It depends which project type are you using. Is your blazor-server will connect directly database or make requests to you existing HttpApi.Host?
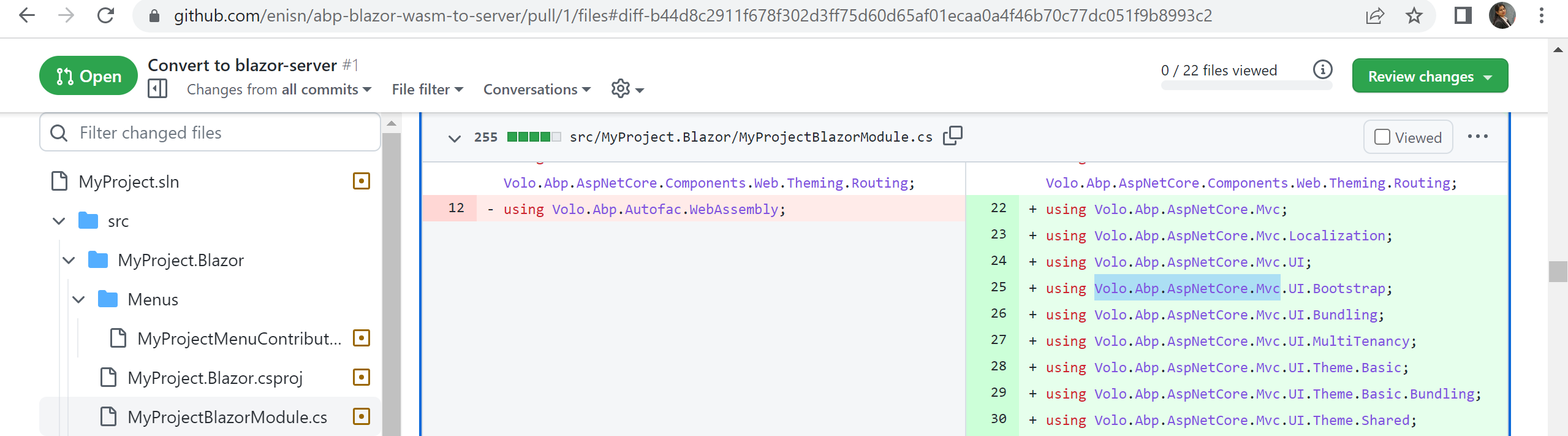
Best way to change it to blazor server is creating new project and compare changes like I did in this PR: https://github.com/enisn/abp-blazor-wasm-to-server/pull/1
If your new blazor-server will send requests to HttpApi.Host like exactly same with current webassembly, you can create the project with
--tieredparameter.Hi
I checked the files and I am not able to add this reference in blazor project. Can u pls tell me how can I add this?
Hello,
You can create both Blazor.Wasm and Blazor.Server projects then compare the module files and configurations side by side.
Hi
Module files like?
It depends which project type are you using. Is your blazor-server will connect directly database or make requests to you existing HttpApi.Host?
Best way to change it to blazor server is creating new project and compare changes like I did in this PR: https://github.com/enisn/abp-blazor-wasm-to-server/pull/1
If your new blazor-server will send requests to HttpApi.Host like exactly same with current webassembly, you can create the project with
--tieredparameter.
Hi
I checked the files and I am not able to add this reference in blazor project. Can u pls tell me how can I add this?

Please reply it's urgent.
Waiting for the response. It's urgent.
Please reply it's urgent.
please reply!
fa-icon webfonts
ok thanks. Can u pls share from where I can download this?
foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" Checked="@role.IsAssigned" CheckedChanged="@(v => OnSelectedRoleChangeAsync(role.Name, v))">@role.Name</Check> </Field> }
Thanks much!
foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" Checked="@role.IsAssigned" CheckedChanged="@(v => OnSelectedRoleChangeAsync(role.Name, v))">@role.Name</Check> </Field> }
Thanks much!
Hi,
You need to customize the page.
See the document to know how to do it: https://docs.abp.io/en/abp/latest/UI/Blazor/Customization-Overriding-Components?UI=Blazor
We are using checkboxes here, you can replace them with radio: https://blazorise.com/docs/components/radio
I am using this code but it's not inserting correct role id.
foreach (var role in NewUserRoles)
{
<Field>
<input type="hidden" @bind-value="@role.Name" />
<Radio TValue="string" Name="allRole" Value="@(role.Name)">@role.Name</Radio>
@* <Check TValue="bool" @bind-Checked="@role.IsAssigned">@role.Name</Check>*@
</Field>
}

