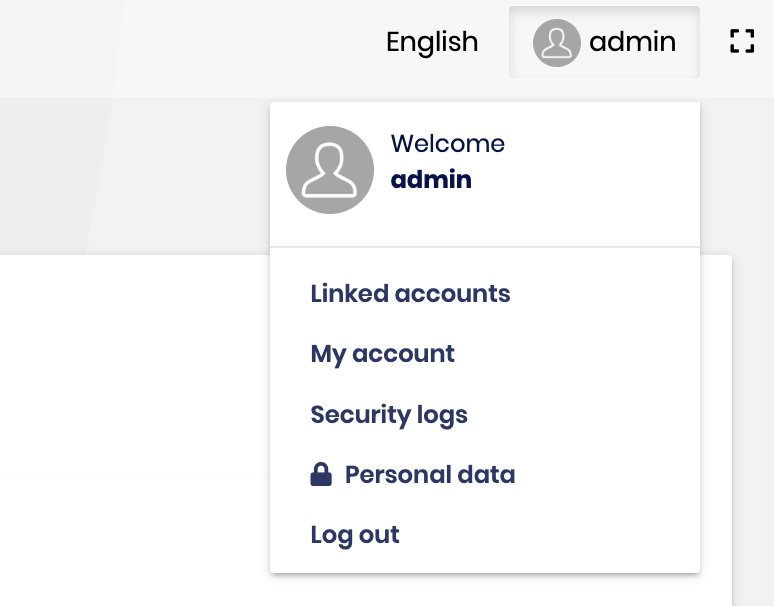
yes sorry that that are known issue. we have fixed, it will be solved in the next release. If you are using lepton, you can move to lepton x or you can use this workaround. https://support.abp.io/QA/Questions/4907/BUG-Profile-menu-disappeared-in-711-angular-Lepton-project#answer-3a0aa74c-773d-98f8-7072-7fd0950968ba
to 'https://localhost:44354/',
that issue related with Auth server. I've forwarded my team mate. he has better knowledge in Auth server I am just writing Frontend.
There is an issue for npm issue. we are using yarn so we miss/skip the problem. It will be fixed soon. Microservice and Module builder are using deprecated packages. I have opened a task. it will be fixed soon.
I couldn't gave any deadline for this issue because so much code did not compatible with Server-side rendering yet. As a abp team we have task for that. We can implement soon as possible. Sorry for the delay. Also I have refund your credit.
I would remove all node_modules, yarn.lock or package-lock.json and .angular .
rm -rf node_modules yarn.lock package-lock.json .angular then run
yarn install
it seem scss preo-processor doesn't work. I would check the breaking changes and theme configuration docs
https://docs.abp.io/en/abp/latest/Migration-Guides/Index
https://github.com/abpframework/abp/blob/rel-6.0/docs/en/UI/Angular/Theme-Configurations.md
you can dowload the source code via cli.
abp get-source Volo.Abp.LeptonXTheme.Pro
run the code on your terminal (abp cli must be pre-installed)
If you want to remove a component, you may use replace-component system. (replace with empty component) there is replacable key for almost all component you can check the docs https://docs.abp.io/en/abp/latest/UI/Angular/Component-Replacement
It will fixed in 7.1.2 but there is a workaround that you can fix now.
the issue is visible should be
*ngIf="!item.visible || item.visible()"
but set
*ngIf="item.visible && item.visible()"
So if the userMenuItem has not visible fn, it should not rendered. so I add all a visible fn userMenuItems.
import { UserMenu, UserMenuService } from '@abp/ng.theme.shared';
import { Observable, map } from 'rxjs';
function createVisibleFn() {
return () => {
return true;
};
}
export class MyUserMenuService extends UserMenuService {
get items$(): Observable<UserMenu[]> {
return super.items$.pipe(
map(x => {
return x.map(y => {
if (y.visible) {
return y;
}
return {
...y,
visible: createVisibleFn(),
};
});
})
);
}
}
then I set my MyUserMenuService class to DI on app.module.ts
//...
providers: [APP_ROUTE_PROVIDER,{
provide:UserMenuService,
useClass:MyUserMenuService
}],
bootstrap: [AppComponent],
})
export class AppModule {}
then it works as expected. Also we will fix in the next patch. I have sent commit.

Did you add AbpTenantResolverError on Cors ? I saw access-control-expose-headers does not include that key.
Here it must be like that https://github.com/abpframework/abp/blob/rel-7.1/framework/src/Volo.Abp.AspNetCore/Microsoft/AspNetCore/Cors/AbpCorsPolicyBuilderExtensions.cs

