Getting Started
This document assumes that you prefer to use Blazor Server as the UI framework and MongoDB as the database provider. For other options, please change the preference on top of this document.
Create the Database
Connection String
Check the connection string in the appsettings.json file under the .Blazor project.
"ConnectionStrings": {
"Default": "mongodb://localhost:27017/BookStore"
}
The solution is configured to use MongoDB in your local computer, so you need to have a MongoDB server instance up and running or change the connection string to another MongoDB server.
Seed Initial Data
The solution comes with a .DbMigrator console application which seeds the initial data. It is useful on development as well as on production environment.
.DbMigratorproject has its ownappsettings.json. So, if you have changed the connection string above, you should also change this one.
Right click to the .DbMigrator project and select Set as StartUp Project

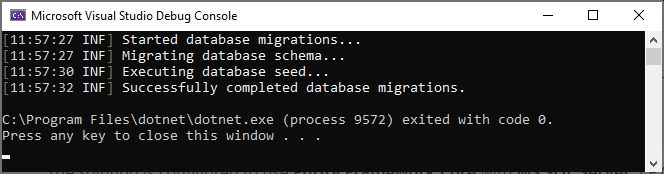
Hit F5 (or Ctrl+F5) to run the application. It will have an output like shown below:

Initial seed data creates the
adminuser in the database (with the password is1q2w3E*) which is then used to login to the application. So, you need to use.DbMigratorat least once for a new database.
Run the Application
Before starting the application, run
abp install-libscommand in your Web directory to restore the client-side libraries. This will populate thelibsfolder.
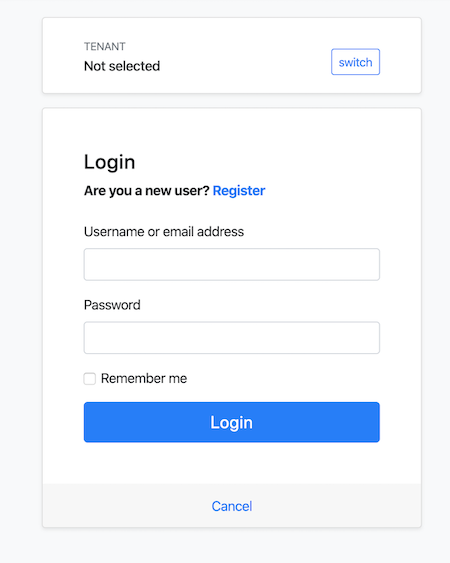
Ensure that the .Blazor project is the startup project. Run the application which will open the login page in your browser:
Use Ctrl+F5 in Visual Studio (instead of F5) to run the application without debugging. If you don't have a debug purpose, this will be faster.

Enter admin as the username and 1q2w3E* as the password to login to the application. The application is up and running. You can start developing your application based on this startup template.


























































