Thank you for your answer. I will be waiting for the new version to determine whether the issue still persists or not and advance from that point. Best Regards, Enea Manga
Recreating Ticket!
During its usual behavior on Error 403, 404, 500 HttpErrorComponent - Go To Homepage button redirects the user to the root Directory( in my case the user is then redirected to the Dashboard). However in the error 401 cases the button attempts to redirect back to the same /dashboard instead of the root directory, however since at this point the user has lost authentication , it simply calls the dashboard http requests and does nothing on the screen. Is there anyway I can manage this on my end since the HttpErrorComponent is part of the abp framework and I can not manually change its contents.
Updating the ticket to include that the Homepage redirect button also has issues on very specific hard to replicate cases.
After some further investigation, the error 401 page that appears after the organic unauthorized happens seems to be working as expected just like the other Errors. However error 401 also gets thrown other times and behaves very differently.
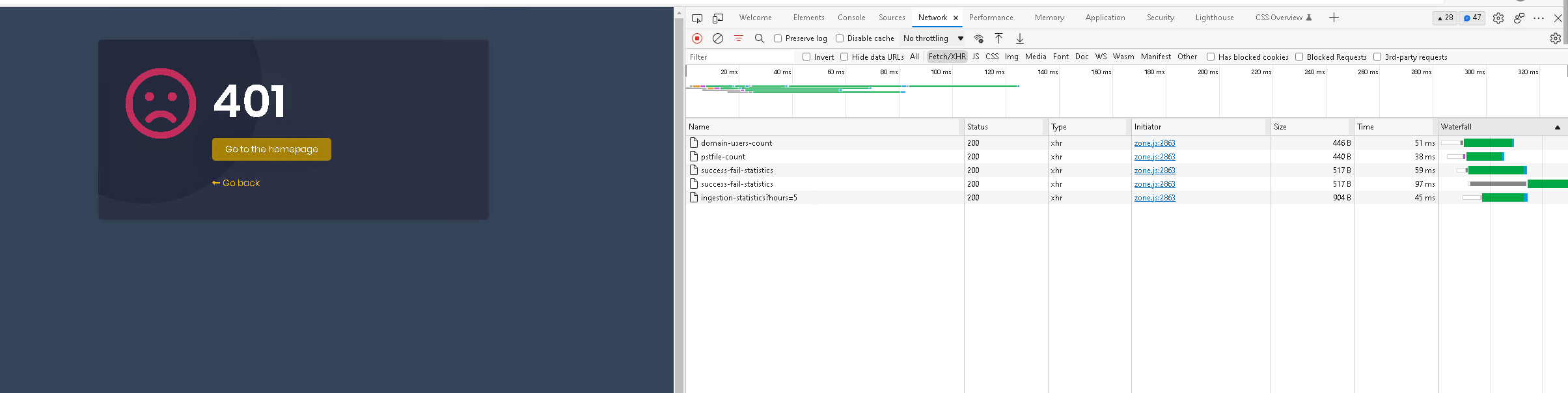
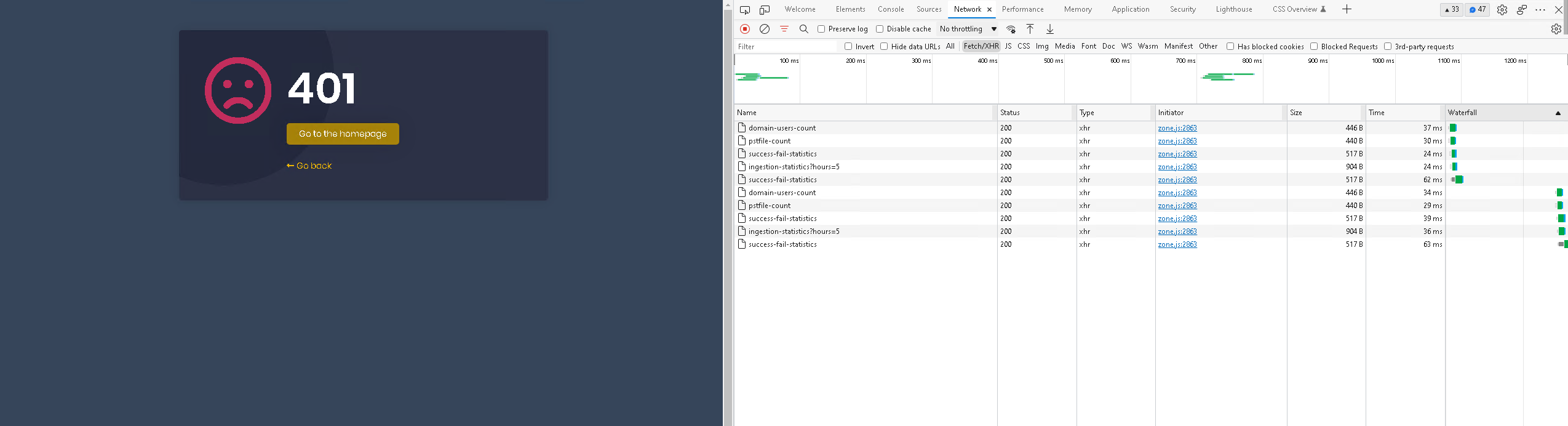
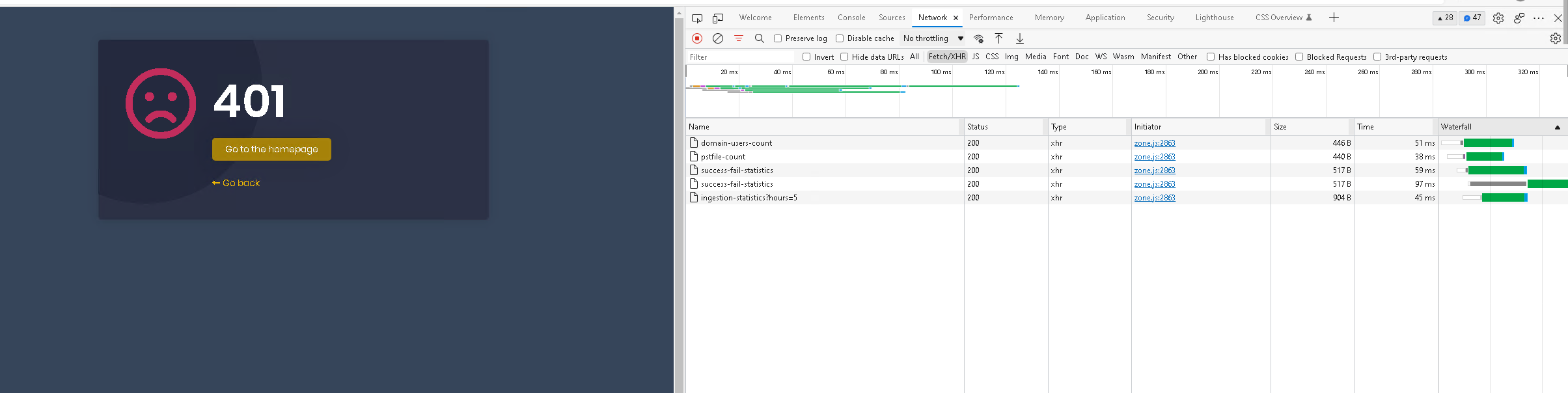
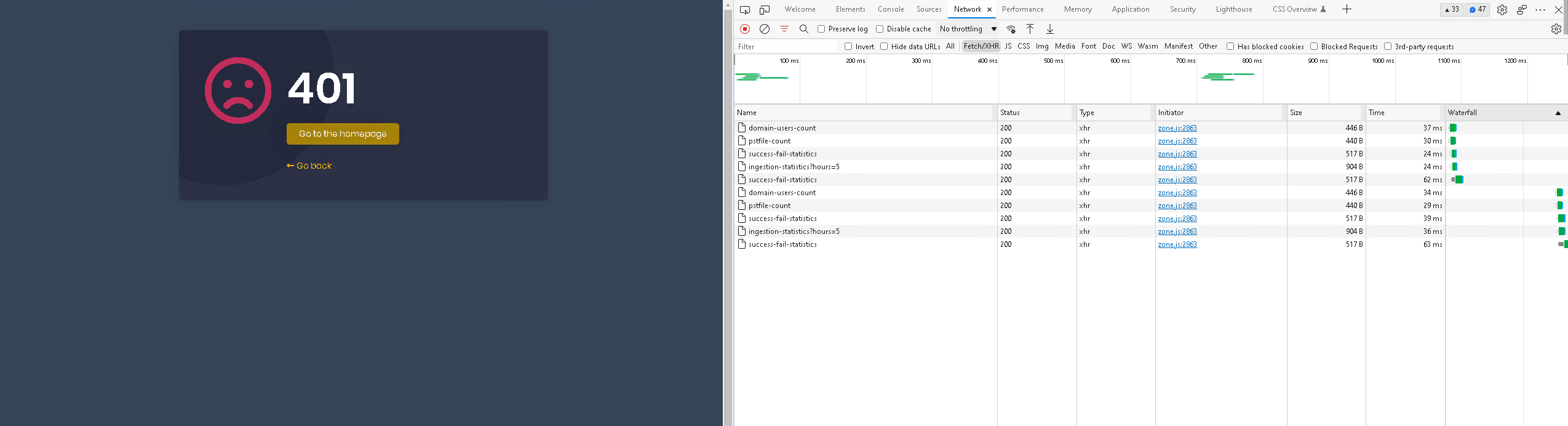
During its normal behavior error 401 Go To Homepage button redirects the user to the login screen. However in the other cases the button calls 5 random http requests on every click of this button. This error 401 case cannot be replicated as easily as the normal one can.
This is an unwanted behavior as the user should not lose authorized status during this time.


Hello, When HttpErrorComponent is called during errors, the component template has a "Go Back" hyperlink that doesn't work. It references a javascript:void(0) method instead of redirecting the user to the previous route.