Blazor WebAssembly Asp.NET Core Hosted
Microsoft provides a template named Blazor WebAssembly Asp.NET Core Hosted. This template is an Asp.NET Core Razor Pages application that hosts a Blazor WebAssembly application. Basically, HttpApi.Host and Blazor applications are hosted together. In this case, only one application will be deployed and blazor application will be served by the HttpApi.Host.
Instructions
Create a new ABP Application with Blazor UI
abp new BookStore -u blazor -t app -v 6.0.0-rc.2 --no-random-portAdd Blazor project reference and
Microsoft.AspNetCore.Components.WebAssembly.Serverpackage reference to the HttpApi.Host project.<ItemGroup> <ProjectReference Include="..\BookStore.Blazor\BookStore.Blazor.csproj" /> <PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.Server" Version="6.0.8" /> </ItemGroup>Add Blazor framework files middleware into OnApplicationInitializaiton method in
BookStoreHttpApiHostModule.csfile.public override void OnApplicationInitialization(ApplicationInitializationContext context) { // ... app.UseBlazorFrameworkFiles(); // 👈 Make sure it's before UseStaticFiles() app.UseStaticFiles(); // ... }Add a mapping for fallback to index.html file at the end of the OnApplicationInitializaiton method in
BookStoreHttpApiHostModule.csfile.if (app is WebApplication webApp) { webApp.MapFallbackToFile("index.html"); }Configure your blazor SelfUrl as HttpApi.Host URL in
BookStore.Blazor/wwwroot/appsettings.json{ "App": { "SelfUrl": "https://localhost:44305" }, "AuthServer": { "Authority": "https://localhost:44305", "ClientId": "BookStore_Blazor", "ResponseType": "code" }, "RemoteServices": { "Default": { "BaseUrl": "https://localhost:44305" } }, "AbpCli": { "Bundle": { "Mode": "BundleAndMinify", /* Options: None, Bundle, BundleAndMinify */ "Name": "global", "Parameters": { } } } }Configure DbMigrator too. Navigate to
BookStore.DbMigrator/appsettings.jsonand change Blazor URL to HttpApi.Host URL.{ "ConnectionStrings": { "Default": "XXX" }, "OpenIddict": { "Applications": { "BookStore_Blazor": { "ClientId": "BookStore_Blazor", "RootUrl": "https://localhost:44305" }, "BookStore_Swagger": { "ClientId": "BookStore_Swagger", "RootUrl": "https://localhost:44305" } } } }Run
BookStore.DbMigratoronce.Remove HomeController.cs from HttpApi.Host project to prevent
/swaggerredirection.Run only
BookStore.HttpApi.Hostproject and see the result.
As you can see, URL is
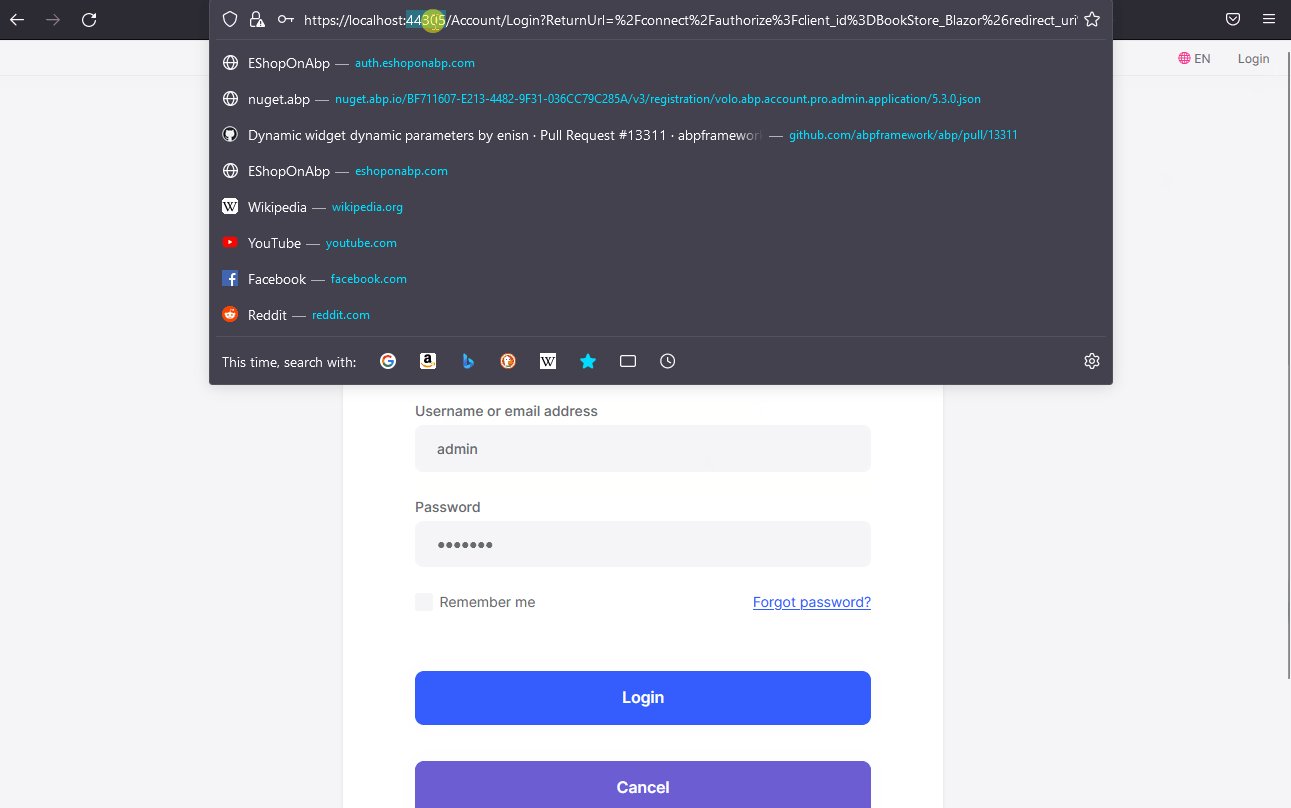
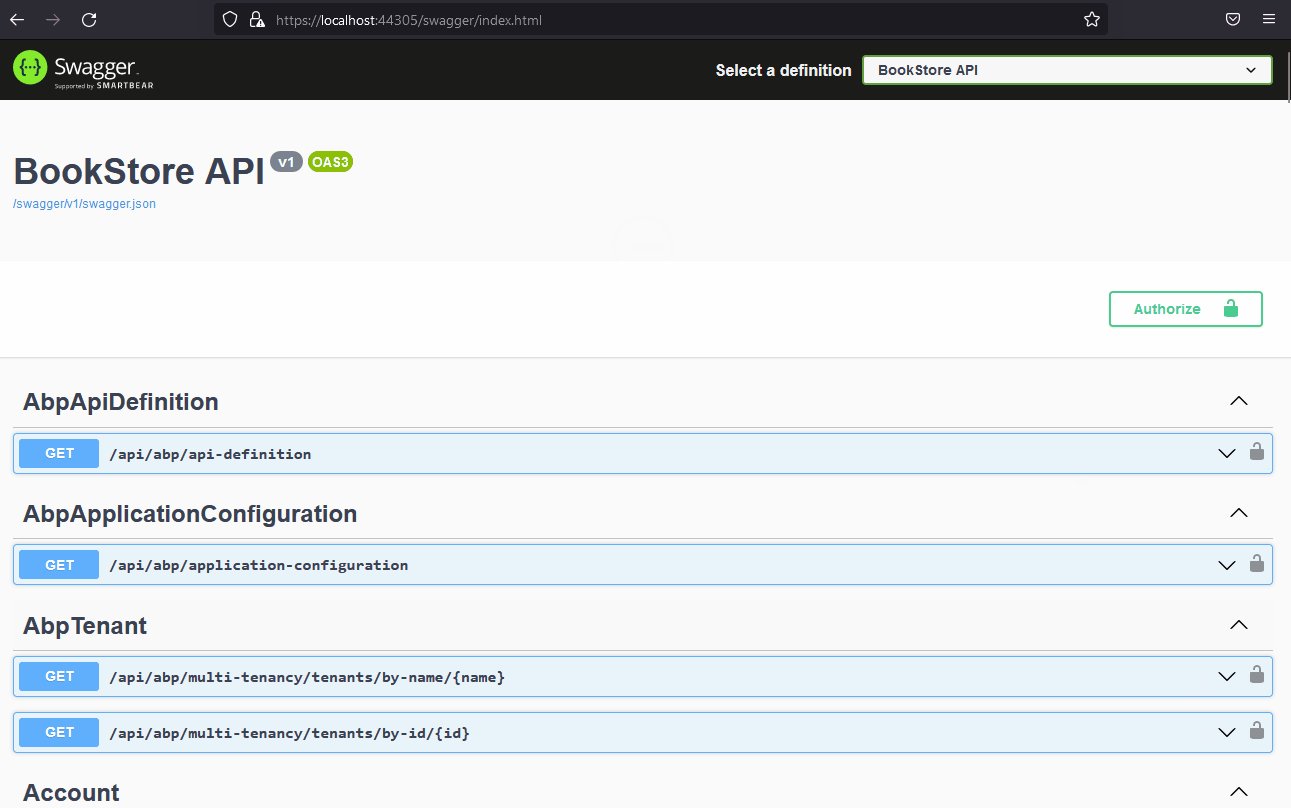
localhost:44305for blazor application and login razor page. MVC application and Blazor WebAssembly works together. As you can see swagger UI is available atlocalhost:44305/swaggertoo.






























































Comments
dolson@hotmail.ca 180 weeks ago
Thanks for this post! I was wondering how to do this.
ben.white 177 weeks ago
Also see this github issue to further replicate an asp.net core hosted scenario https://github.com/abpframework/abp/issues/13684
Engincan Veske 172 weeks ago
Great article! Thanks for sharing.
dolson@hotmail.ca 154 weeks ago
The post can no longer be read. The link for "See the article that explain this project:" points to itself.
Thanks.
Enis Necipoğlu 154 weeks ago
You can see the original file in PR: https://github.com/abpframework/abp-samples/blob/enisn/blazor-aspnetcore-hosted/BlazorWasmAspNetCoreHosted/README.md
dlo1957ca 152 weeks ago
I originally followed these instructions in an ABP v6.0 application and it worked great.
Since then I've created a v7.0.2 application. After trying to host it as described in the article, I am getting an error building the application (error shown below).
I decided to try creating another v7.0.2 application based on the Acme.BookStore "Web Application Development Tutorial" Parts 1 and 2 to ensure it wasn't something specific to my app. It works as expected with the 2 startup projects (HttpApi.Host and Blazor). Once again when I change it to be hosted, I get the same error as with my app.
Any ideas on how to resolve the error?
Here's the error:
T2p.Abp.v70.BookStore.HttpApi.Host Microsoft.NET.Sdk.Razor.StaticWebAssets.targets(391, 5): Conflicting assets with the same target path 'images/logo/leptonx/logo-dark-thumbnail.png'. For assets 'Identity: C:\Dev-Samples\v70-blazor\src\T2p.Abp.v70.BookStore.Blazor\wwwroot\images\logo\leptonx\logo-dark-thumbnail.png, SourceType: Project, SourceId: T2p.Abp.v70.BookStore.Blazor, ContentRoot: C:\Dev-Samples\v70-blazor\src\T2p.Abp.v70.BookStore.Blazor\wwwroot, BasePath: /, RelativePath: images/logo/leptonx/logo-dark-thumbnail.png, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: wwwroot\images\logo\leptonx\logo-dark-thumbnail.png' and 'Identity: C:\Dev-Samples\v70-blazor\src\T2p.Abp.v70.BookStore.HttpApi.Host\wwwroot\images\logo\leptonx\logo-dark-thumbnail.png, SourceType: Discovered, SourceId: T2p.Abp.v70.BookStore.HttpApi.Host, ContentRoot: C:\Dev-Samples\v70-blazor\src\T2p.Abp.v70.BookStore.HttpApi.Host\wwwroot, BasePath: _content/T2p.Abp.v70.BookStore.HttpApi.Host, RelativePath: images/logo/leptonx/logo-dark-thumbnail.png, AssetKind: All, AssetMode: All, AssetRole: Primary, RelatedAsset: , AssetTraitName: , AssetTraitValue: , CopyToOutputDirectory: Never, CopyToPublishDirectory: PreserveNewest, OriginalItemSpec: wwwroot\images\logo\leptonx\logo-dark-thumbnail.png' from different projects.
khalid.hanafy@gmail.com 93 weeks ago
just delete all image in logo in BookStore.HttpApi.Host\wwwroot\images\logo because it confilcts with the image in Blazor app i tested in abp 8.1
kuanlin.albert@gmail.com 148 weeks ago
Hello , I found when I publish from VS, the logout-callback process hanging... The ABP version:7.1. I followed the steps and all fine in debug mode. But not when publishing. There seems no error log in host console or Chrome Client.
The result may cause hard to continue for logout issue. Kindly help! thanks.
Br, Albert