I have fixed my code ..
I have fixed my cose
I did research and fix my code..
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
We have an old microservice solution implemented using abp framework v4.2.2, it was working well i.e. I was able to upload images on my blob storage now we have updated our Microservice solution newest packages ABP version 5.3.3, so create all manager classes into Domain Layer also implemented the client proxy.
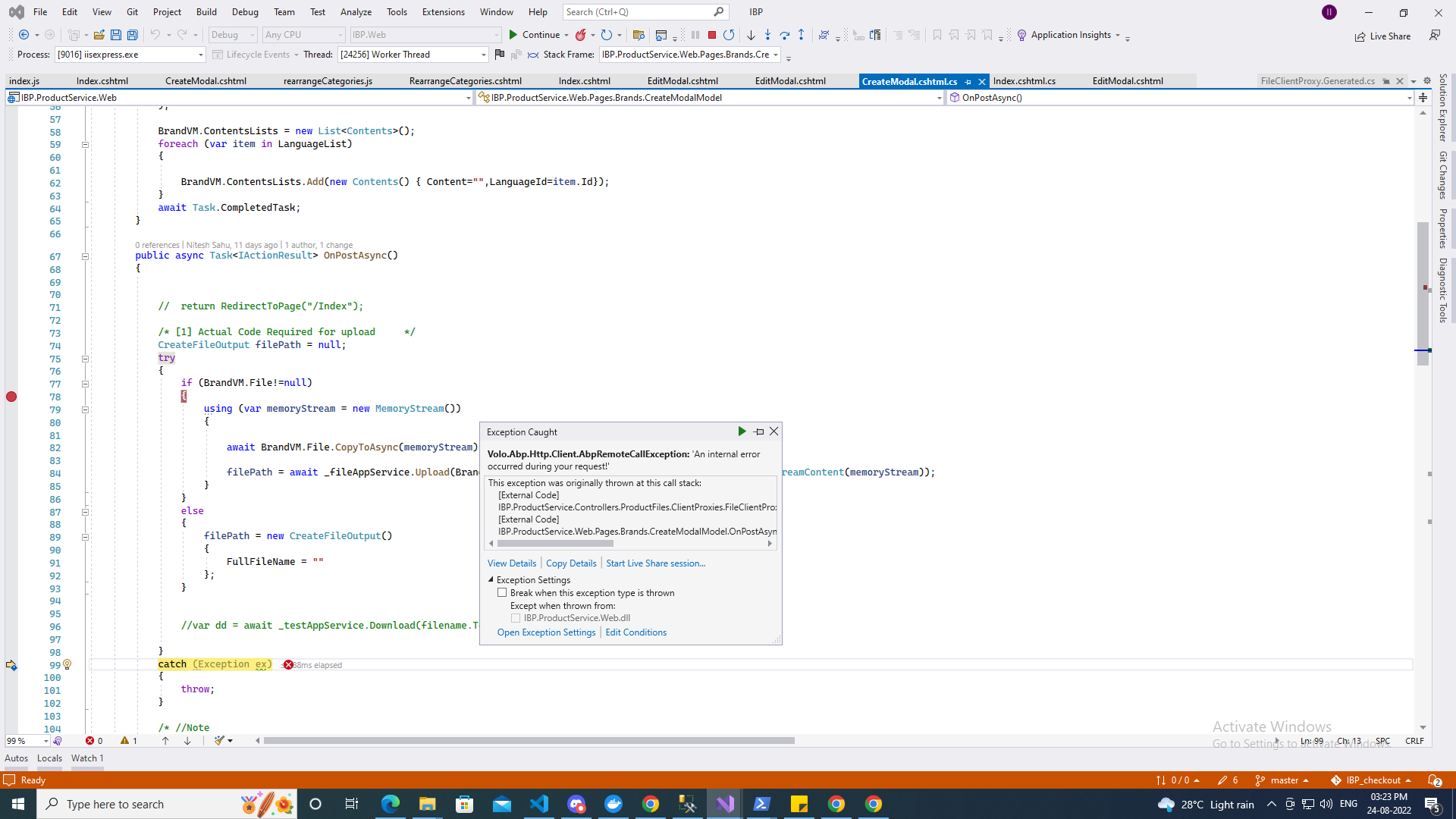
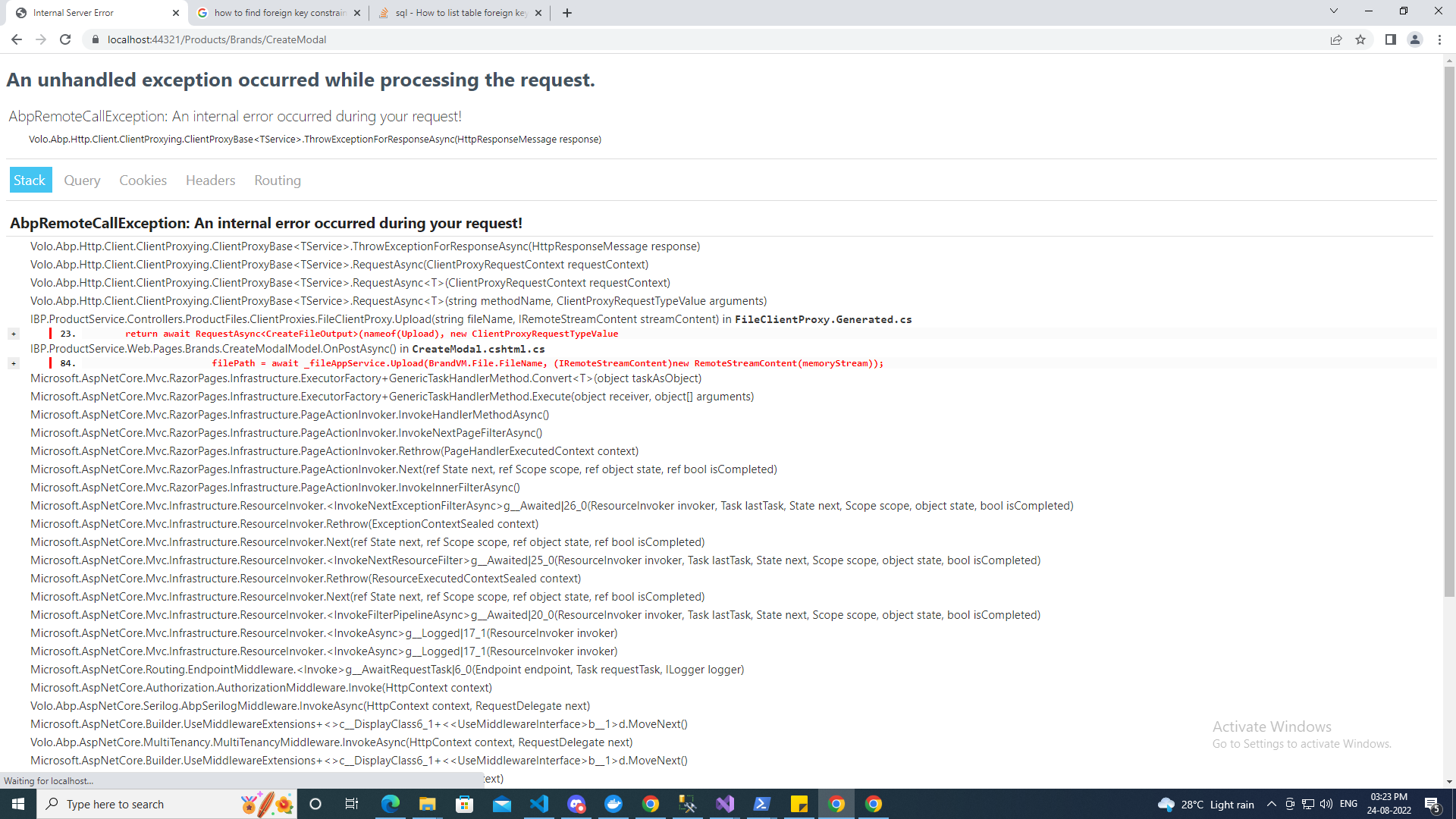
I am using the Volo.Abp.BlobStoring for files. and try to run,plain screens working fine i.e. . Add or edit is working well if we do not upload any image but if we try to upload any image then got this error


And this type of error found all screens where we have this upload image functionality.
<br> Please check and let us know how to fix this.
Thanks!
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
We had created a product microservice before everything was working fine there, but few days back we have updated the product service with new .net framwork 6.0 and with new updated version of abp framework 5.3.3 We updated our Microservice solution to newest packages and ABP version, also create all manager classes into Domain Layer also implement the client proxy. and try to run, it seems to work fine with few screens.
So point is all the screens where we are not using any jquery then it is working fine but with files in which we have included jquery file for implementing some functions those are not working. Example is category listing screen, here we got an error in our console , as we are using following jqueries for rearranging/sorting the records.
<br> Script : which we have included in the category list screen
<script src="https://code.jquery.com/jquery-3.5.1.js"> </script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/themes/smoothness/jquery-ui.css" /> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></script>
<br> <br> Function :which we have implemented in index.js file
1. 2. $(function () { $("#FiltersTable").sortable({ items: 'tr', cursor: 'pointer', axis: 'y', dropOnEmpty: false, start: function (e, ui) { ui.item.addClass("selected"); }, stop: function (e, ui) { var variant = []; ui.item.removeClass("selected"); $(this).find("tr").each(function (index) { if (index > 0) { // $(this).find("td").eq(2).html(index); variant.push($(this).find("td").eq(6).text().trim()) } }); filterService.filterSequenceChange(variant); console.log(variant) } }); });
So my concern is why we are not able to run screens in which we have included jquery functions and files? Also pls suggest what we need to do in order to run these screens with required jquery functions.
Hi,
I have generated the client proxy as per your suggestion but showing the same error ,
Please check attached screenshot.
The process which I did is :
[1] Run my main application.
[2] Then I have open MyTestApp.OrderService project separately in VS2022 and open console for My.OrderService.HttpApi.Client
I have run both the commands, which you have mentioned,
abp generate-proxy -t csharp -u https://localhost:45127 -m OrderService
abp generate-proxy -t js -u https://localhost:45127 -m OrderService
I can now see ClientProxies folder pls refer screenshot
[3] After this I have stopped my main project .
[4] Again I have started main project.
[5] Again not able to open the order form. Please refer screenshot.
Please check and let me know why my project is not running now. Waiting for your response.
Thanks !
Anuradha
Microservice screen loading issue: New Order button not doing anything
Hello ,
I follow steps mention in link https://docs.abp.io/en/commercial/latest/startup-templates/microservice/add-microservice to create a new microservice in my microservice project.
new microservice get created , I have also added the new order entity using abp suite,
my screen is looking like this
issue is New Order button is not opening the entry form, when I have checked the console it is showing jquery error -
jquery.js?_v=637949368116776328:4050 jQuery.Deferred exception: Cannot read properties of undefined (reading 'orders') TypeError: Cannot read properties of undefined (reading 'orders') at HTMLDocument.<anonymous> (https://localhost:44321/Pages/Orders/index.js?_v=637950237448713603:4:54) at mightThrow (https://localhost:44321/libs/jquery/jquery.js?_v=637949368116776328:3766:29) at process (https://localhost:44321/libs/jquery/jquery.js?_v=637949368116776328:3834:12) undefined jQuery.Deferred.exceptionHook @ jquery.js?_v=637949368116776328:4050 process @ jquery.js?_v=637949368116776328:3838 setTimeout (async) (anonymous) @ jquery.js?_v=637949368116776328:3872 fire @ jquery.js?_v=637949368116776328:3500 fireWith @ jquery.js?_v=637949368116776328:3630 fire @ jquery.js?_v=637949368116776328:3638 fire @ jquery.js?_v=637949368116776328:3500 fireWith @ jquery.js?_v=637949368116776328:3630 ready @ jquery.js?_v=637949368116776328:4110 completed @ jquery.js?_v=637949368116776328:4120
Reason of above error is window object not loading my newly created orderservice, it only loading productservice.
Please tell me what changes I have to make so that I can load my order screen.
Hi,
I have tried your suggestion, but it is not working
[1] As you have asked to add following in *BlazorHostModule
typeof(AbpAccountAdminBlazorWebAssemblyModule), typeof(AbpIdentityServerBlazorWebAssemblyModule), typeof(AbpAuditLoggingBlazorWebAssemblyModule), typeof(TextTemplateManagementBlazorWebAssemblyModule), typeof(LanguageManagementBlazorWebAssemblyModule), typeof(SaasHostBlazorWebAssemblyModule), typeof(AbpSettingManagementBlazorWebAssemblyModule)
#####You have asked to add above but not mention it's directive /assembly reference. So these lines throwing error -Missing directive and an assembly reference.
[2] You have asked to create this function below in HostMenuContributor
public <YourProjectName>HostMenuContributor(IConfiguration configuration) { _configuration = configuration; }
When we call above function from my blazor project's ProductModuleBlazorHostModule function then what should I pass as inside parameter , right now function code is
private void ConfigureMenu(ServiceConfigurationContext context)
{
Configure<AbpNavigationOptions>(options =>
{
options.MenuContributors.Add(new ProductModuleHostMenuContributor());
});
}
####### In above function what I should pass in calling of this-> ProductModuleHostMenuContributor() because it is throwing following error
Error CS7036 There is no argument given that corresponds to the required formal parameter 'configuration' of 'ProductModuleHostMenuContributor.ProductModuleHostMenuContributor(IConfiguration)' IPulse.ProductModule.Blazor.Host E:\2021\host\IPulse.ProductModule.Blazor.Host\ProductModuleBlazorHostModule.cs 71 Active
[3] When we add dependencies in Identity module , the for following dependencies it throw error
typeof(AbpSettingManagementApplicationModule), typeof(AbpSettingManagementHttpApiModule), typeof(AbpSwashbuckleModule), typeof(AbpAspNetCoreSerilogModule)
#### for dealing this What directive /assembly reference we have to add
[4] You have asked to ----- run abp bundle command in the blazor folder to update resource references.
So I have run this command in in Blazor.Host project.Initially I have tried with blazor project [ which is inside the src folder] but command was not running there because that is library project and it is not have wwwroot folder , and this command is looking for appsetting.json file.
After excecuting above command I get following output
PS E:\2021\host\IPulse.ProductModule.Blazor.Host> abp bundle [18:31:42 INF] ABP CLI (https://abp.io) [18:31:43 INF] Version 4.3.2 (Stable) [18:31:47 INF] Generating style bundle... [18:31:47 INF] Style bundle has been generated successfully. [18:31:47 INF] Generating script bundle... [18:31:47 WRN] Unable to minify the file: AuthenticationService.js. Adding file to the bundle without minification. [18:31:47 INF] Script bundle has been generated successfully. [18:31:47 INF] Script and style references in the index.html file have been updated.
Still I am getting blank page with Loading..... text
So tell me how to deal with above questions , so that I can fix this.
Thanks in advance !!
Anuradha
Hi @rick@i-pulse.nl , The issue is there with created js/blazor files. We faced the same issue with our MVC template and we fixed that my modifying the respective index.js file.
actually pruler form is being added where as it is singler .
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
Change to
$(function () { var l = abp.localization.getResource("ProductService"); var productService = window.exceego.EHSWatch.appV3.productService.products.products;
In your case it might be
var brandService = window.company.projectname.brandService.brands.brands;
to
var brandService = window.company.projectname.brandService.brands.brand;
Hope this helps
Hi Viswajwalith,
After doing that correction, now it works.
Thanks a lot !!
Hi ,
please reply my question related to module.
I have created an independent module and then added 2 entities. I have run migration script and run module as Unified web solution.
follow all the steps which is required , with your last version module with entity was workibg perfectly. but this time it is not allowing to add new record.
you can either see video or can see this screen shot.
Please help me !!!!!!

