- ABP Framework version: v6.0.0-rc.4
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I've grouped several questions (and bugs) together here, as they all have to do with the LeptonX theme with TopMenu layout.
- 1. Question about BundleAndMinify:" I would like to use the LeptonX layout with TopMenu. I was able to configure this with the answer of EngincanV here. Is the BundleAndMinify in appsettings still necessary? It worked for me without that....
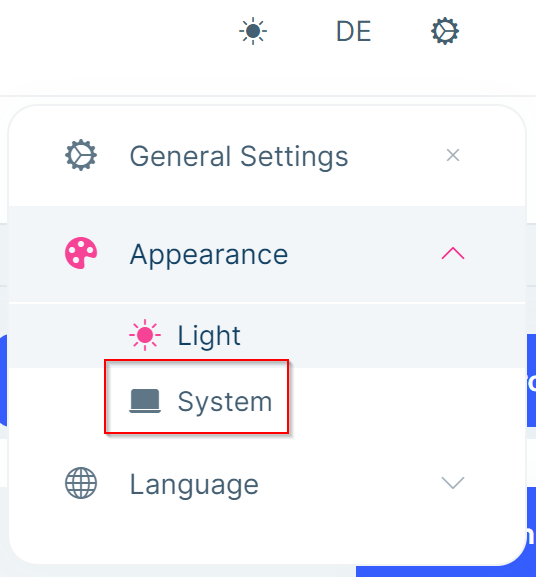
- 2. Bug with removing styles:" I don't want the user to be able to select a different style (appearance). Therefore I remove all but the DefaultStyle. But "System" is still displayed.
private void ConfigureTheme()
{
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = LeptonXBlazorLayouts.TopMenu;
});
Configure<LeptonXThemeOptions>(options =>
{
options.DefaultStyle = LeptonXStyleNames.Light;
// Remove unused styles
options.Styles.Remove(LeptonXStyleNames.System);
options.Styles.Remove(LeptonXStyleNames.Dim);
options.Styles.Remove(LeptonXStyleNames.Dark);
});
}
If I remove all styles, then only the DefaultStyle appears. That would be a workaround...
options.Styles.Clear();
And it would be nice if the menu item would be automatically hidden when there is only one option.
- 3. Hide some setting items from toolbar:" It would be cool if we could hide certain settings (Appearance, General Settings, Container Width, Language) via the options. This is a little feature request from me :-)
- 4. Breadcrumbs are far left:" It seems to display a boxed layout when using the TopMenu layout. But the breadcrumbs are displayed on the far left and not below the logo. The "Full Width" layout is not supported, right? Will this be implemented later?
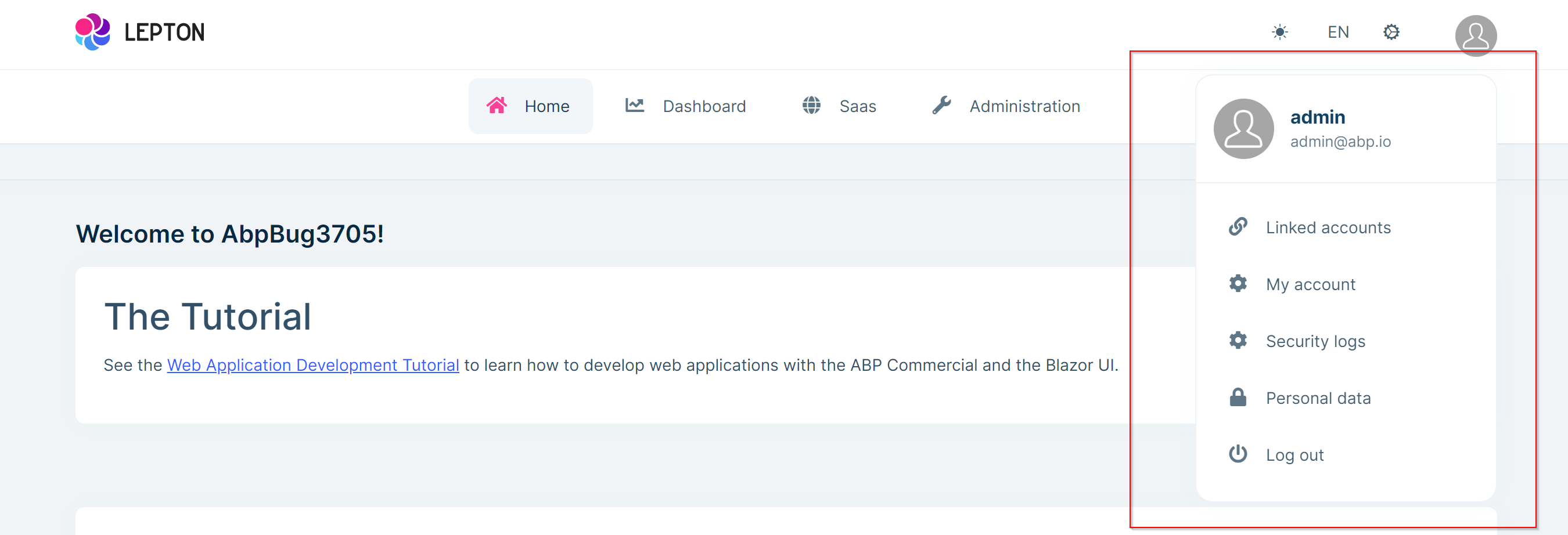
- 5. Bug: After login the profile menu opens automatically:" When you are logged in, the profile menu (user context menu) opens automatically.
- 6. Languages button shows wrong cursor:" Would be nice to show an arrow or hand pointer at the language button in the menu (EN, DE, ...) instead of a text pointer.
- 7. Removing of linked accounts:" How can I remove "Linked Accounts" from the user context menu?
I hope to have contributed to an even better theme :-)
Thanks, Adrian
18 Answer(s)
-
0
I have a solution for number 4. I have implemented the boxed layout with the following CSS:
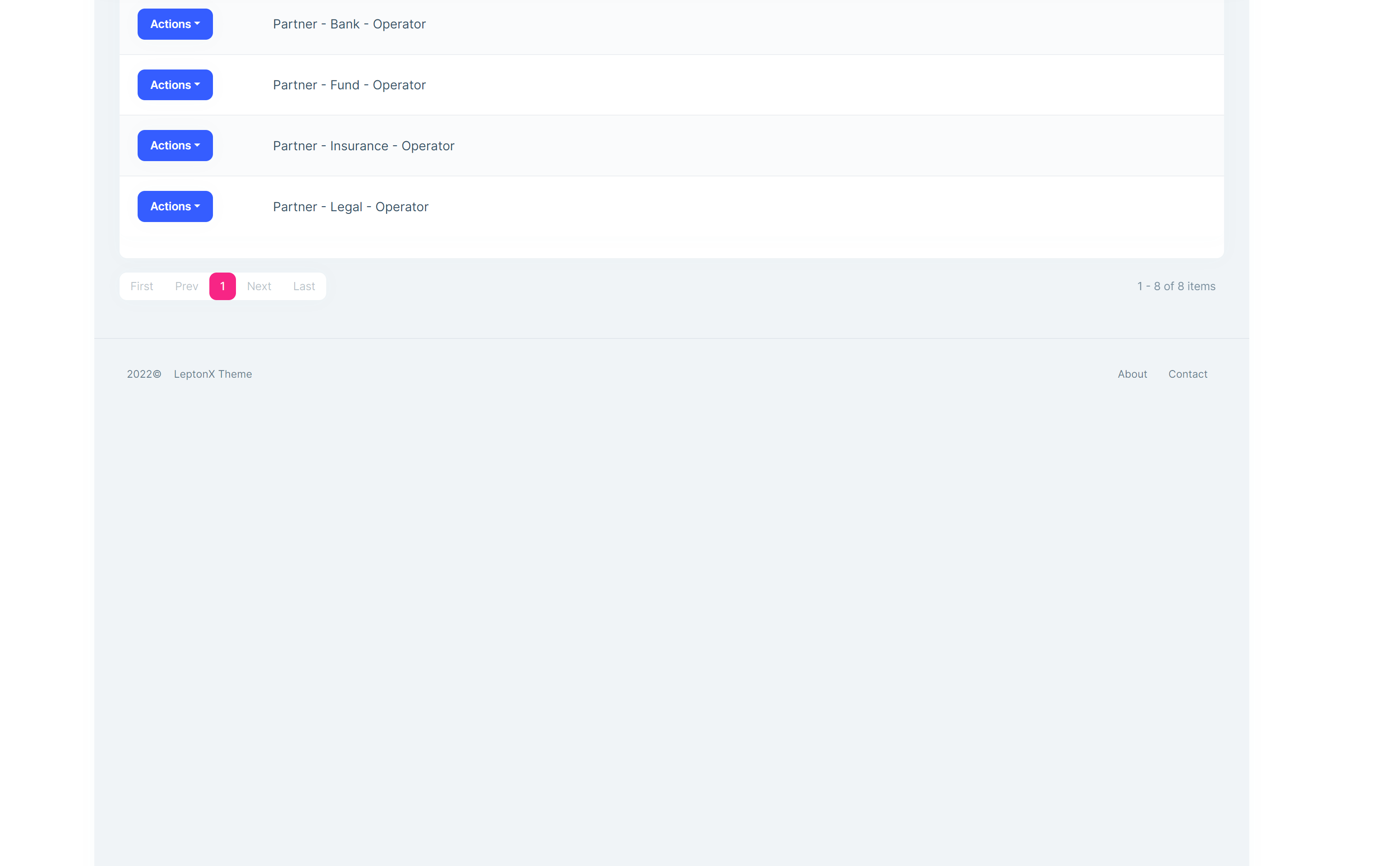
.lpx-topbar-container, .lpx-content-container { margin: 0 auto; max-width: 1280px; }8. Footer height is too big: I have discovered another new problem. The footer height is way too big (is calculated wrong). Probably the style is good for a blank / small page. But if there is content on the page, the footer becomes huge. The problem here is the min-height:
.lpx-content-container .lpx-content { max-width: 1280px; min-height: calc(100vh - 192px); margin: 0 auto; } -
0
I have a solution for number 4. I have implemented the boxed layout with the following CSS:
.lpx-topbar-container, .lpx-content-container { margin: 0 auto; max-width: 1280px; }8. Footer height is too big: I have discovered another new problem. The footer height is way too big (is calculated wrong). Probably the style is good for a blank / small page. But if there is content on the page, the footer becomes huge. The problem here is the min-height:
.lpx-content-container .lpx-content { max-width: 1280px; min-height: calc(100vh - 192px); margin: 0 auto; }Thanks 🙏, I'll share your comments with the team.
-
0
I was able to reproduce error 2. An issue has also been created for this. Wait for the solution. I could not repeat the mistake in item 5. Please try again and elaborate on the issue in case the error persists.
-
0
Thanks for the feedback about issue 2. Since these issues are probably not public, will you let me know when it is resolved?
About issue 5: I have now created a new app with Abp Suite, taking the latest template (Blazor Server 6.0.0-rc.4). Changed the layout to TopMenu and started. The problem is there from the beginning.
You can also press F5, each time the user menu will open automatically.
-
0
Thank you for the detail. I produced the error. Issue has been created. The problems will be fixed with the stable version.
-
0
Ou... I just found something else related to the TopMenu.
9. TopMenu layout is not consistently applied everywhere: When you go to "My Account" or "Security Logs", the view changes to the SideMenu layout.
-
2
We have figured out the problem, prioritized and solved it. It'll be included in the next LeptonX release. Thanks for your patience.
-
0
Ou... I just found something else related to the TopMenu.
9. TopMenu layout is not consistently applied everywhere: When you go to "My Account" or "Security Logs", the view changes to the SideMenu layout.
In this case; Account & Security logs pages are on AuthServer project which is an different MVC project. You have to configure your AuthServer as TopMenu too.
-
0
In this case; Account & Security logs pages are on AuthServer project which is an different MVC project. You have to configure your AuthServer as TopMenu too.
How can I do that? Where do I have to configure this?
-
0
Go to you .AtuhServer or .HttpApi.Host project and find Module class of that project.
- Configure that project's layout in
ConfigureServicesmethod:Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; });
- Configure that project's layout in
-
0
Go to you .AtuhServer or .HttpApi.Host project and find Module class of that project.
- Configure that project's layout in
ConfigureServicesmethod:Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; });
I do not have these projects in the Blazor Server non-tiered solution. But I suppose I have to do this in the .HttpApi project.
- Configure that project's layout in
-
1
Go to you .AtuhServer or .HttpApi.Host project and find Module class of that project.
- Configure that project's layout in
ConfigureServicesmethod:Configure<LeptonXThemeMvcOptions>(options => { options.ApplicationLayout = LeptonXMvcLayouts.TopMenu; });
I do not have these projects in the Blazor Server non-tiered solution. But I suppose I have to do this in the .HttpApi project.
Oh, sorry I missed that you're using Blazor-Server single project. So, you should make that MVC configuration in your Blazor.Server project module file.
- Configure that project's layout in
-
0
Oh, sorry I missed that you're using Blazor-Server single project. So, you should make that MVC configuration in your Blazor.Server project module file.
Thanks, I should have figured it out myself... works!
The breadcrumb are unfortunately not displayed there. But it's not a problem for me at the moment.
-
0
Ok, we'll investigate the breadcrumb issue.
-
0
This question has been automatically marked as stale because it has not had recent activity.
-
0
Unfortunately, I can no longer reply here because the ticket is locked. But you said that you will get in touch when the individual points are done. Unfortunately I have not heard anything more about 8 of 9 points. Are certain things already fixed or planned for when? Currently I have version 6.0.1.
-
0
Unfortunately, I can no longer reply here because the ticket is locked. But you said that you will get in touch when the individual points are done. Unfortunately I have not heard anything more about 8 of 9 points.
Hi, sorry for the ticket is locked. We have a support bot and it closes & locks a question if there is not any recent activity on the question.
Are certain things already fixed or planned for when? Currently I have version 6.0.1.
There are still some problems with the TopMenu layout. We created an internal issue (#945) for these problems and will fix it asap.