I am asking about the issue I posted a while ago https://abp.io/support/questions/7478/File-property-in-entity-Failed-to-load-razorjs-resource We still encounter the error in v8.3.1. Regenerating the entity with ABP Suite did not help. Can you please give me a hint how to fix it.
Best regards
Okay, we will try it and then let you know the result as soon as possible.Thank you for your patience.
Any news about it?
Hi, sorry for the late response. We were able to reproduce the problem and created an internal issue for this.
Your ticket is refunded. Regards.
Do you know when the fix is implemented? Will i receive a notification here?
Is the fix implemented in 8.2.2? I can't find an related issue in github..
Okay, we will try it and then let you know the result as soon as possible.Thank you for your patience.
Any news about it?
Tiered projec
Can you may provide me the solution you tested?
Hi,
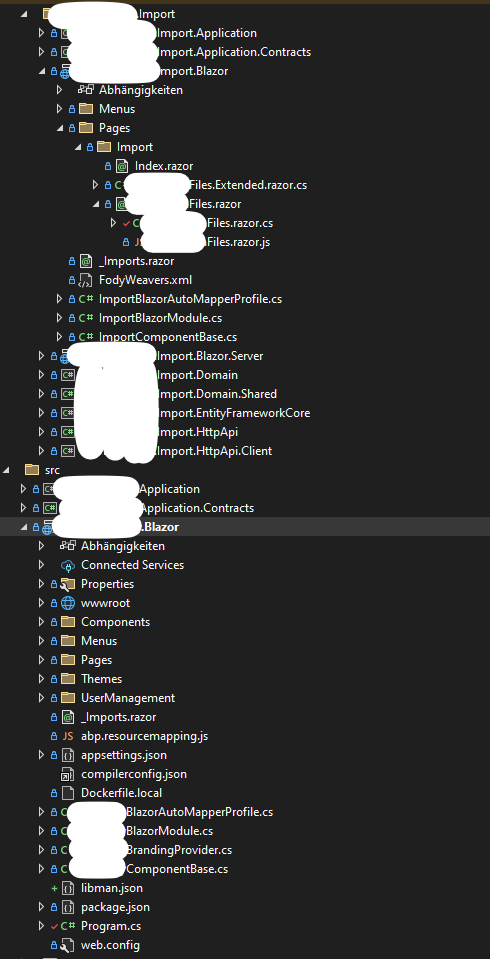
in my case the entity with the file property is located in a separate module, not directly in the main blazor project. (Please see my solution structure above) This is causing the issue.
Best regards
2024-07-09 08:08:40.814 +02:00 [INF] Request finished HTTP/2 GET https://localhost:44330/Files.razor.js - 404 null null 15.1462ms 2024-07-09 08:08:40.814 +02:00 [INF] Request reached the end of the middleware pipeline without being handled by application code. Request path: GET https://localhost:44330/Files.razor.js, Response status code: 404 2024-07-09 08:08:40.933 +02:00 [WRN] Unhandled exception rendering component: Failed to fetch dynamically imported module: https://localhost:44330/Files.razor.js TypeError: Failed to fetch dynamically imported module: https://localhost:44330/Files.razor.js Microsoft.JSInterop.JSException: Failed to fetch dynamically imported module: https://localhost:44330/Files.razor.js TypeError: Failed to fetch dynamically imported module: https://localhost:44330/Files.razor.js at Microsoft.JSInterop.JSRuntime.InvokeAsync[TValue](Int64 targetInstanceId, String identifier, Object[] args) at Import.Blazor.Pages.Import.Files.OnAfterRenderAsync(Boolean firstRender) in Files.razor.cs:line 92 at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState) 2024-07-09 08:08:40.951 +02:00 [ERR] Unhandled exception in circuit 'SPI47OU8M20KKQIT1NNoRxAYlRQFhM8MiHTh6JFz--Y'. Microsoft.JSInterop.JSException: Failed to fetch dynamically imported module: https://localhost:44330/Files.razor.js TypeError: Failed to fetch dynamically imported module: https://localhost:44330/Files.razor.js at Microsoft.JSInterop.JSRuntime.InvokeAsync[TValue](Int64 targetInstanceId, String identifier, Object[] args) at Import.Blazor.Pages.Import.Files.OnAfterRenderAsync(Boolean firstRender) in Files.razor.cs:line 92 at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)
I created a new entity with a File property using ABP Suite. When I debug the application the generated razor page .js file could not be found. (The .js file contains the clearInputFiles() method)
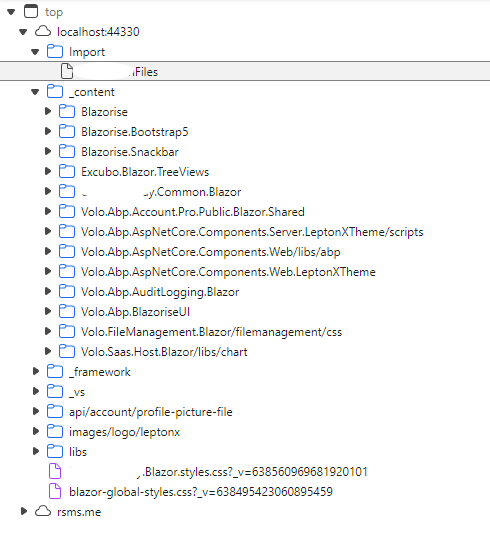
For some reason the .js file is not provided by the server during debugging, at least i could not find it when i inspect the sources in the browser.
 I would expect the file under _content/Namespace.Import.Blazor
I would expect the file under _content/Namespace.Import.Blazor
app.UseStaticFiles(); is called
Since the entity is located in a separate module (generated with ABP Suite) and a staticwebassets.runtime.json is generated, i also tried
if (builder.Environment.IsDevelopment())
{
builder.WebHost.UseWebRoot("wwwroot");
builder.WebHost.UseStaticWebAssets();
}
but this doesn't make any difference.
Here is the method in Files.razor.cs
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
_jsObjectRef = await JsRuntime.InvokeAsync("import", "./Files.razor.js");
await SetBreadcrumbItemsAsync();
await SetToolbarItemsAsync();
await InvokeAsync(StateHasChanged);
}
}
I already tried to change the path to different locations: "./Import/Files.razor.js", "./Pages/Import/Files.razor.js", "./Files.razor.js"
Here is the solution structure

If I publish the app, the file is published too. However I want to have a working solution for debugging too without copying anything manually. Do you have any idea, why this isn't working out of the box?
Hi Sturla,
I am having the same issue that my .razor.js file is not found as you described in the UPDATE section. My entity was generated by the ABP Suite too and is also placed in a subfolder of Pages. Changing the path didn't help. For some reason the .razor.js is not provided on the server or at least I cannot find it there. Is your .razor.js file automatically provided while debugging, or did you have to do some manual steps so that the resouce could be found?

