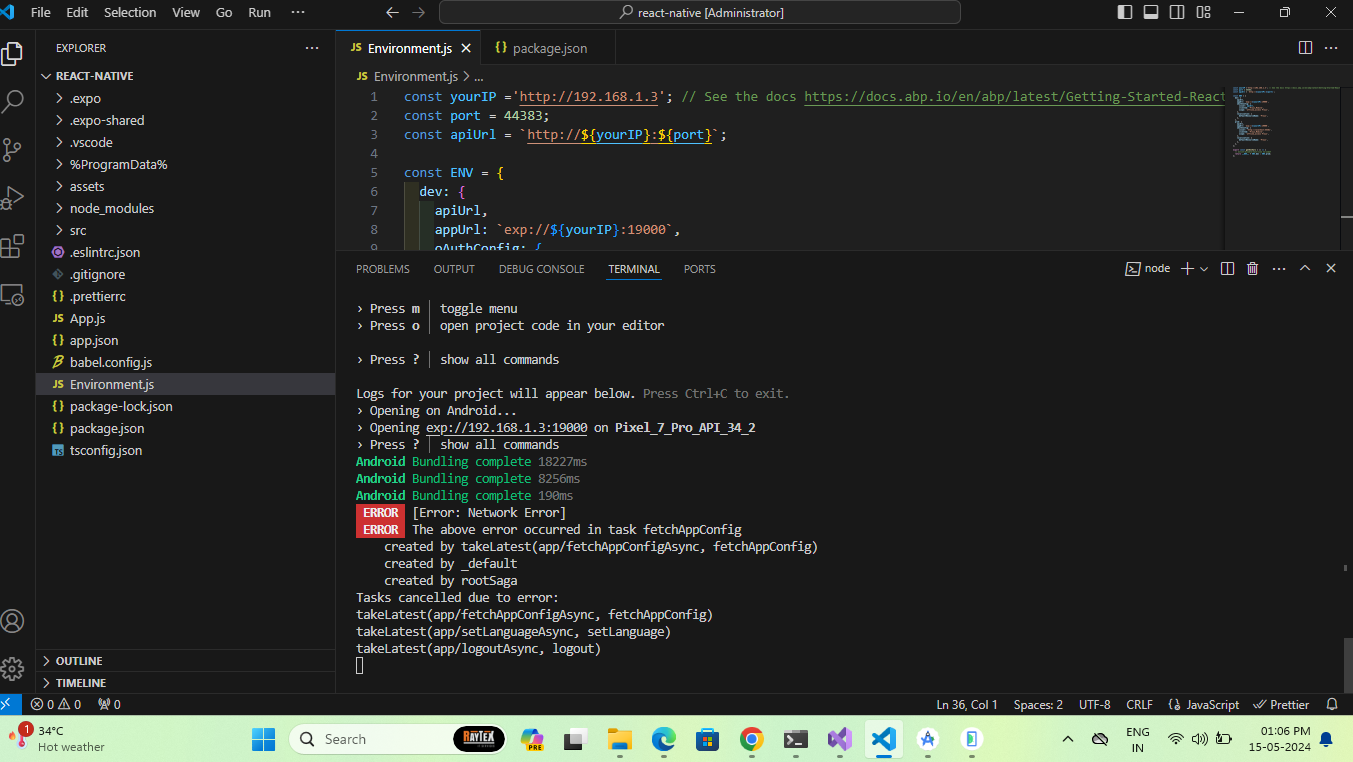
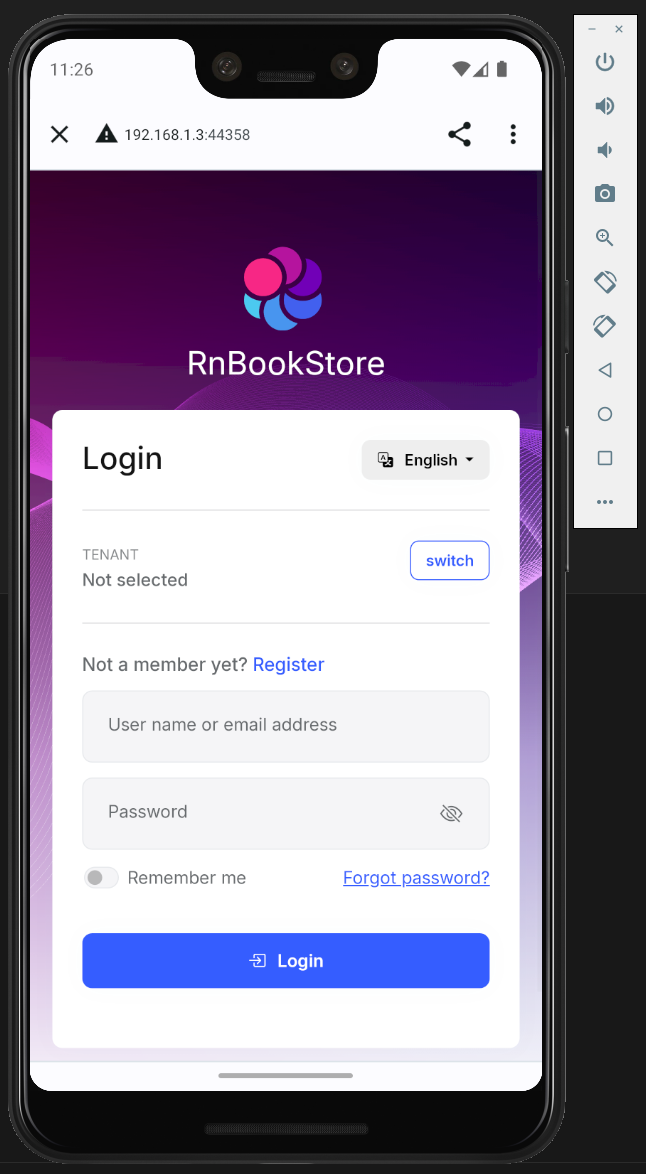
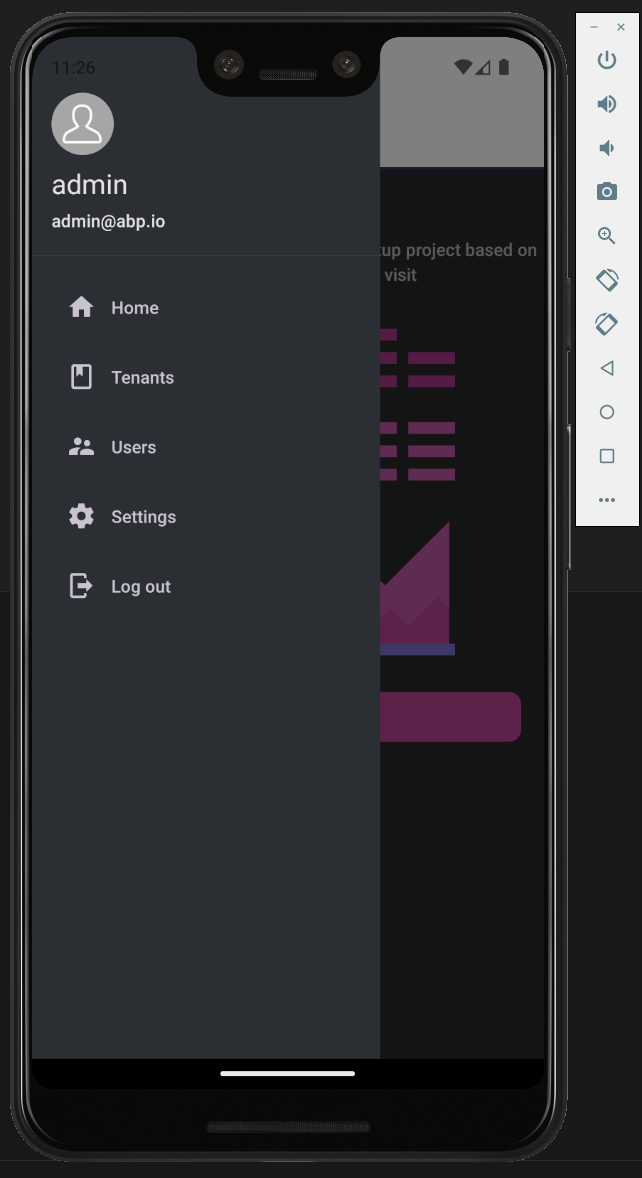
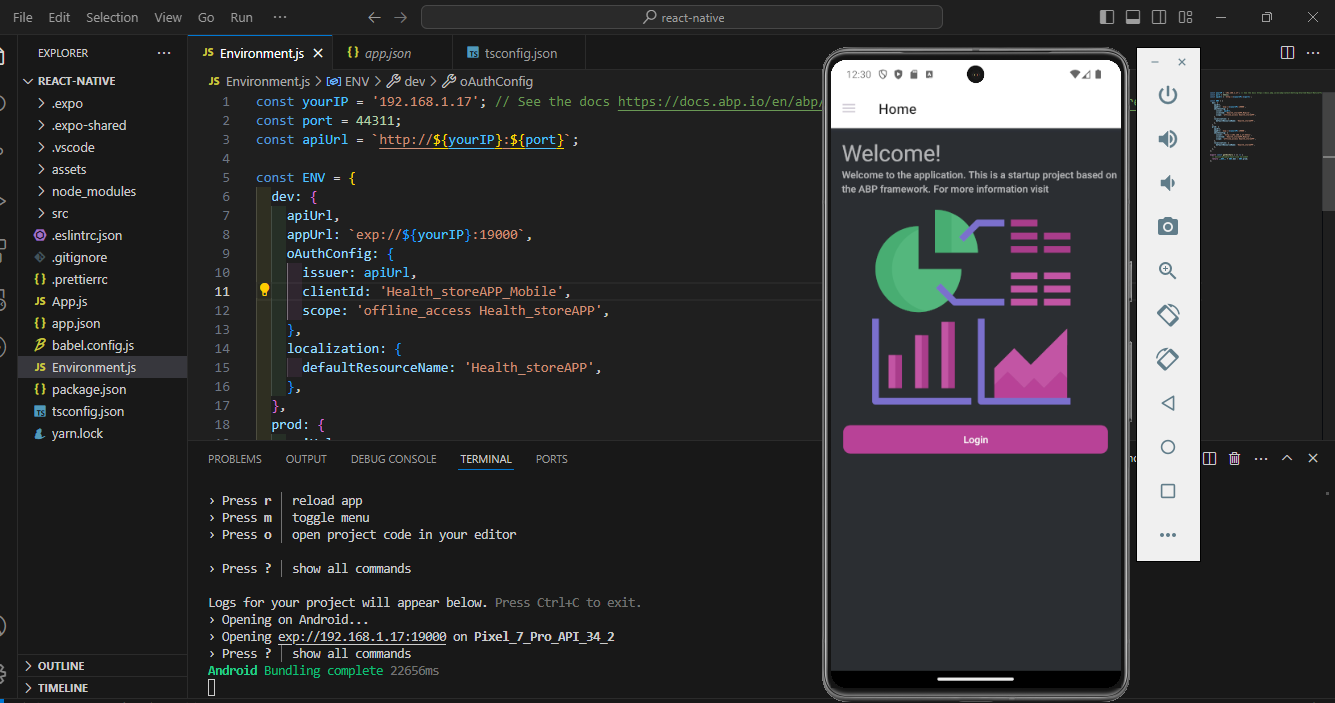
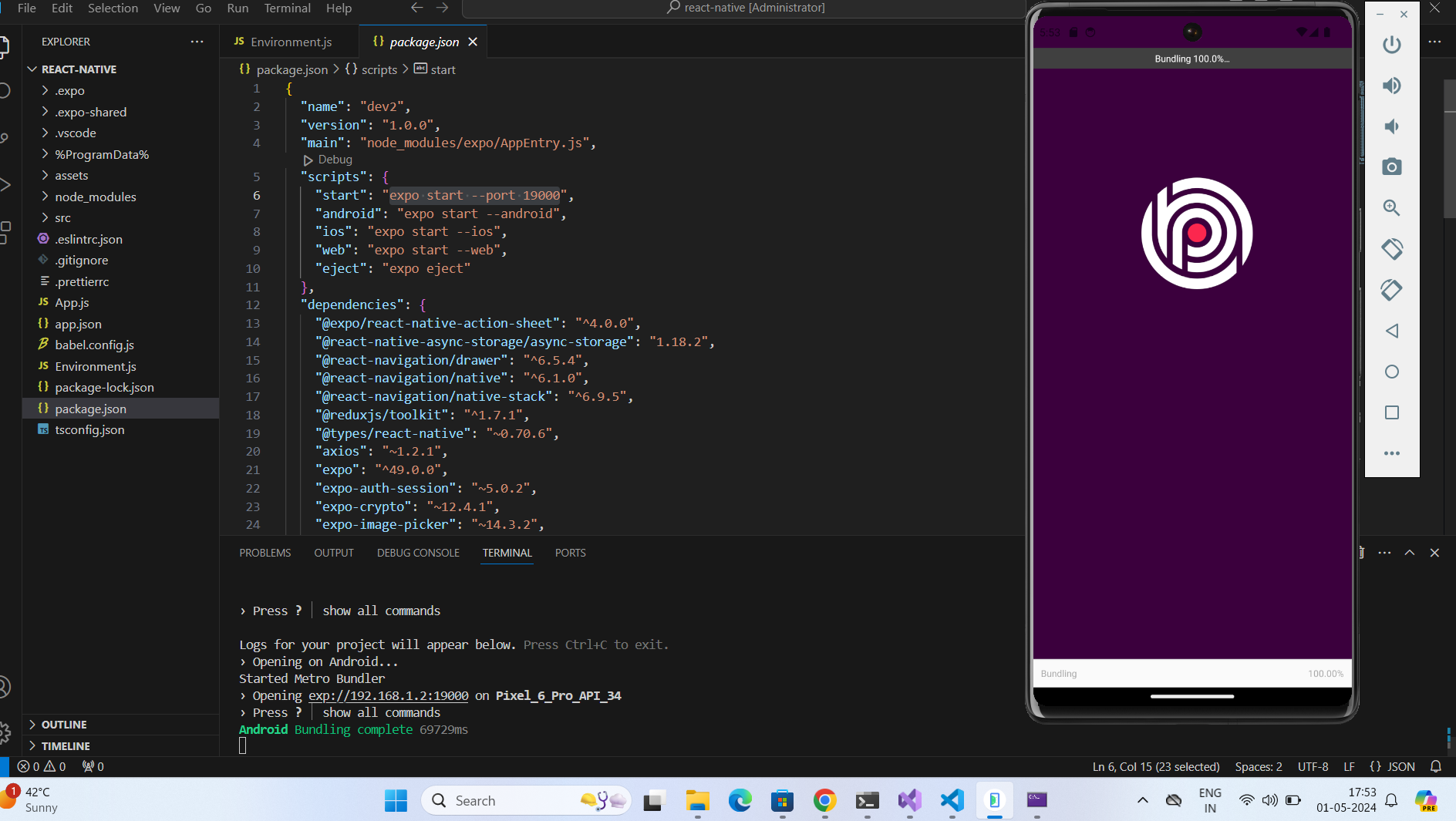
kindly help me with issue , i am not able to resolve, I have attached the screenshot for your reference . i have followed each and every step mentioned in the document to start the emulator , but the contents are not loading after the login page.. Soon after Abp page is bundled , i am redirected to login page but when I click the login button page tries to navigate to APi url but the elements are not loading. i have tried to clear the cache , cookies , everything but nothing work fine. kindly help me out . my laptop configuration is i5 ( gen8) with 32 gb ram .
Since i have to start the project as soon as possible, It's my humble request to resolve this as soon as possible.!








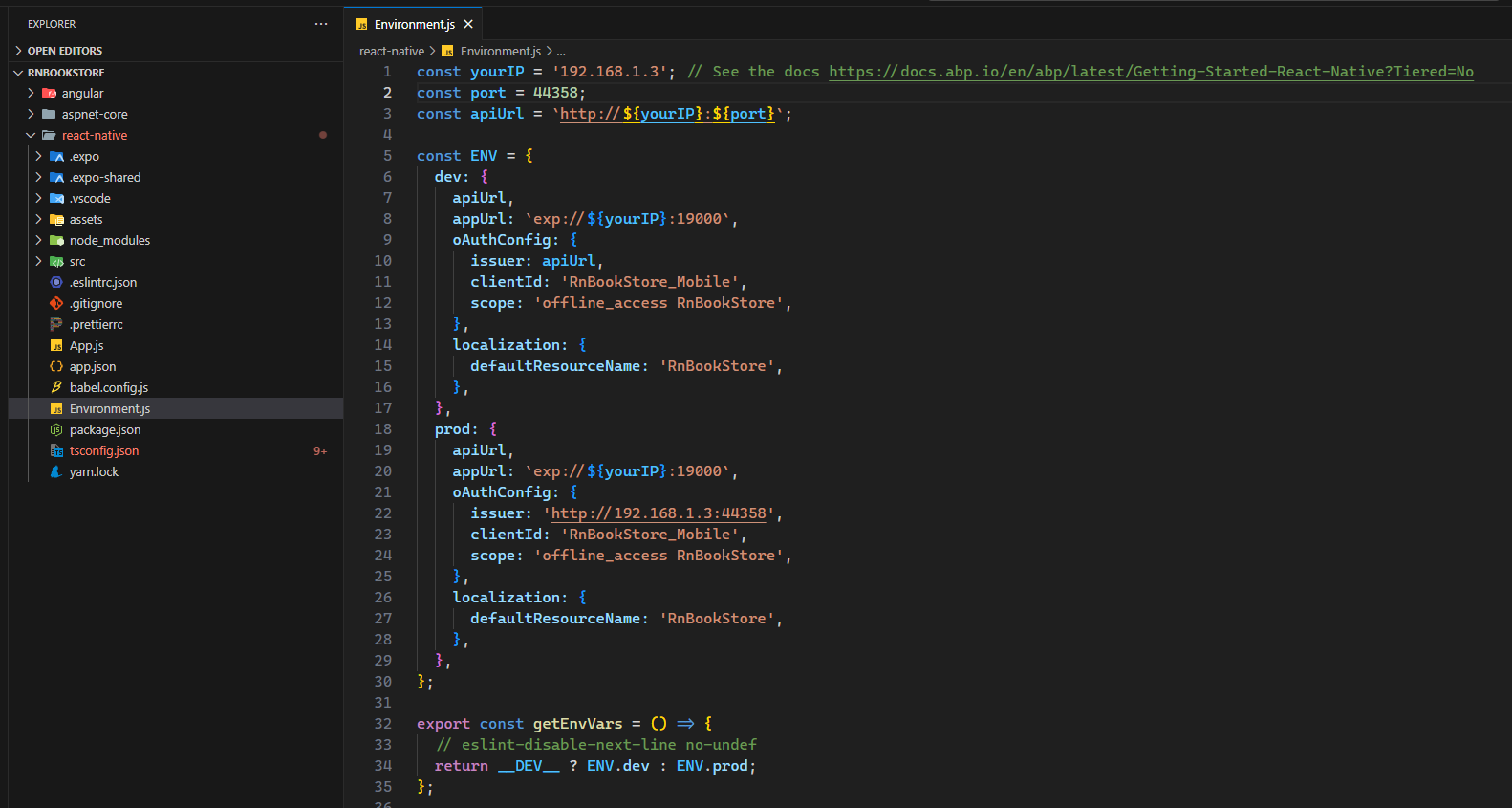
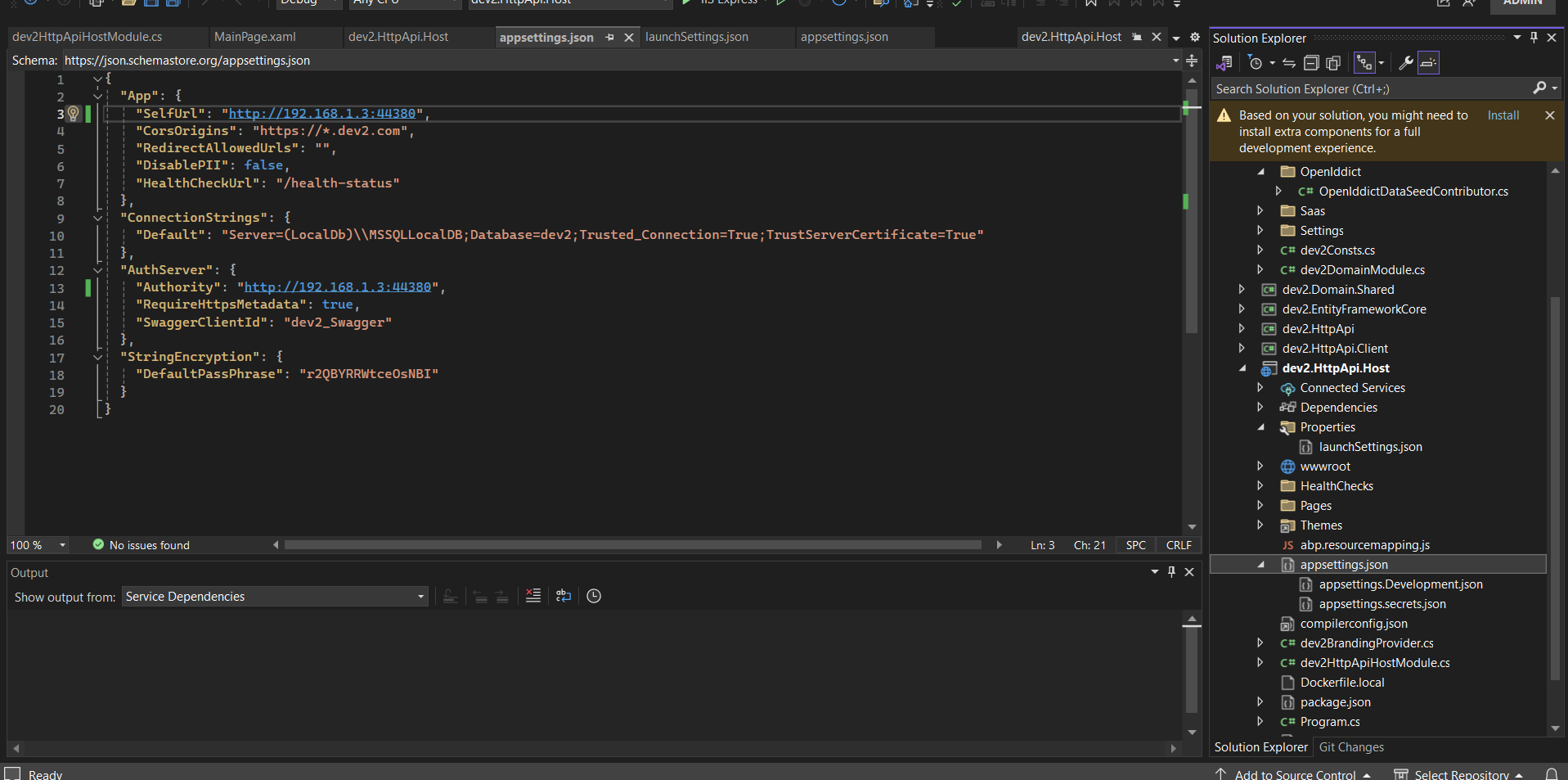
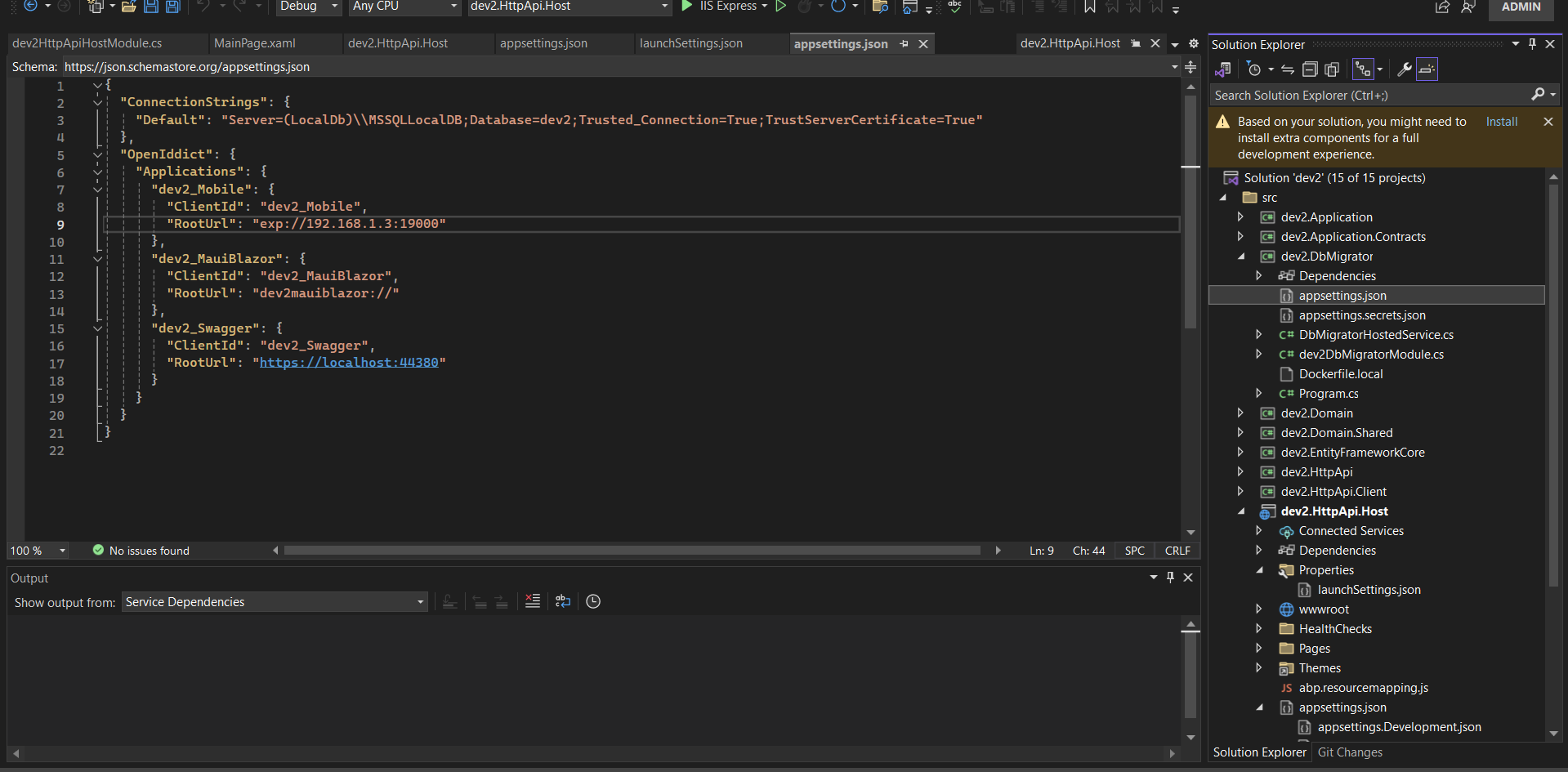
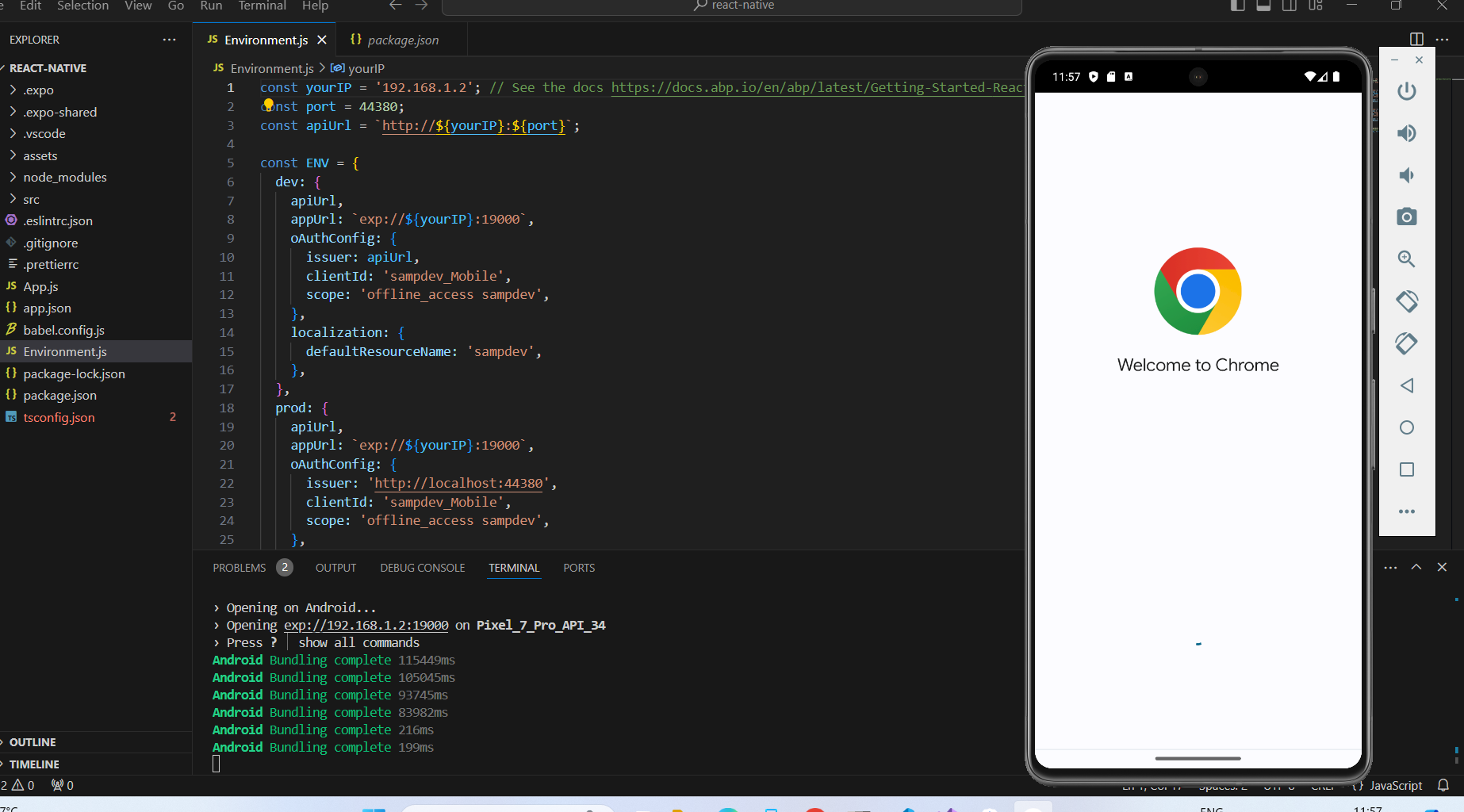
Screenshot 2024-05-06 120218.png](/QA/files/3a125ec89cc55df643e92d69b0ceb2f8.png)


37 Answer(s)
-
0
Hi,
I will ask the Angular team to help you.
-
0
what is the expected time to get around the solution or a fix? that would be really helpful in the time of need.
-
0
Hi asingh, what is your ABP version of the project ?
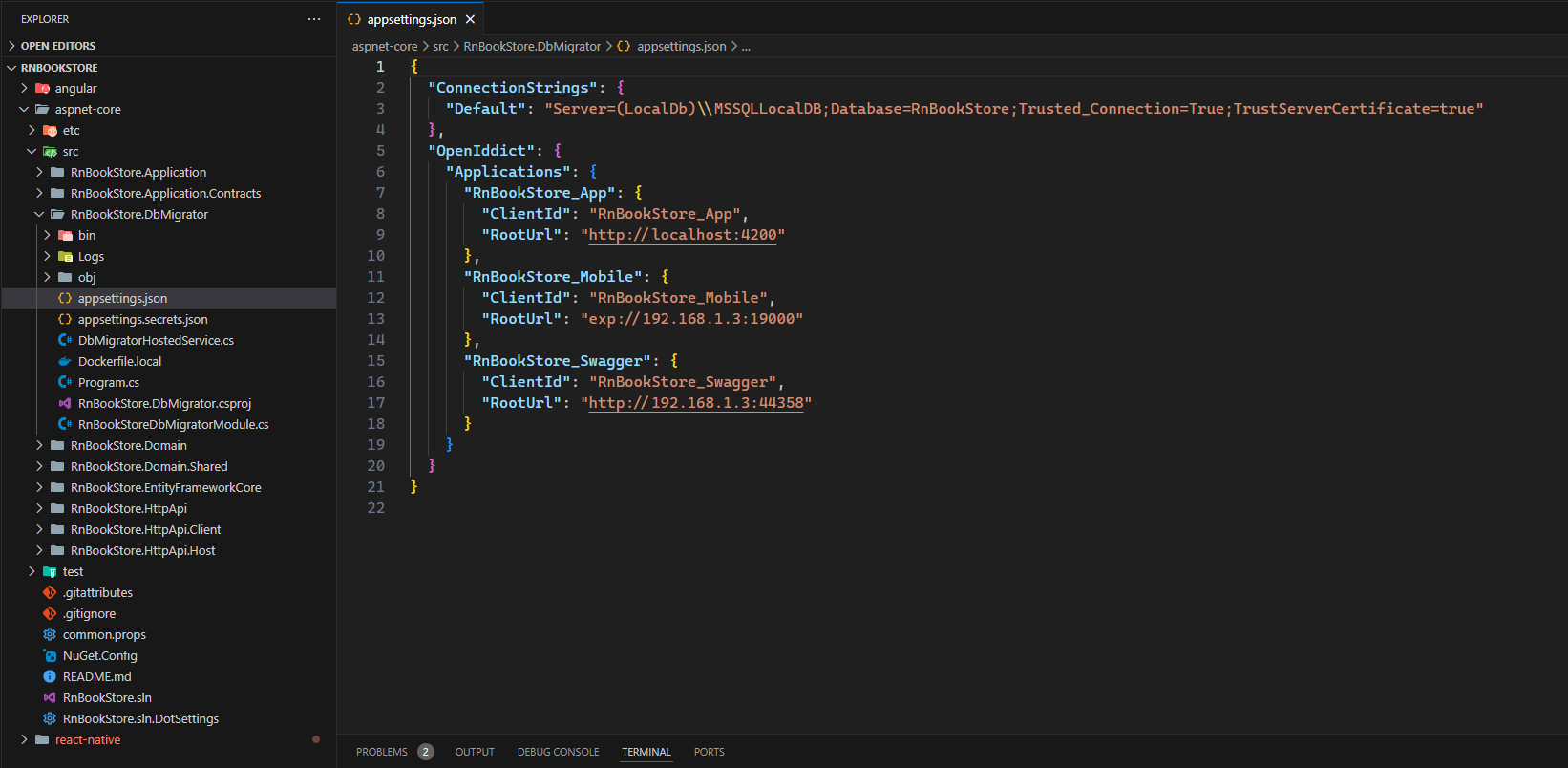
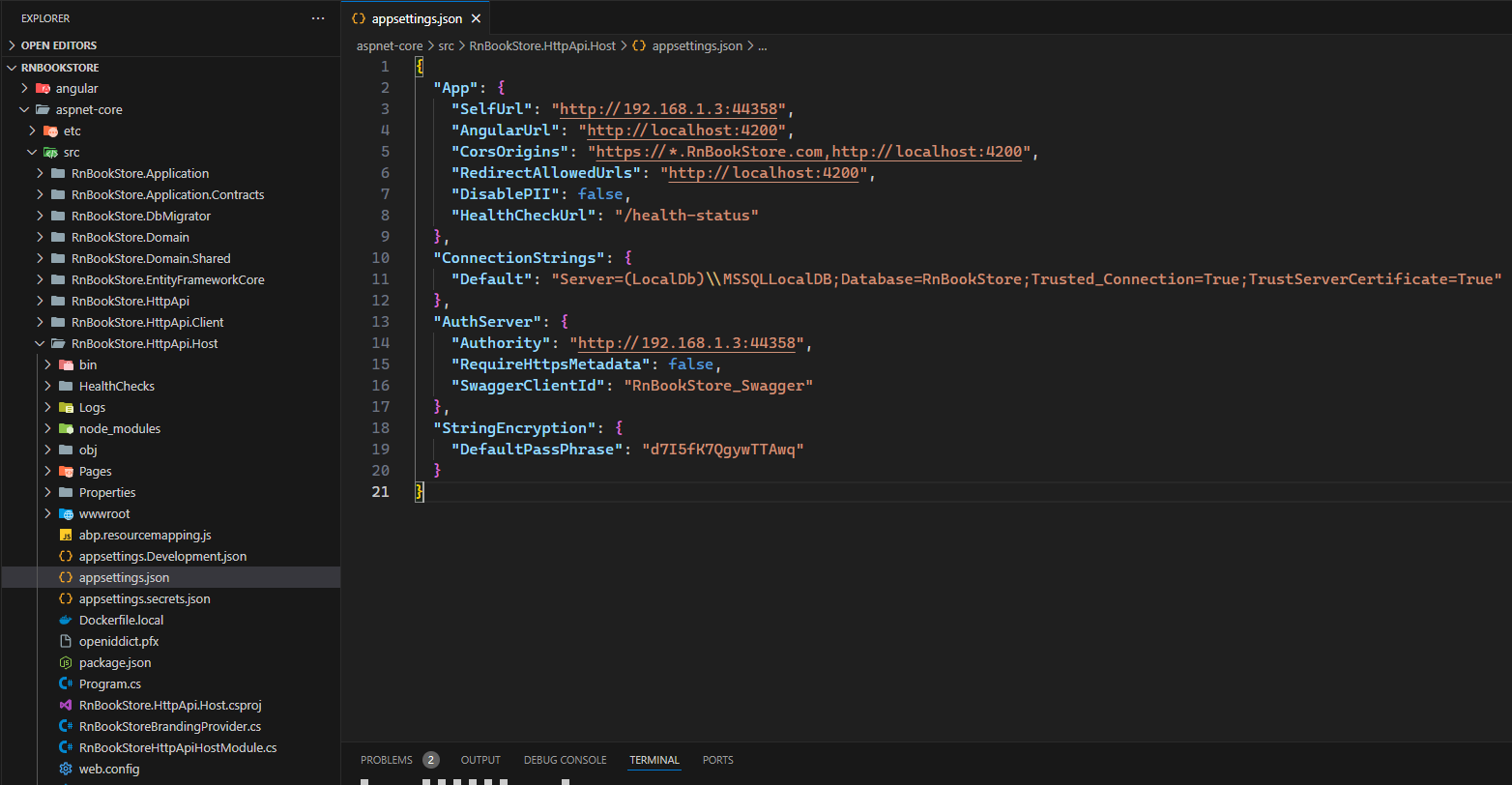
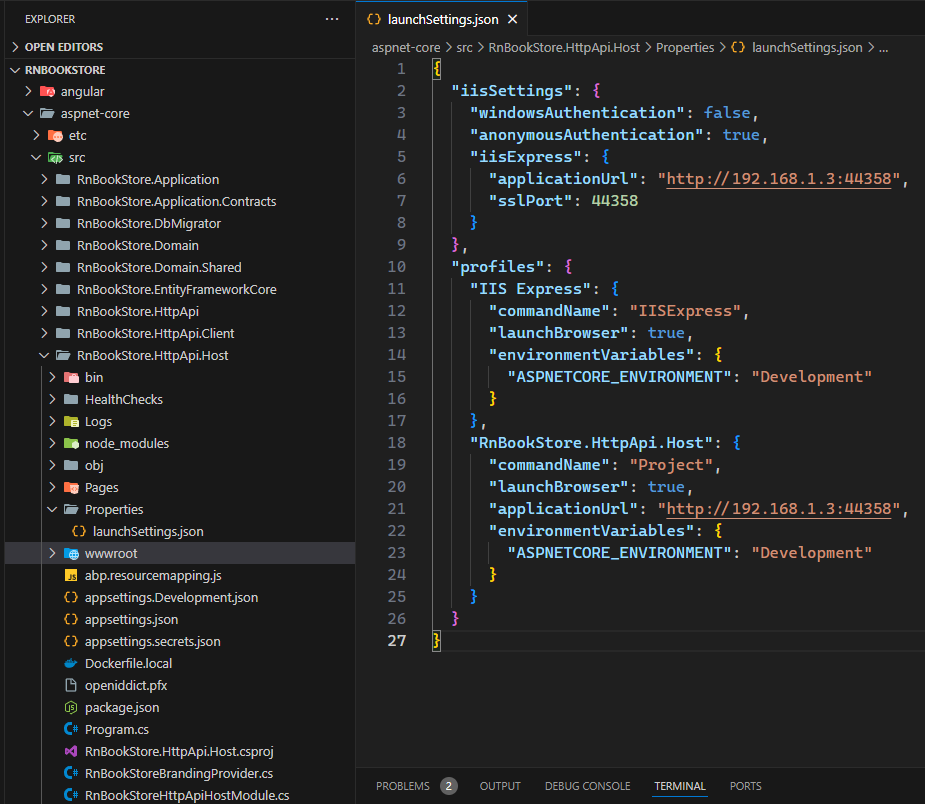
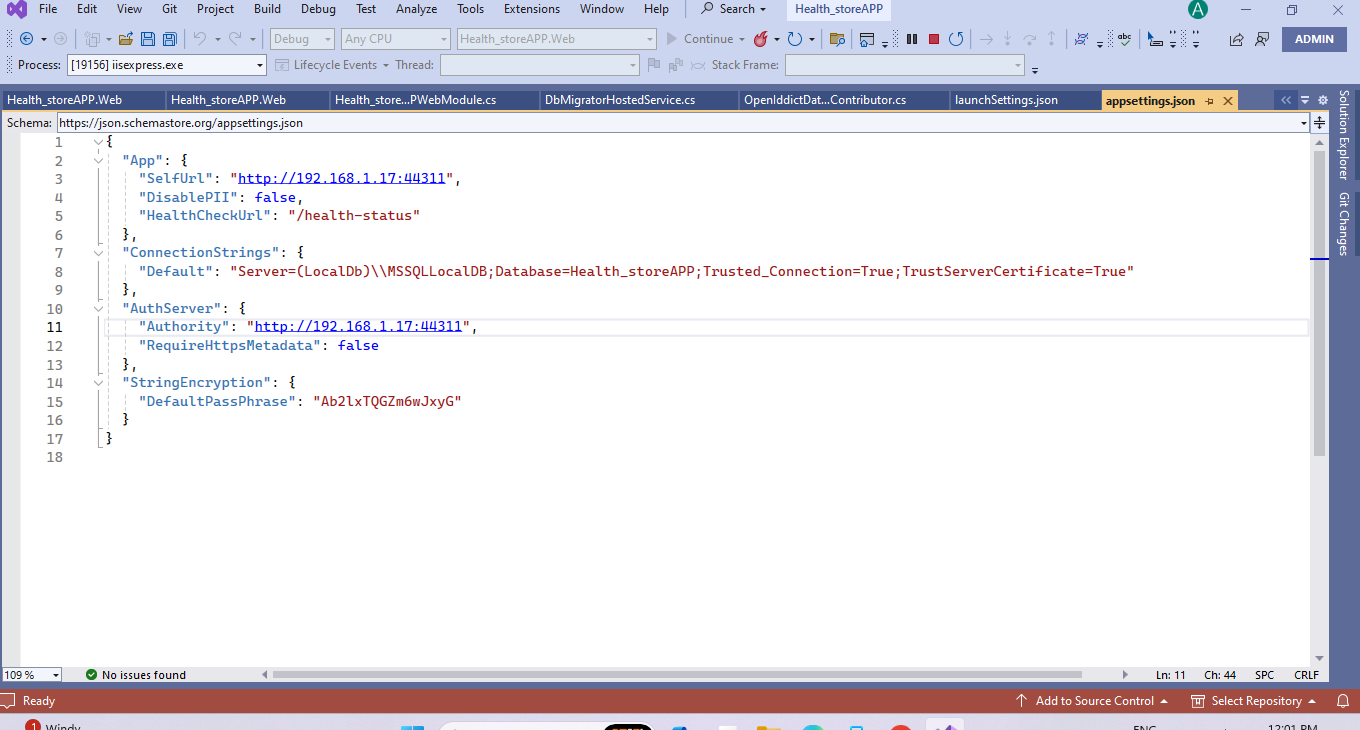
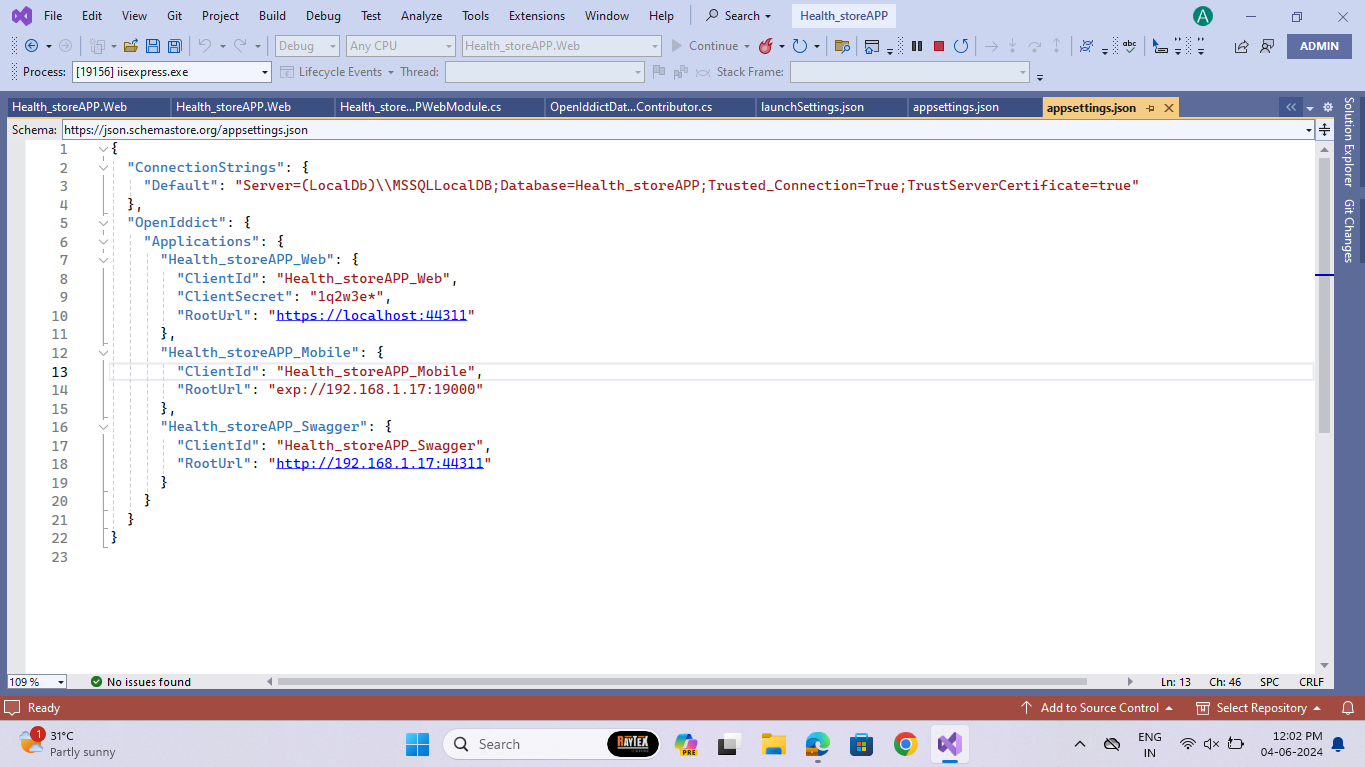
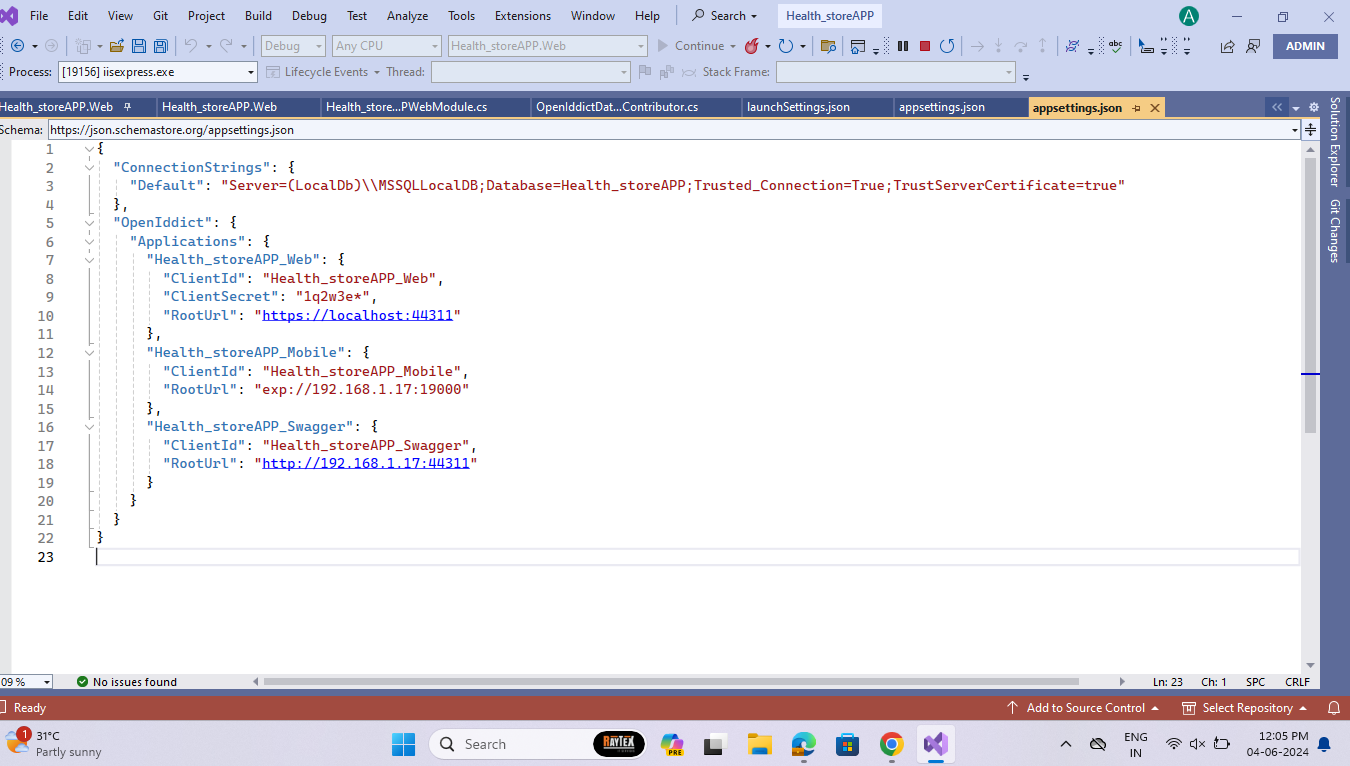
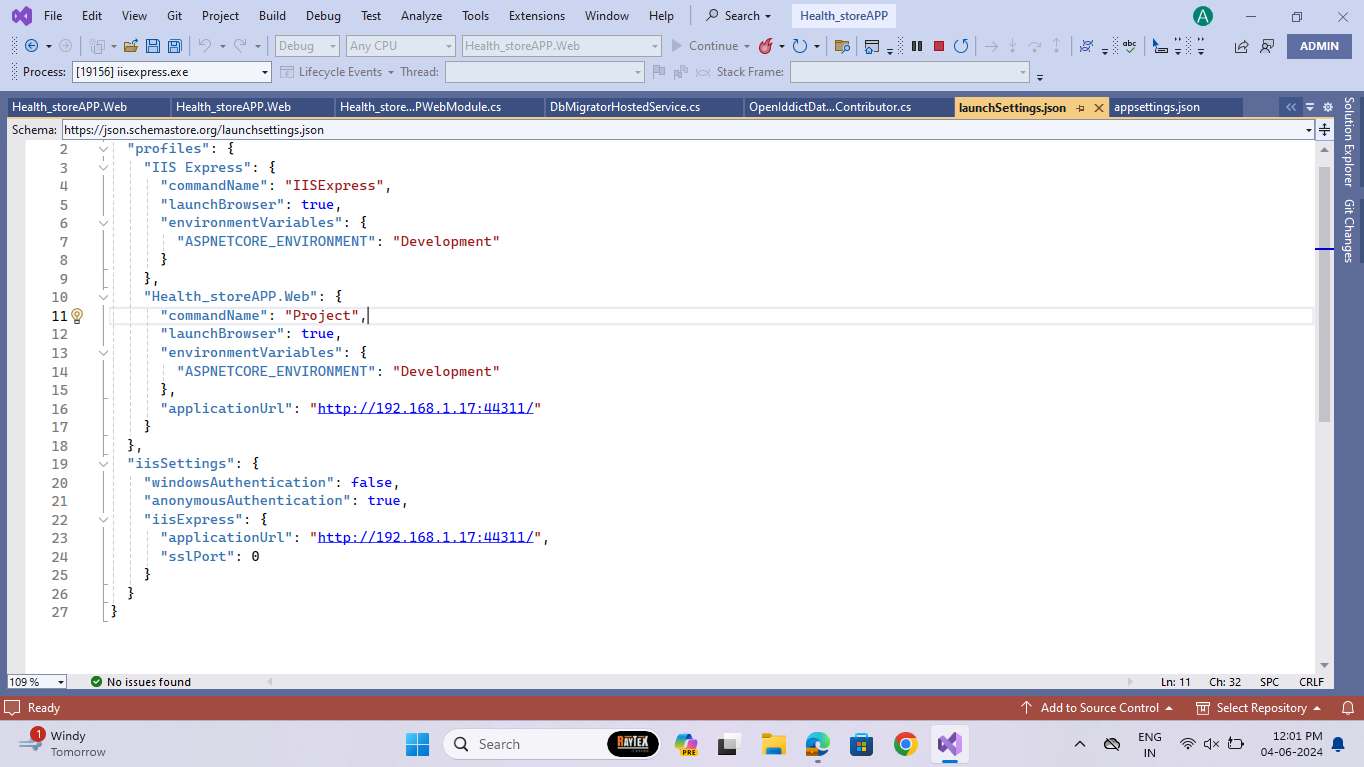
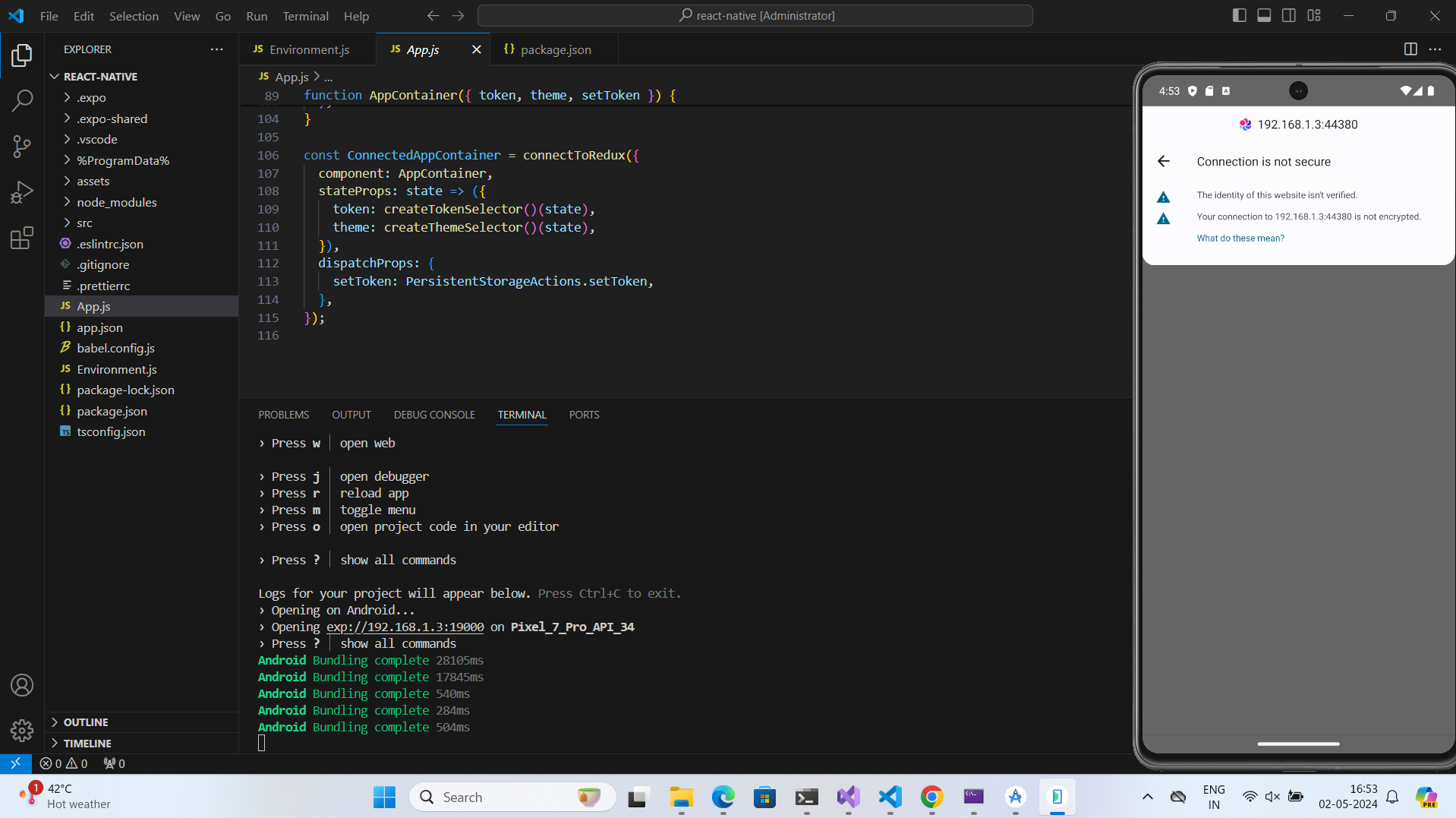
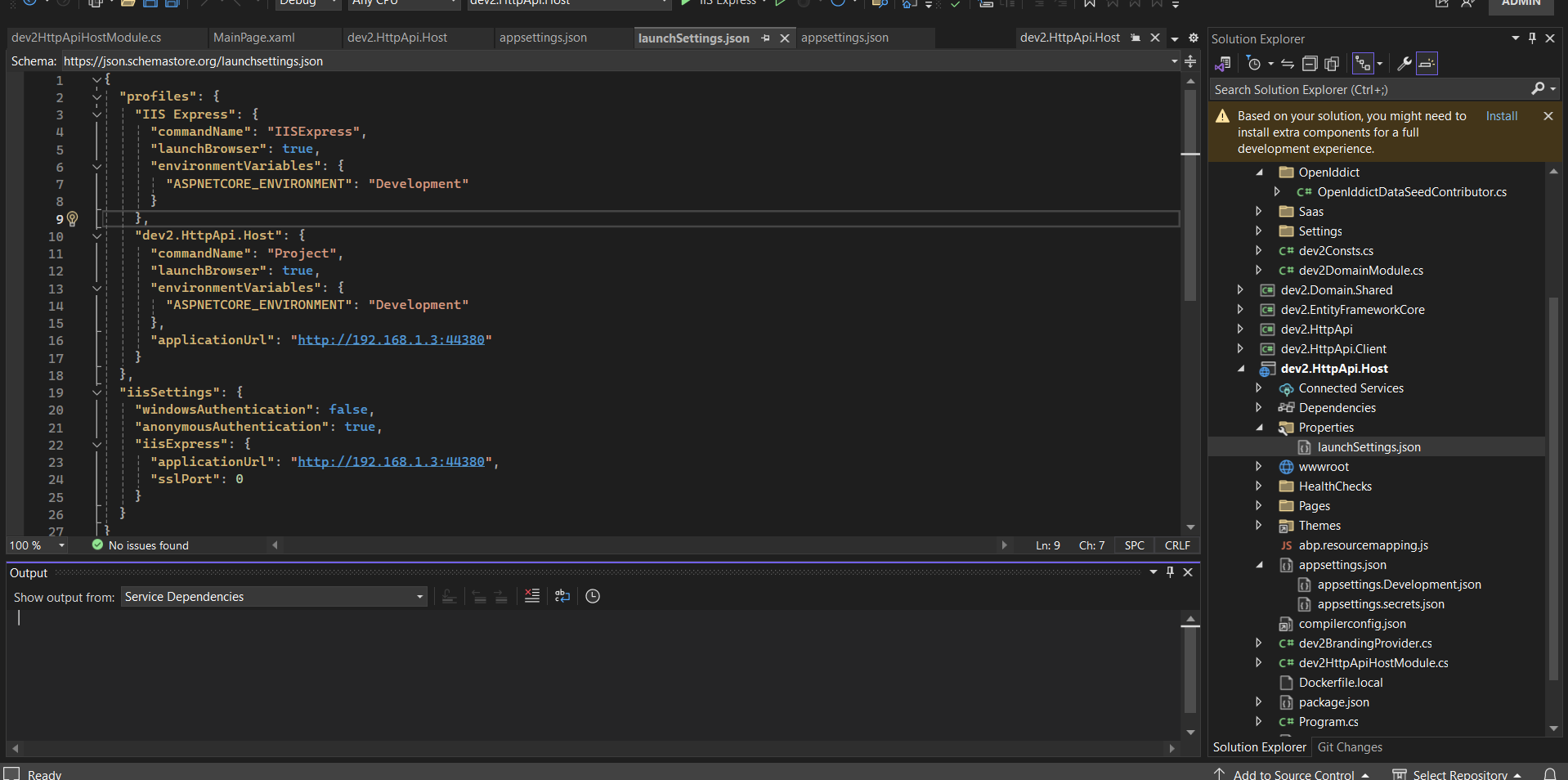
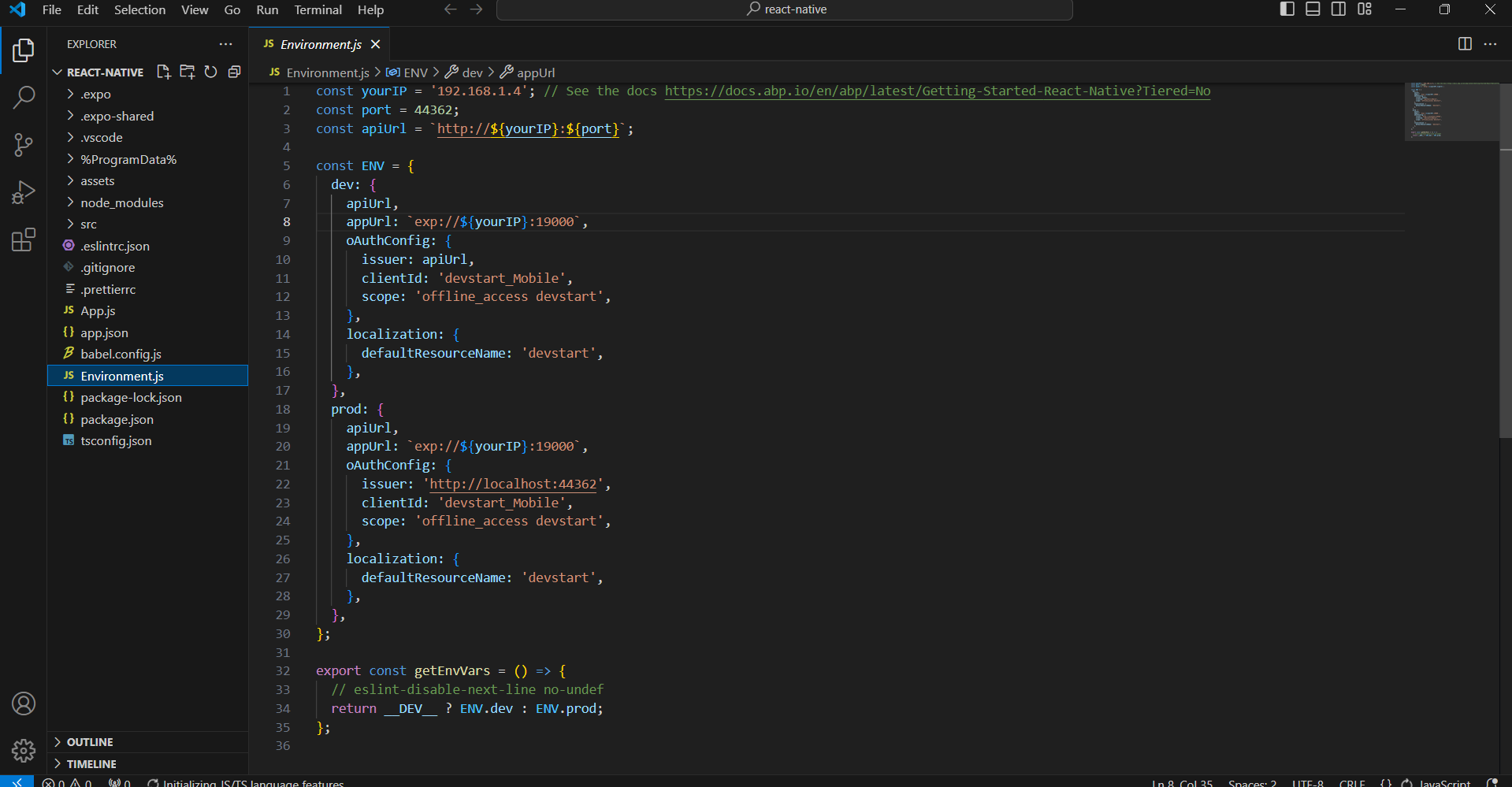
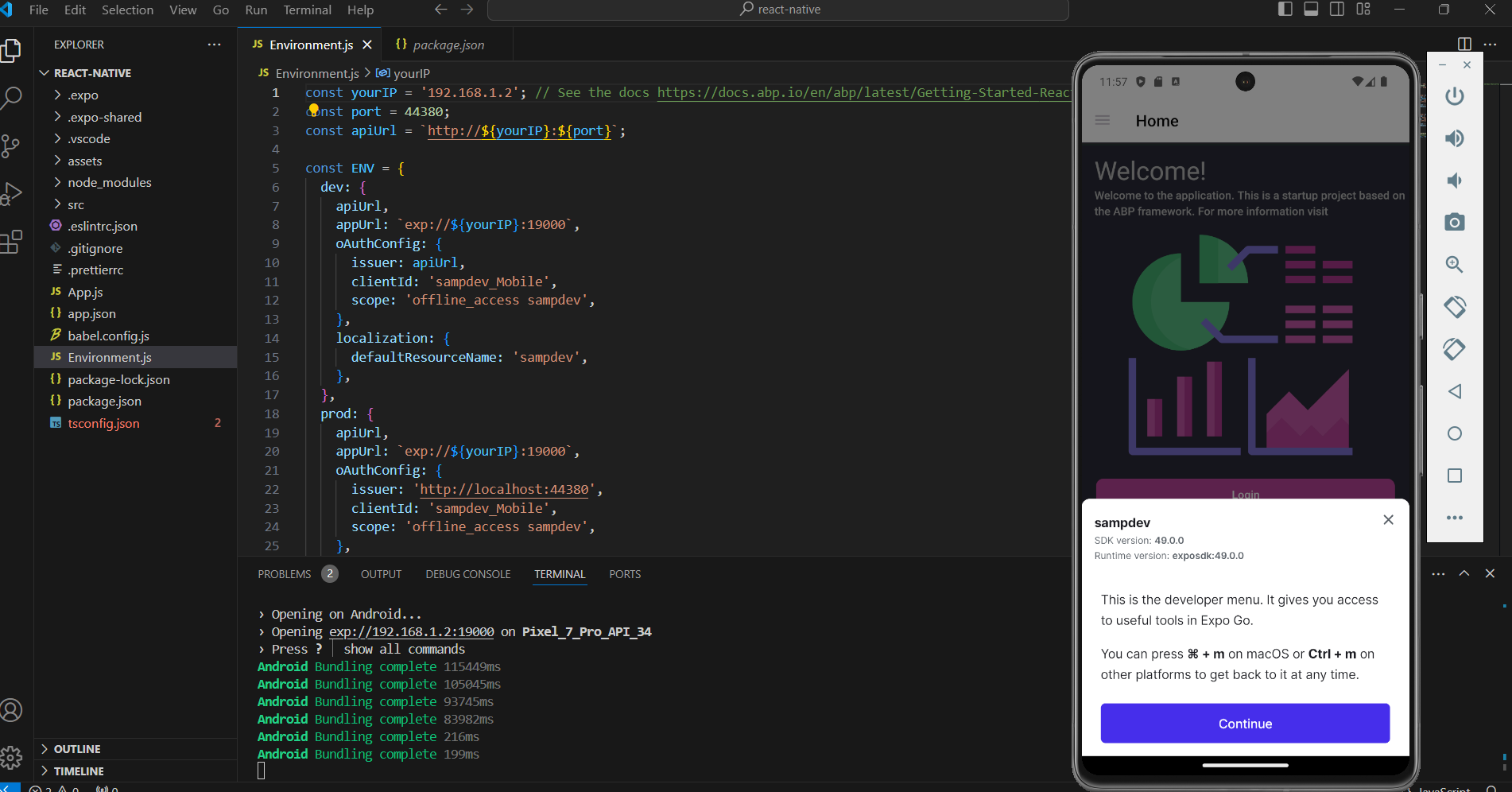
Also why your IP adresses is diffirent in the screenshots (Check the Environment.js in React Native app) ? All must be the same isn't it ? It seems like you try to open auth server in mobile browser with 192.168.1.2 but the Auth Server running in 1.3 can you also check this ?
-
0
thanks for the quick reply , i have given you screenshot of different project for different time. the project I ran for the first time had IP 192.168.1.2 and another project I ran another day it had ip 192.168.1.3 ..
I have maintained the same IP in environment.js in react native as well the backend mvc project. -
0
If you want , I can recreate the whole scenario with mobile browser ip and auth server ip ( with fresh screenshot again). i have always maintained the same throughout on auth server and mobile browser but the problem persists.. it's just that screenshot i provided are of different projects at different instances and different location, so whenever the ip changes , i have maintained and configured the same throughout the entire project
-
0
Hi again, okay I undertand. Don't need to provide again same steps. Instead can you tell me your ABP version of the project ?
-
0
ABP version 8.1.1 dotnet version 8.1.1
this is my package.json file of react native .expo.
"name": "reactsampledev", "version": "1.0.0", "main": "node_modules/expo/AppEntry.js", "scripts": { "start": "expo start --port 19000", "android": "expo start --android", "ios": "expo start --ios", "web": "expo start --web", "eject": "expo eject" }, "dependencies": { "@expo/react-native-action-sheet": "^4.0.0", "@react-native-async-storage/async-storage": "1.18.2", "@react-navigation/drawer": "^6.5.4", "@react-navigation/native": "^6.1.0", "@react-navigation/native-stack": "^6.9.5", "@reduxjs/toolkit": "^1.7.1", "@types/react-native": "~0.70.6", "axios": "~1.2.1", "expo": "^49.0.0", "expo-auth-session": "~5.0.2", "expo-crypto": "~12.4.1", "expo-image-picker": "~14.3.2", "expo-random": "~13.2.0", "expo-status-bar": "~1.6.0", "expo-web-browser": "~12.3.2", "formik": "^2.2.9", "i18n-js": "^3.8.0", "native-base": "^3.4.25", "prop-types": "^15.8.1", "react": "18.2.0", "react-dom": "18.2.0", "react-native": "0.72.10", "react-native-base64": "^0.2.1", "react-native-chart-kit": "^6.11.0", "react-native-gesture-handler": "~2.12.0", "react-native-paper": "^5.9.1", "react-native-reanimated": "~3.3.0", "react-native-root-toast": "^3.5.0", "react-native-safe-area-context": "4.6.3", "react-native-screens": "~3.22.0", "react-native-svg": "13.9.0", "react-native-web": "~0.19.6", "react-redux": "^8.0.5", "reanimated-bottom-sheet": "^1.0.0-alpha.22", "redux-persist": "^6.0.0", "redux-saga": "^1.2.1", "typescript": "^5.1.3", "yup": "^0.32.11" }, "devDependencies": { "@babel/core": "^7.19.3" }, "private": true } -
0
any update on this?
-
0
-
0
Hi asingh, I couldn't work on it yet. I'm very busy but I'll check this problem.
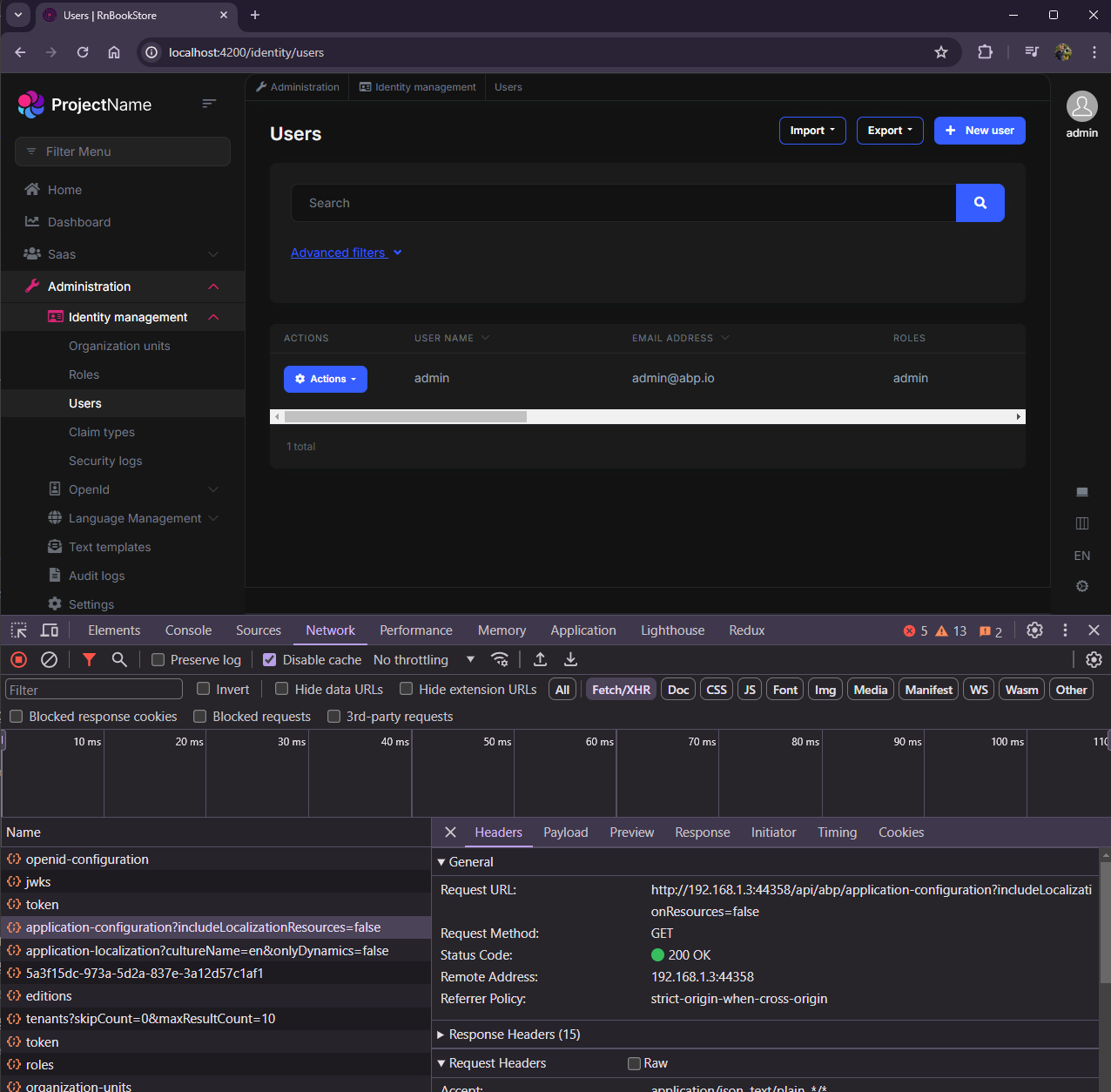
Your last problem about the backend endpoint might be wrong. Because app try to get info from
application-configurationend-point yet I seems like it couldn't find the url -
0
thanks for the reply, any idea by when that problem can be checked and solved.
-
0
Hi asingh, I couldn't work on it yet. I'm very busy but I'll check this problem.
Your last problem about the backend endpoint might be wrong. Because app try to get info from
application-configurationend-point yet I seems like it couldn't find the urlactually i wasnt getting this error before, but the error i have started facing since day before yesterday only, the ip is same and auth server was running as well, still i am getting that error. since we have to start the development could i get an estimated day by when it will be resolved.?
also one more query , can I integrate native wind in react solution from abp or is better to go with native base ( your personal recommendation) will also be really appreciated. Since i have been working on tailwind css native wind but react solution of ABP has native base in dev dependency.
-
0
hey any update ?? kindly revert, we need to start the development, we have scheduled timelines. we are stagnant at this moment , due to this technical glitch
-
0
Hi asingh,
There are 2 question in here
Question 1
Can I integrate native wind in react solution from abp or is better to go with native base
Answer: Yes you can integrate but you need to re create some page (users, tenants) from scratch. And you need to remove react-native-paper UI lib. I don't suggest that using multiple theme lib in a Frontend project.
Question 2
Actually i wasnt getting this error before, but the error i have started facing since day before yesterday only, the ip is same and auth server was running as well, still i am getting that error. since we have to start the development could i get an estimated day by when it will be resolved.?
Answer: auth-server means host application ? As far as I remember you are not using seperated schema ? right now I try to re-produce steps again. Lastly I would suggest to you using ADB for development. You don't have to use IP based development. We'll update our documentation for this process. In that way you can continue to develop with localhost instead IP
-
0
Hi again asingh, I've created project from scratch with your steps. I've couldn't produce the error you can see the steps and results at below. Can you please create a sample project for test. I don't understand what's your exac problem.
DbMigrator
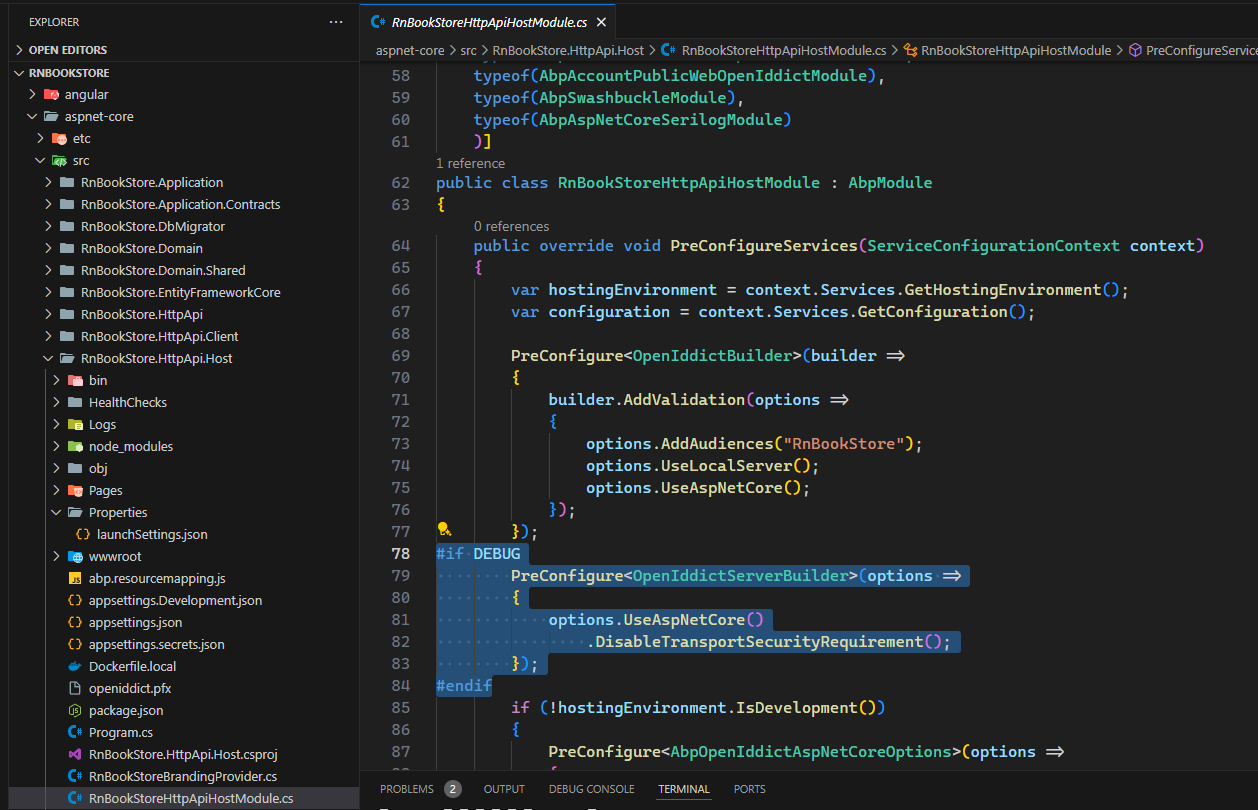
HttpApi.Host
<project-name>HttpApiHostModule.cs

ReactNative
Angular
-
0
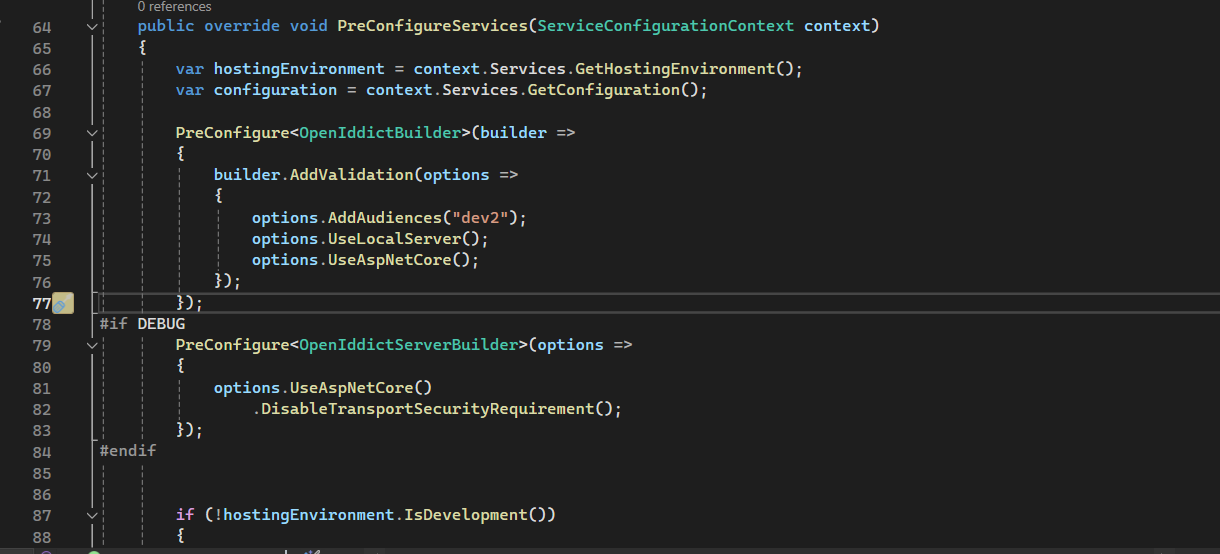
thanks for replying . have you built the solution using ABP suite or ABP CLI? also which version are you using for ABP{reactnative +net core} if possible could you attach the screenshot of procedure of creating the project solution at the first hand , then i will try to recreate the same in my laptop with the same version . thanks and hopeful and waiting for the reply
-
0
Hi, I'm using ABP CLI and ABP version is 8.1.3.
It is enough to use this version and creating project. After create project you just need to configure environment (Change localhost to IP address as in documentation). If you argue to problem occurs with ABP Suite I'll also create a sample with ABP Suite.
-
0
-
0
hi again, i created multiple solution , through suite & cli and followed whatever you mentioned but its not working in dev environment , i have to really start the development , could you provide me the steps for creating the solution and step by step process till i could login into the emulator screen .
-
0
Hi again,
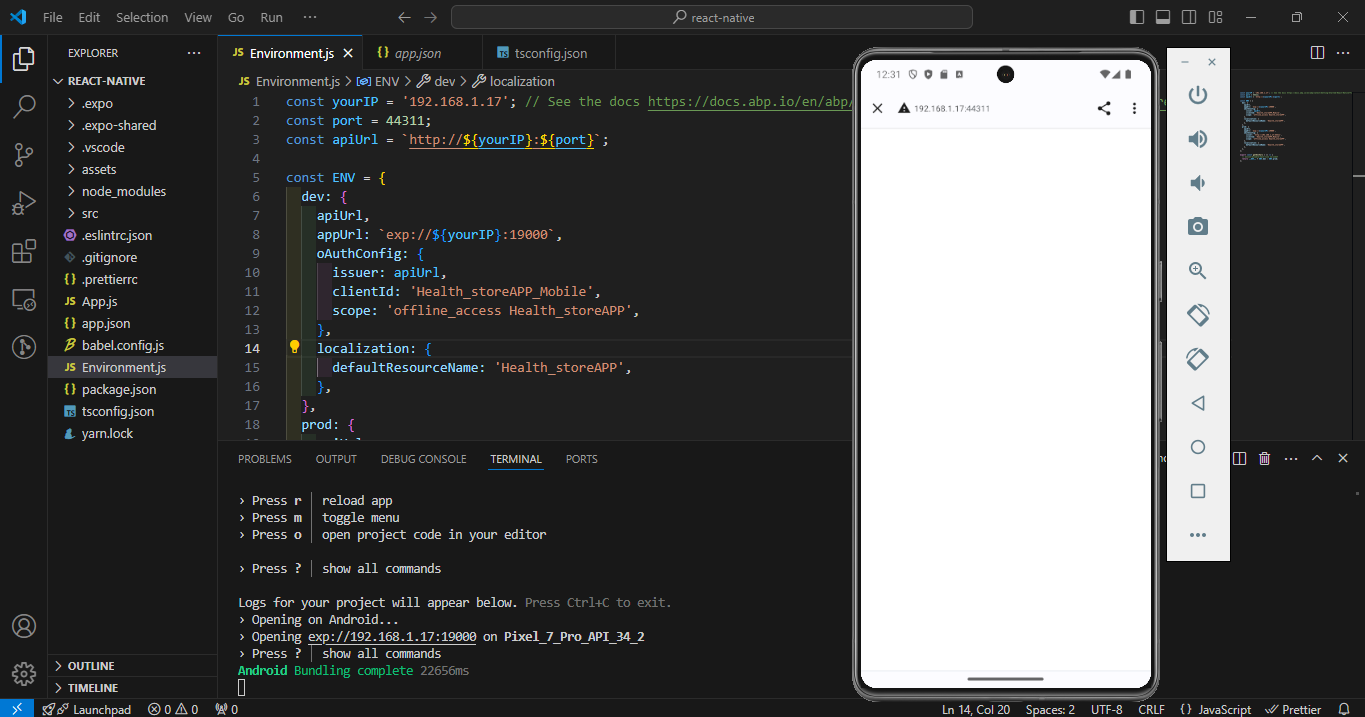
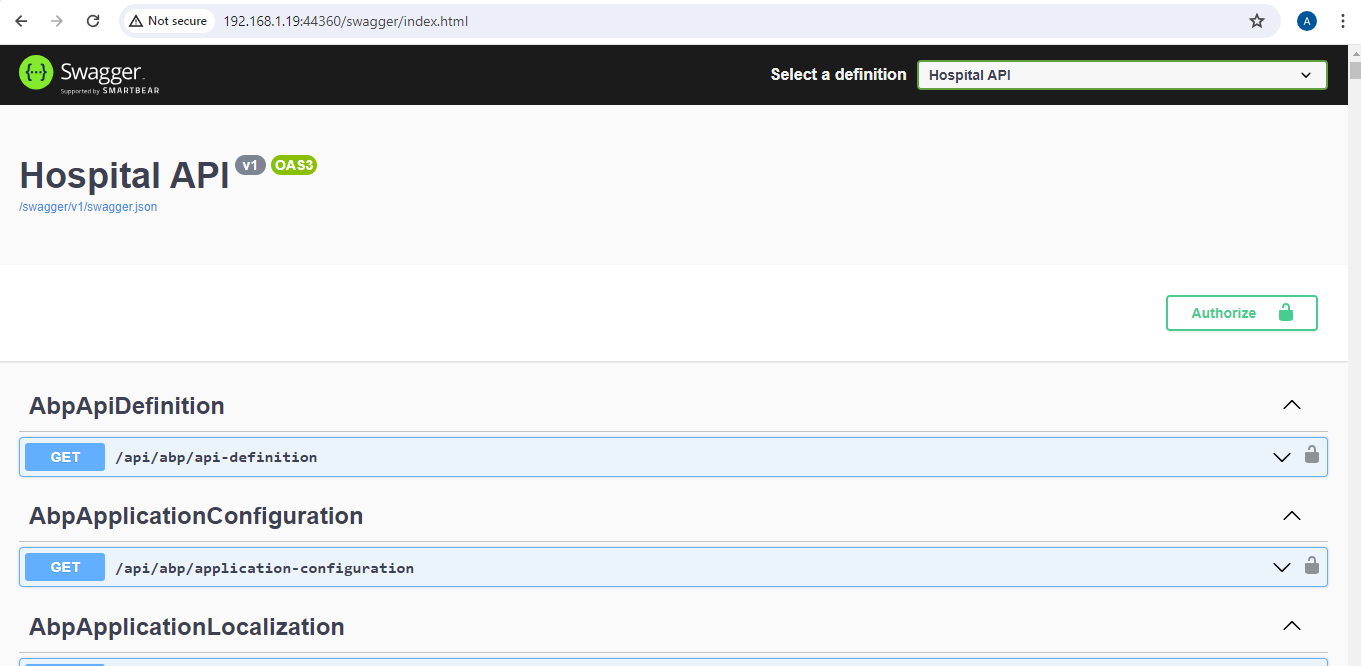
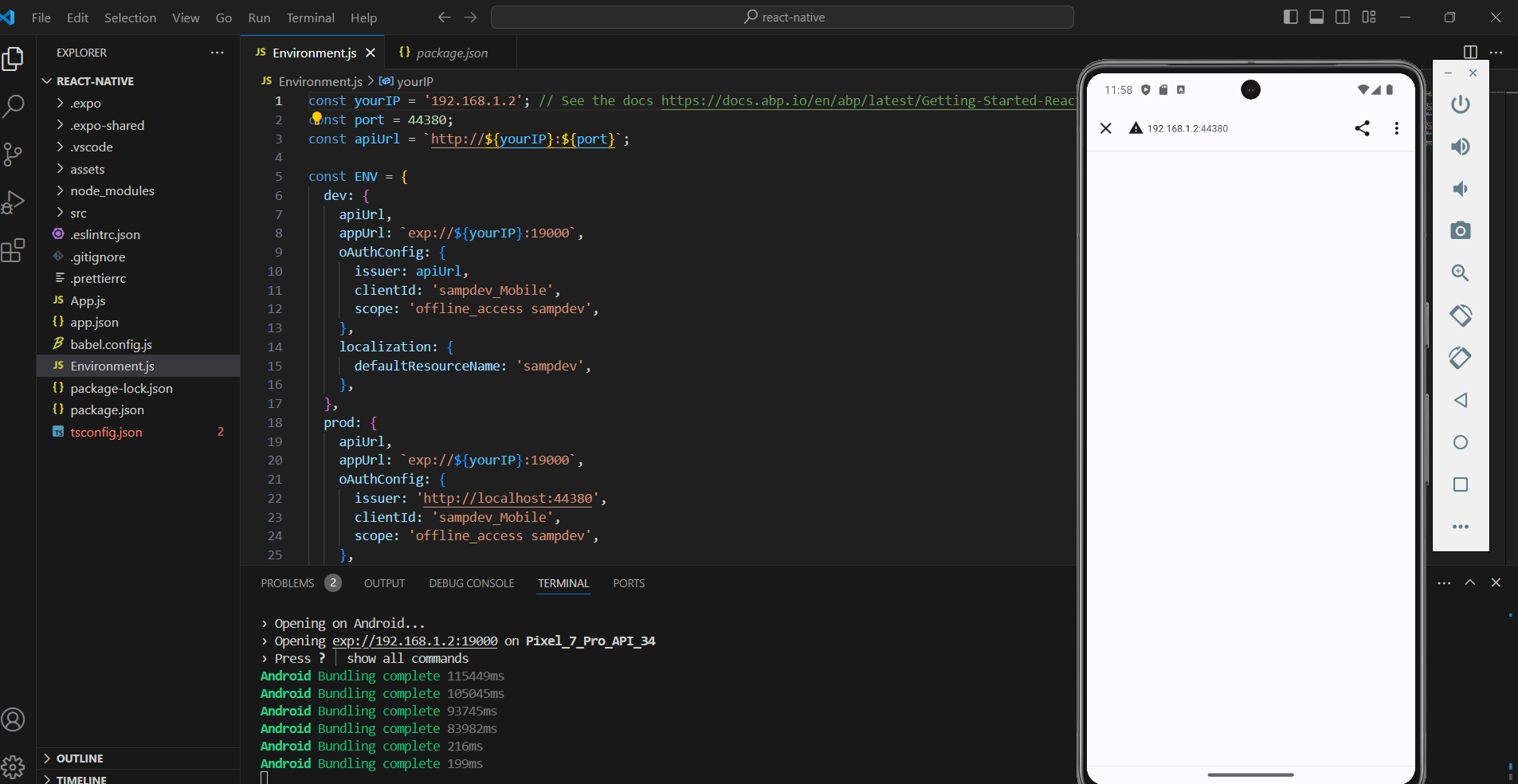
Can you please try to reach swagger from emulator's browser directly. Do not open expo app instead open browser in mobile and try to go
http://<your-ip>/swaggerend point let's check can we reach to swagger truthly -
0
-
0
Maybe ur emulator have a problem ? Can you create a new emulator and try to reach swagger ?
-
0
tried but not so working ,
-
0
hey again, i tried different system image emulators with different combinations of android version , so chrome and other browser is not working , it is loading in brave browser but getting crashed in 20 - 40 seconds. Also my system has 32 gb of configured Ram . when I am using expo on standalone , its working fine only abp solution is not working.
-
0
hi again , any update , i tried different browsers , but its working sometimes in brave browser but getting crashed in it , and in every other browsers , its not even opening , I used Upsidedown cake , tiramisu, vanilla ice cream.,on different emulators like pixel fold , pixel 7 , pixel 8, pixel 6.
when i am using standalone expo then its working fine and when i am using expo from abp it's working on brave but for 20 seconds . and not on any other browser? could you tell me what next can i do. I tried on different machine @ I7 and I5 with 32 gb ram , the result is same.