Hello,
How can I override App.razor in a ABP Blazor Server app template?
Thank you!
I am trying to use the SignInManager but I am getting this error:
I am trying to check a code sent by email. All OK, but when I am trying to sign in I get the error above.
Does anyone encountered this? What could be the problem?
I am on a ABP Blazor server single layer app template.
This is a follow-up for #4363 and #4503.
First I want to mention that my application is closed to be deployed in PROD. So I cannot just start over with other tech stack.
The application is fully updated with latest ABP Nuget and NPM packages and its deployed to Azure.
The problem is that ICurrentUser, or AuthState is not available after login, only after the page is refreshed.
This in turn affects if the menu is rendered or not. In my case I need to display some menus / submenus based on various roles or other user related properties.
In the first ticket opened it was a problem with the LeptonXTheme. I was instructed to wait for 2.0 release and it will work. Didn't work.
I also shared the project with the support team, but to no avail. Last recommendation was to publish a new blazor wasm template to Azure. I cannot do that as I am in the process of delivering it.
My question still stands: why I don't get the current user after the login in the menu contributor and why after the page refresh is working and why on local dev is working? Do the tech guys managed to publish a Blazor WASM app to Azure and reproduce this? It is the most frustrating problem I ever encountered.
I really need help. I can share the solution to inspect it again.
Tks a lot!
Hi, SupportTeam!
First of all, I hope you will all recover from the devastating loss and pain brought on by the earthquake. I also hope you and your loved ones are OK. I am so very sorry.
I have a project inside an ABP Framework solution which is an API client to access an external API. From the get go, any test did with Postman is working correctly.
Structure:
Module file:
Extension file:
The rest are related to the API itself - models, client, etc.
The services are properly initialized. I can inject them with no problem in any page on the frontend.
But I always get the same error:
The server doesn't have CORS policies, and any test with something different than ABP works.
What am I doing wrong? Any tips would be appreciated.
Thanks, Catalin
Hello,
This is a follow-up of bug #4363. The issues should have been solved with the 2.0 LeptonX patch, but, unfortunately, it isn't.
Can you please advise further?
Tks a lot!
1.<LoadAsync>d__11.MoveNext() at Volo.Abp.Domain.Repositories.EntityFrameworkCore.EfCoreRepository2.<EnsureCollectionLoadedAsync>d__351.MoveNext() at Volo.Abp.Domain.Repositories.RepositoryExtensions.<EnsureCollectionLoadedAsync>d__03.MoveNext()
at Volo.Abp.Identity.IdentityUserStore.<AddToRoleAsync>d__40.MoveNext()
at Microsoft.AspNetCore.Identity.UserManager1.<AddToRoleAsync>d__105.MoveNext() at Castle.DynamicProxy.AsyncInterceptorBase.<ProceedAsynchronous>d__141.MoveNext()
at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapterWithReturnValue1.<ProceedAsync>d__7.MoveNext() at Volo.Abp.Uow.UnitOfWorkInterceptor.<InterceptAsync>d__2.MoveNext() at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.<InterceptAsync>d__31.MoveNext() at MHU.Data.MHUEmployeesDataSeedContributor.<CreateValidationOfficerAsync>d__9.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUEmployeesDataSeedContributor.cs:line 76 at MHU.Data.MHUEmployeesDataSeedContributor.<SeedAsync>d__8.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUEmployeesDataSeedContributor.cs:line 48 at Volo.Abp.Data.DataSeeder.<SeedAsync>d__7.MoveNext() at Castle.DynamicProxy.AsyncInterceptorBase.<ProceedAsynchronous>d__13.MoveNext() at Volo.Abp.Castle.DynamicProxy.CastleAbpMethodInvocationAdapter.<ProceedAsync>d__7.MoveNext() at Volo.Abp.Uow.UnitOfWorkInterceptor.<InterceptAsync>d__2.MoveNext() at Volo.Abp.Castle.DynamicProxy.CastleAsyncAbpInterceptorAdapter1.<InterceptAsync>d__2.MoveNext()
at MHU.Data.MHUDbMigrationService.<SeedDataAsync>d__11.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUDbMigrationService.cs:line 103
at MHU.Data.MHUDbMigrationService.<MigrateAsync>d__9.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.Domain\Data\MHUDbMigrationService.cs:line 53
at MHU.DbMigrator.DbMigratorHostedService.<StartAsync>d__3.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.DbMigrator\DbMigratorHostedService.cs:line 34
at Microsoft.Extensions.Hosting.Internal.Host.<StartAsync>d__12.MoveNext()
at Microsoft.Extensions.Hosting.HostingAbstractionsHostExtensions.<RunAsync>d__4.MoveNext()
at Microsoft.Extensions.Hosting.HostingAbstractionsHostExtensions.<RunAsync>d__4.MoveNext()
at MHU.DbMigrator.Program.<Main>d__0.MoveNext() in F:\EHV\MHUPortalWASM\MHU\src\MHU.DbMigrator\Program.cs:line 28Hello!
I upgraded to 7.0.1 and tried to add seed some users and add them to specific roles.
This is what running DbMigrator does:
Tks for providing any hint.

Hello!
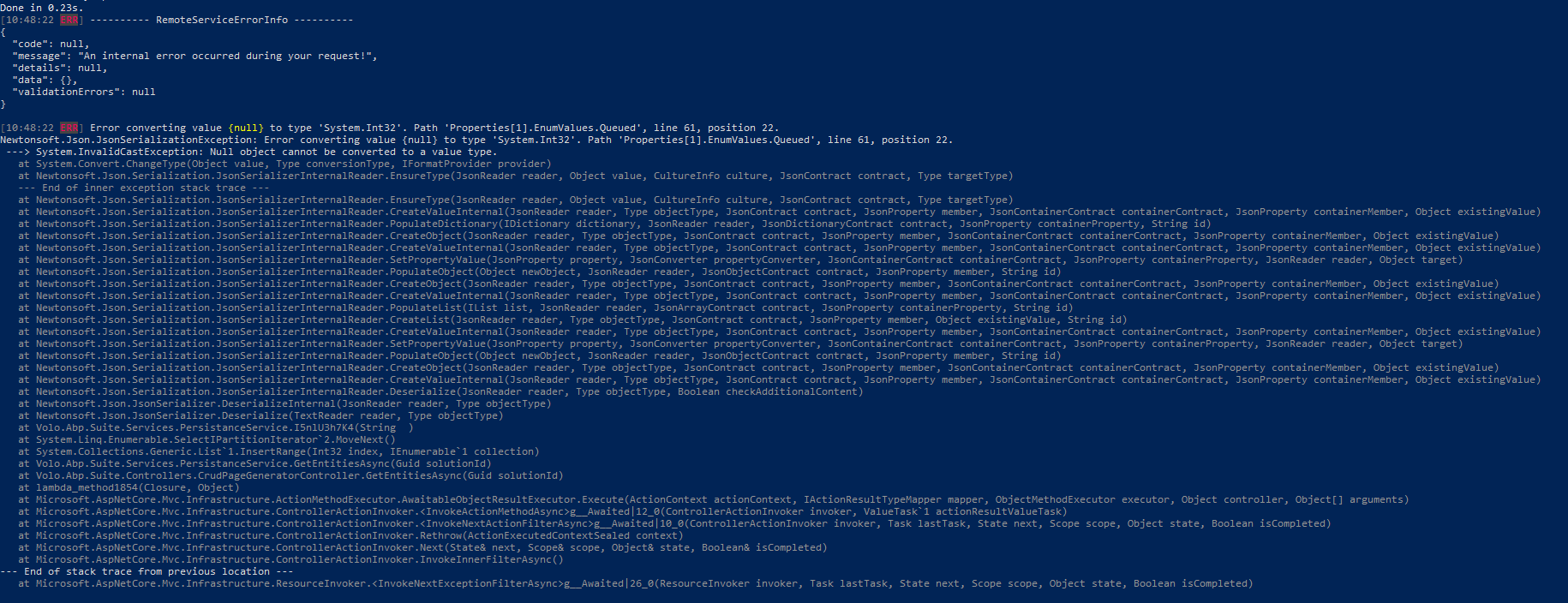
After I upgraded the solution and also ABP suite to 7.0.1, when I open the Crude Page Generator I encountered the error in the description.
Hi!
I have a strange situation in which, after publishing the apps on Azure, after the user logs in with Azure B2C as external identity provider, the menu is not rendering and gravatar image is unclickable.
Only after I do a refresh of the page the menu is rendered and user menu by clicking the gravatar starts working.
On local dev env, no problem, it works.
My menu contributor for the Blazor app looks like this. Does anyone encountered this problem? Am I doing too many checks before adding the menu items? The menu is rendered based on various roles and other things.
private async Task ConfigureMainMenuAsync(MenuConfigurationContext context)
{
bool IsDoctorApproved = false;
bool IsDoctorClinicAdmin = false;
var l = context.GetLocalizer<MHUResource>();
var currentUser = context.ServiceProvider.GetRequiredService<ICurrentUser>();
if(currentUser != null && currentUser.IsAuthenticated)
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Home"],
"/",
icon: "fas fa-home",
order: 1
));
if (currentUser.IsInRole("Doctor"))
{
var doctorAppService = context.ServiceProvider.GetRequiredService<IDoctorsAppService>();
var clinicAppService = context.ServiceProvider.GetRequiredService<IClinicsAppService>();
var FilterDoctors = new GetDoctorsInput
{
IdentityUserId = currentUser.Id.Value
};
var result = await doctorAppService.GetListAsync(FilterDoctors);
if (result.Items.Any())
{
var currentDoctor = result.Items.FirstOrDefault().Doctor;
IsDoctorApproved = currentDoctor.IsApproved;
var clinic = await clinicAppService.GetAsync(currentDoctor.ClinicId.Value);
IsDoctorClinicAdmin = clinic.AdministratorId == currentDoctor.Id;
}
if (IsDoctorApproved)
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MySubmissions"],
"/doctor-submissions",
icon: "fas fa-book-medical",
requiredPermissionName: null,
order: 2
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Payments"],
"/payments",
icon: "far fa-credit-card",
requiredPermissionName: null,
order: 5
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Patients"],
"/doctor-patients",
icon: "fas fa-user-injured",
requiredPermissionName: null,
order: 3
));
}
if (IsDoctorClinicAdmin)
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MyClinic"],
"/myclinic",
icon: "fas fa-clinic-medical",
requiredPermissionName: null,
order: 4
));
}
}
else if (currentUser.IsInRole("Patient"))
{
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MySubmissions"],
"/patient-submissions",
icon: "fas fa-book-medical",
requiredPermissionName: null,
order: 2
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:MyDocuments"],
"/mydocuments",
icon: "fa fa-folder",
requiredPermissionName: null,
order: 3
));
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Certificates"],
"/certificates",
icon: "fas fa-certificate",
requiredPermissionName: null,
order: 4
));
}
else if(currentUser.IsInRole("MHUVO"))
{
context.Menu.Items.Clear();
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Dashboard"],
"/vo-dashboard",
icon: "fas fa-house-medical-circle-check",
requiredPermissionName: null,
order: 1
));
}
else if(currentUser.IsInRole("MHURO"))
{
context.Menu.Items.Clear();
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Dashboard"],
"/ro-dashboard",
icon: "fas fa-house-medical-circle-check",
requiredPermissionName: null,
order: 1
));
}
else if (currentUser.IsInRole("MHUDR"))
{
context.Menu.Items.Clear();
context.Menu.AddItem(new ApplicationMenuItem(
MHUMenus.Home,
l["Menu:Dashboard"],
"/mhu-doctor",
icon: "fas fa-file-medical",
requiredPermissionName: null,
order: 1
));
}
}
Just upgraded ABP from 6.x to 7.0
Started my Blazor wasm site and got that error and all halts.
I cleaned all: solution, deleted the big / obj folder, hard refresh on browser, etc.
Nothing works.
Any idea why this is happening? Does anyone experience this also?
Tks.
Hello!
The application loads very slow. But what's perplexing are these idle times:
There's no such thing with a standard MS Blazor WASM template.
We have 21 seconds of idle time by using the ABP Blazor wasm template.
Our app is in production and its unusable with that kind of performance, which has nothing to do with Blazor as a framework.
Did you guys made some deployments in different environment to test the performance?
How can we solve this?
Thank you very much.

