Greetings, we are currently investigatin ABP Commercial v.5.0.0-rc1 with Blazor Server and we are trying to understand the Timing documentation. We have configured our appsettings.json and added Abp.Timing.Timezone settings into the AbpSettings table and configured the AbpClockOptions Kind option to DateTimeKind.Utc into the Blazor project but all the DateTime values in the UI are always in UTC.
Do we need to configure anything else for the DateTime to show in the correct timezone?
Thank you,
project.DatePosted = Clock.Now;
appsettings.json
"Settings": {
"Volo.Abp.LeptonTheme.Style": "Style6", /* Options: Style1, Style2... Style6 */
"Volo.Abp.LeptonTheme.Layout.MenuPlacement": "Left", /* Options: Left, Top */
"Volo.Abp.LeptonTheme.Layout.MenuStatus": "AlwaysOpened", /* Options: AlwaysOpened, OpenOnHover */
"Volo.Abp.LeptonTheme.Layout.Boxed": "False", /* Options: True, False */
"Abp.Timing.Timezone": "America/Montreal"
}
AbpSettings table
| Id | Name | Value | ProviderName | ProviderKey | | --- | ---- | ----- | ------------ | ----------- | | a00efa60-cd8e-4b8c-9fb1-b9eeff5e930c | Abp.Timing.Timezone | America/Montreal | U | 766fa024-a7a7-c009-5601-3a0079bb60d2 | | 4a78b825-59c8-472a-b425-e54174cb225e | Abp.Timing.Timezone | America/Montreal | G | NULL |
{ProjectName}BlazorModule.cs
public override void ConfigureServices(ServiceConfigurationContext context)
{
var hostingEnvironment = context.Services.GetHostingEnvironment();
var configuration = context.Services.GetConfiguration();
Configure<AbpClockOptions>(options =>
{
options.Kind = DateTimeKind.Utc;
});
ConfigureUrls(configuration);
ConfigureBundles();
ConfigureAuthentication(context, configuration);
ConfigureImpersonation(context, configuration);
ConfigureAutoMapper();
ConfigureVirtualFileSystem(hostingEnvironment);
ConfigureLocalizationServices();
ConfigureSwaggerServices(context.Services);
ConfigureExternalProviders(context, configuration);
ConfigureAutoApiControllers();
ConfigureBlazorise(context);
ConfigureRouter(context);
ConfigureMenu(context);
ConfigureLeptonTheme();
}
Thanks @Mehmet for the follow-up. I've already done the tutorial. In the tutorial, the select/combobox is bound to an array, I understand the logic behind. The part I don't understand is how to structure the code using a reference entity instead of an enum/array. Should the BookListComponent be responsible for handling all reference entities or do I need to create a new NGSX store for all reference entities. Like I said, sorry the basic question, I guess I need to learn more about Angular and NGSX fundamentals.
Thanks @yekalkan.
Cheers,
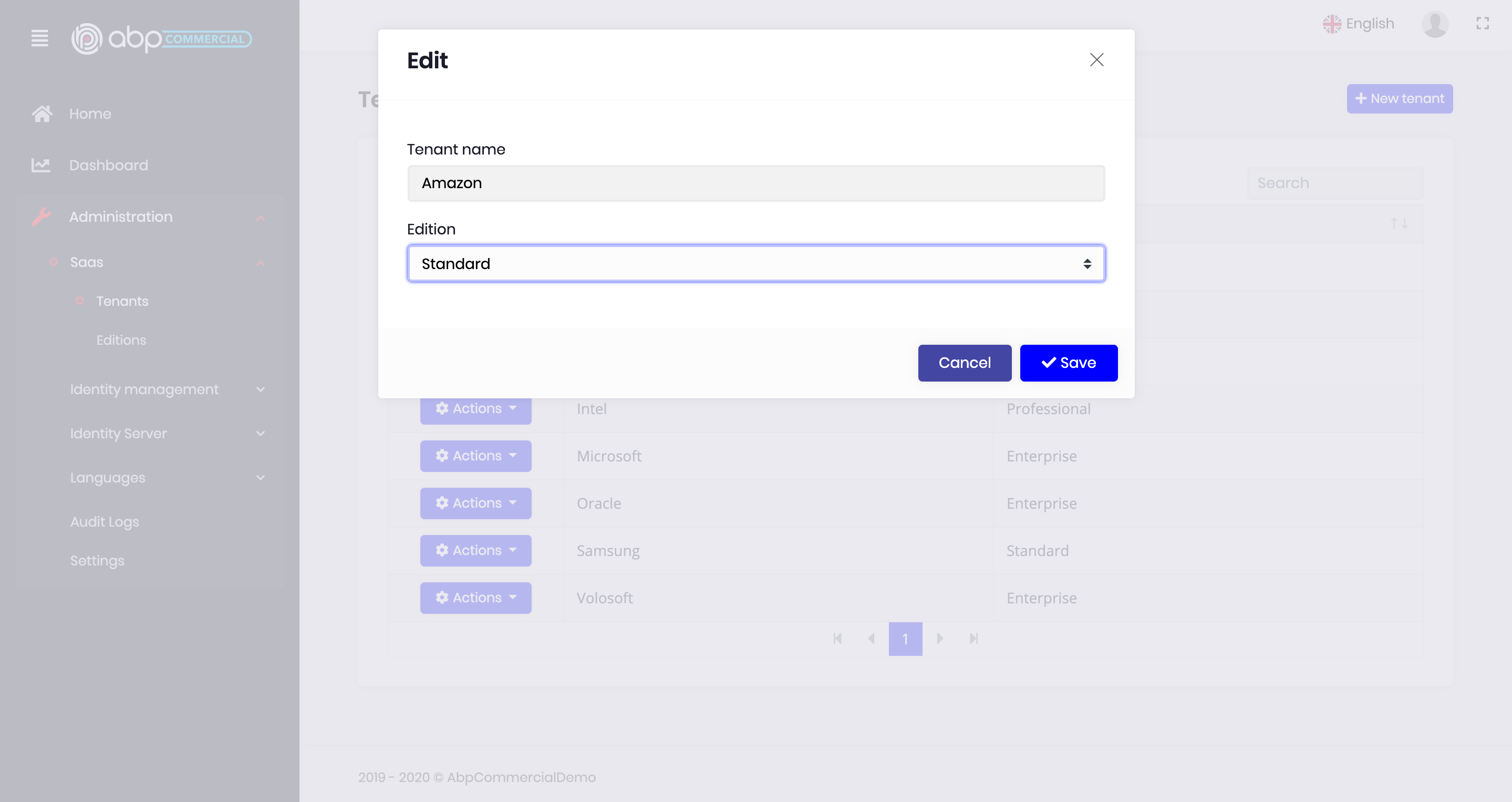
Hi, is there any Angular sample with navigation/reference property in form? I'm pretty new to Angular and NGXS and I don't know how to structure my code. Basically, I just want to add a select/comboxbox in one of my forms and bind-it to the entity reference id. I can see in tenant management (Abp commercial demo) that there is an Edition select/combobox in the form but we don't have access to the code. Sorry for the basic question but I was used to finding my answers myself looking at the code in great ASP.NET Zero.
Also, will we have the possibility to add navigation/reference property in Abp Suite in the future?
Thank you very much,
BTW, abp.io is so slick and fast, bravo guys!