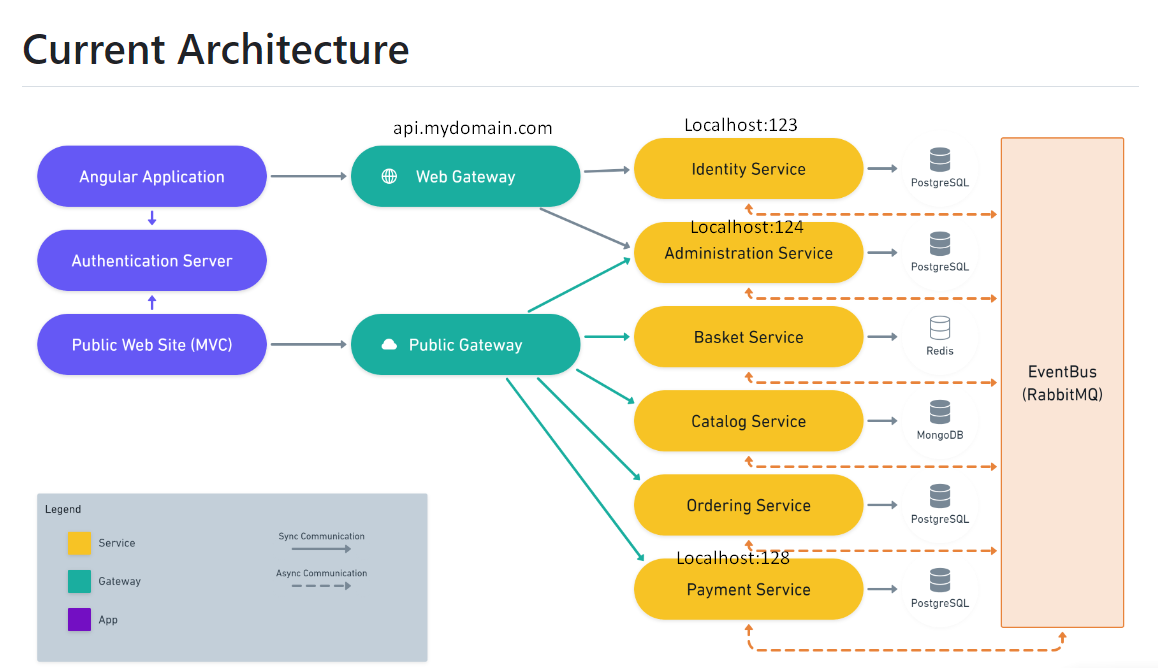
I'm not sure that can I understand your reply. I use the eShopLandscape
 All microservice work on localhost from port 123->128 and API GW replay to api.mydomain.com. Any microservice are directly expose to internet only the GW, but in this case when you try to get the swagger json definition the call we made to localhost and is not possible to complete if you are in the same machine...
All microservice work on localhost from port 123->128 and API GW replay to api.mydomain.com. Any microservice are directly expose to internet only the GW, but in this case when you try to get the swagger json definition the call we made to localhost and is not possible to complete if you are in the same machine...
Ok
so you confirm that swagger in microservice solution doesn't work if u don't expose the single microservice. I think this is a bis issue...
I think this issue is related to the SWAGGER json.
If I'm inside the network my swagger definition works fine but if I'm outside it doesn't work but API routing works fine inside and outside the network.
Ocelot not support Swagger documentation
Hi
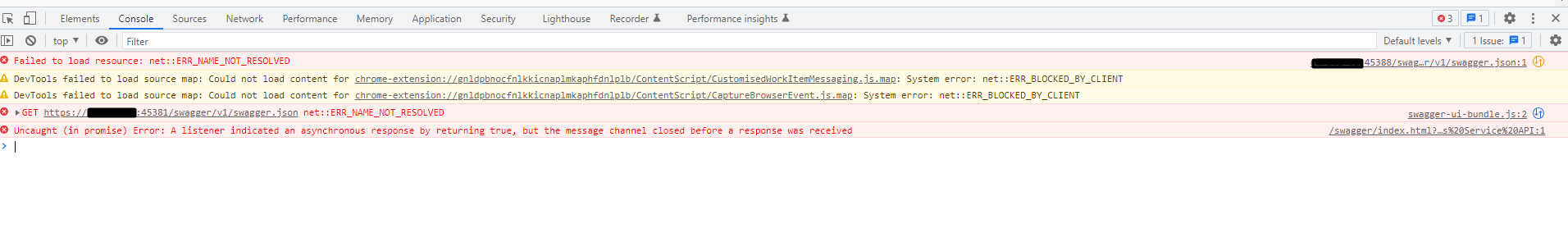
I don't have an error on log side but in cosole

If I try to call via postman the API it works fine
Can you confirm that the microservice not to be exposed on web but only api gateway?
So if you look below the name you see the URL and it is the internal URL (es. localhost:45566 or MY-MACHINE-NAME:45566) and of course it doesn't work

