I have produced the issue.
when I execute "yarn why @volosoft/abp.ng.theme.lepton-x" on my terminal at angular folder. I have seen installed lepton-x version is 2.2.x. (because of caret(^) ). So you may change "@volosoft/abp.ng.theme.lepton-x": "~2.0.0" at your package.json.
It may works without any issue.
I have refunded your credit.
The extensible table component has the ability to add or remove new properties or functions. You can read the documentation https://docs.abp.io/en/abp/latest/UI/Angular/Extensions-Overall https://docs.abp.io/en/abp/latest/UI/AspNetCore/Data-Table-Column-Extensions
but if you want to customize an extensible table. You can do it. I would wrap the existing extensible table component. Then I would replace the new component with the one that existed with DI. These are a little bit advanced topics. Maybe I can't explain "how to customize that exactly to what you want," but I want to help step by step when you get stuck.
An extensible system exists in ABP (open source version). So you can read the code. https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/theme-shared/extensions/src/lib/components/extensible-table/extensible-table.component.html
for the problem two. I would store with service and you can read it with injection
The mechanism we implemented is an advanced role permission check - with an intermediate layer added. It replaces the standard ABP role mechanism, so would be logically to override client-side permission check instead of adding something new (at back-end we replaced Role Provider). Moreover, we don't want to write a new guard from scratch, because most of the functionality of ABP
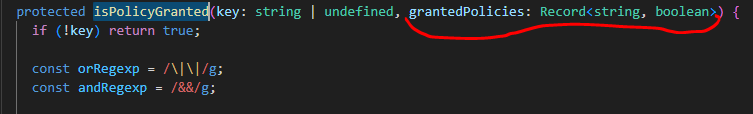
PermissionGuardfits us.So, is it possible to override
PermissionGuardkeeping in mind the following requirement:considering the following route data for "Page 1":
{ moduleId: "Module 1", requiredPolicy: "Permission 1" }this page needs to be visible in the menu only if server finds "Permission 1" among all permissions assigned to "Module 1"?
I see two problems here:
- even if I pass the collection of
moduleIdpresent in our route (using interceptor or whatever) and I will be able to read this information from request insidepublic override async Task<MultiplePermissionGrantResult> CheckAsync(PermissionValuesCheckContext context)- the output parameter signature for this method does not suppose something besides permission. It supposes the permission is either granted or not. In our case, the same permission may be granted to one module id (and then the corresponding page is shown) and revoked to another module id...- even I manage to adapt a modified
grantedPoliciesparameter for the overriden ABPPermissionServiceat client-side (I suppose this service makes decision if the specific page is shown in the menu), I am not sure I will make things work in general, probably you may tell me:
Record<string, boolean>needs to becomeRecord<string + string, boolean>("permission A" is granted or revoked for "module A")UPDATE: what I have additionally discovered is that I cannot control ABP pages permissions - the pages which I have not overriden. It's weird or I'm missing something:
Permission check of such pages in custom
PermissionValueProviderdoes not happen, i.e.CheckAsyncis not triggered...
Cou can override permission.guard.ts with Angular DI. See the example https://gist.github.com/mahmut-gundogdu/24b8000310daa940c2d91e83c6f77658
Hi
Can you try to steps on the following
yarn cache clear.angular | node_modules | yarn.lock files the existing foldersyarn installyarn startCould you share your package.json ? What is your ABP version? angular version ?
Hi Jack,
I have reverted the angular related package changes,
Only ABP packages updated with abp update --npm -v 7.2.2 commandPlease look at the build logs https://drive.google.com/file/d/1-n7PFv3rCpZdPysU4yVsYS6ele5NcR1b/view?usp=share_link
Thanks
` Error: node_modules/@ngx-validate/core/lib/directives/validation.directive.d.ts:2:10 - error TS2305: Module '"@angular/forms"' has no exported member 'UntypedFormGroup'.
2 import { UntypedFormGroup, FormGroupDirective, NgControl } from '@angular/forms'; `
it seems angular version is still old. Could you try the execute the command on angular folder.
yarn why @angular/forms
did you removed the yarn.lock or package-lock.json and node_modules then yarn install ? it might be fixed
Hi Jack,
Thanks, the above solution work for me and my backend is all set, API and all the request and working well.
Now I am updating frontend (angular). I have managed to resolve all the npm packages but now I got stuck at time of running angular app.
Issue: when I run the app with ng serve, it stuck at Generating browser application bundles (phase: sealing)...
Nothing happen after this, I leave it up to 30min but no progress.
Here is the drive link for the old and new, Package.json and Angular.json file which may give you some hint about what changes I have made and what's wrong with the frontend
https://drive.google.com/drive/folders/1BWPjJuoC9pgKe1JChGrYwcnB2Ok_5tka?usp=share_link
Thanks
You may update primeng too I saw it's version is 13. it might be uses old version of angular. It cause to stuck on build.
when you pass the a value via router, you can get the variable with activatedroute https://angular.io/api/router/ActivatedRoute
If you. want to sent the data all request under the router, you may write a custom api-interceptor. or if you want use the value like requiredPolicy / permission. You may write a guard like. PermissionGuard
https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/core/src/lib/guards/permission.guard.ts
ABP manage 'wait' state every request with HttpWaitService (with api interceptor) and ABP has loading mechanism
https://github.com/abpframework/abp/blob/dev/npm/ng-packs/packages/core/src/lib/services/http-wait.service.ts
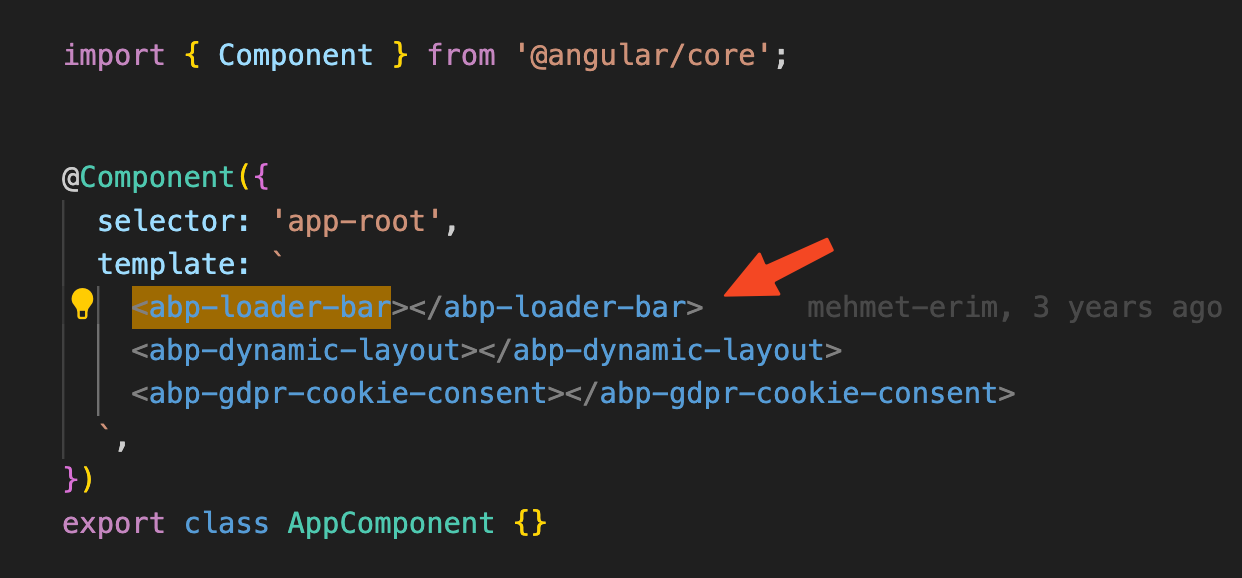
[abpLoading] directive produces a local loading animation in the attached place. It works well with, for example) button.
I didn't understand the expectation. if user request to api, it already shows a loader by default.
 if you want to show loading bar on login. so you are already redirected to login page and it must have loading too. maybe there was a bug. could you give me a more information about your "goal"
if you want to show loading bar on login. so you are already redirected to login page and it must have loading too. maybe there was a bug. could you give me a more information about your "goal"
could you share your package.json? I think you didn't update lepton x package. it must be updated too.

