Hi @DEKUKDEV
The problem should be fixed in the next leptonx theme patch version.
Here is the code, you can copy it to your project as a temporary solution. : https://gist.github.com/realLiangshiwei/70e19e34389ce7e567b5078a42db230a
...
Hi @liangshiwei,
Thanks for that example code, it was very useful and informative.
We've just created a new Blazor-Sever project in the current framework 8.0.1 on .Net 8 and the delayed .css loading issue seems to have been sorted, which was the issue we were discussing above in the last part of this thread re workarounds.
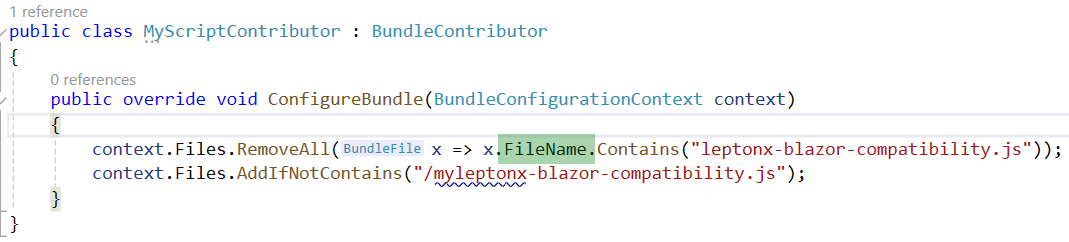
For anyone else wanting to use that code, the only change I had to make was the following minor change, possibly due to me missing an extension method, a missing using statement or BundleFile changing (I didn't look at the history)

Many thanks to everyone who has worked hard to resolve the delayed .css loading issue as it was affecting many people, but I should probably mention it here for clarity so it doesn't get missed (as I'm not sure when you say "The problem should be fixed" which of the two problems is being referred to!), that the original bug of only the first line of the menu being drawn upon the initial application start and a login, when the menus are set to TopMenu does appear to be still present unfortunately!
That being said, you may well be aware of this and your post was informing of us of the correct workaround for the delayed .css loading - thank you.
If not, then please be sure to Test out the TopMenu configuration (I won't post any screenshots or links, we have plenty of those already :-) )
Thanks.
This is the temporary solution: https://support.abp.io/QA/Questions/6126/CSS-delay-loading-and-the-UI-would-flash#answer-3a0efc85-ee1a-266f-cfc5-aad1337e3227
Thanks for the fast response, we'll give that workaround a try, along with the thread regarding replacing/removing leptonx-blazor-compatibility.js
We're hoping that the whole delayed CSS loading will indeed get reworked/enhanced in version 3.0 as mentioned in that thread, to avoid this issue as there appears to be many other users affected also.
For what its worth, we'd be very happy to have all the necessary .css loaded up front as the Lepton theme does, and we'd even be happy for the users to have to refresh the page themselves if they've changed the theme from dark to light or vice versa (if that is the reason for the whole delayed CSS loading), as this is typical in many Blazor apps.
Thanks
This is the design and we will not change it at this time, we may consider implementing the Skeleton Loading States: https://styleguide.handy.com/native/skeleton-loading-states
Sadly, it sounds like no one is actively working on this bug as its been unresolved for over 4 months now, and new releases have come and gone.
This is rather disappointing as its a commercial module that we've paid for through license fees and it appears that we now have to abandon the LeptonX theme as the bug seems unavoidable when using Blazor.
Can you offer us any workaround? or is this bug considered unfixable or not worth the effort of fixing for whatever reason?
Hi, The main reason we do this is because of theme styles (dark, light), When you switch, the style will be dynamically loaded by
leptonx-blazor-compatibility.js
Thats interesting.
Can this dynamic loading be removed from the Blazor Server LeptonX implementation (by yourselves not us end users as a workaround), as I imagine that would remove the problem altogether, especially as the MVC LeptonX implementation doesn't have this issue and can switch its .css between light.css, dark.css, dim.css as required when the theme styles are selected, without any javascript being used to dynamically perform this task?
In any case, can we please have an update on if this bug is any closer to being fixed?
Thanks
Hi enisn,
Thanks for the update, much appreciated.
Just to add, in our investigations we could see no physical difference in the html between a non-working and a working menu (after an F5 refresh), leading us to believe it is .css related. The related issue of the page loading .css dynamically as reported here 4809 seems to point to that area as being worth investigating?
As can be seen in your recording in the previous post today, the page doesn't have all of its .css as it starts rendering and the user sees the page with no .css styling, and then it snaps into life as the browser applies the .css it receives some seconds later. Perhaps there is some blocking / race condition in the browser as these .css files arrive late?
If this behaviour could be altered so we don't get any delayed .css loading at all, or we can switch it off with a flag? then that may fix both these related issues in one go?
Of course, we don't know what the original design decisions were around the file leptonx-blazor-compatibility.js and what compatibility issue it was meant to resolve, but the name suggests there was some incompatibility issue in Blazor that may have gone away now, especially as Blazor Server and Blazor WASM have merged into one unified Blazor in .Net 8 if what I understand is correct.
Thanks for all your hard work, and we look forward to being able to start new projects with LeptonX, as that's the theme we want to be using going forward.
Thank you.
Can we please have a response to this? It's been unanswered for a week now.
Thank you.
Hi, We've just fixed it and it'll be included in the next release
Hi,
Could you please confirm what Release number that would be? because we've just tested Release 7.4.0 and the bug is still present!
Were you referring to the major version number which would make it the upcoming 8.0?
Thanks.
I would also like to have an answer soon... in 7.4.0 it really still does not work. And for us it's getting urgent, because the final release is coming soon... Please try at least to give an answer!
Hi ageiter,
I've added a new support ticket for this issue here as ABP may not be monitoring this 7.3.x thread, as 7.4.0 and now 7.4.1 have been released a few hours ago!
HTH
Hi, We've just fixed it and it'll be included in the next release
Hi,
Could you please confirm what Release number that would be? because we've just tested Release 7.4.0 and the bug is still present!
Were you referring to the major version number which would make it the upcoming 8.0?
Thanks.
Hi, We've just fixed it and it'll be included in the next release
Hi, Thanks for the update, most appreciated. Please thank everyone for their hard work in fixing that, and we look forward to the next release.
Commercial LeptonX menu's not drawing properly for Blazor-Server when set to TopMenu
I'm mentioning this here for visibility, as we can see no sign of any Issue having been added to either the repo issues or milestones to address this as we reported it about a month ago in 7.3.2 and it still exists in 7.3.3 and also the current 7.4.0 release candidate, and the bot has unhelpfully locked the Support thread so we can no longer post there!
[LeptonX top menu issues #5635](https://support.abp.io/QA/Questions/5635/LeptonX-top-menu-issues)
I won't repeat all the details here as they are in the Support thread, but to summarize the menu's don't render correctly after logging in e.g.
It appears to be related to the delayed .css loading mechanism.
If someone could point us to an issue that we could at least monitor progress, it would be most helpful as we've had to drop back to the Lepton theme for all new development while this issue exists, and having no visibility of whether this is being addressed makes working with the ABP commercial framework rather difficult.
Thank you.

