userMenu.removeItem(eUserMenuItems.LinkedAccounts); userMenu.removeItem(eUserMenuItems.MyAccount); userMenu.removeItem(eUserMenuItems.SecurityLogs); userMenu.removeItem('Gdpr.GdprNavigation');
Thanks it work
hi
Is this menu page MVC or Angular?
Menu page is Angular
Can someone help me to solve it?
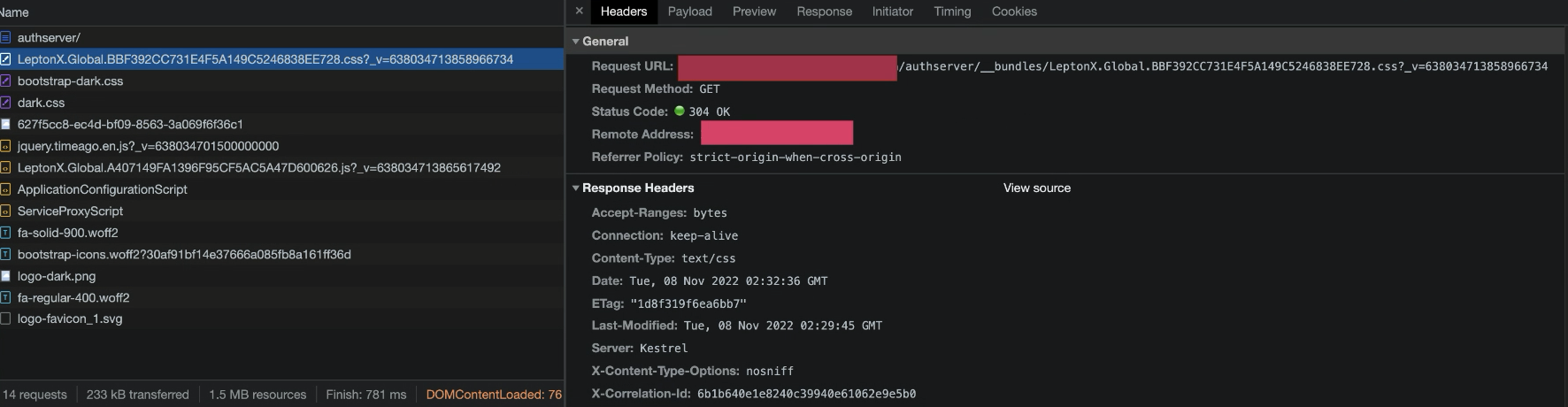
after run abp install-libs, clear cache browser, some Url can redirect like:
- authserver/__bundles/LeptonX.Global.xxxxxx.css
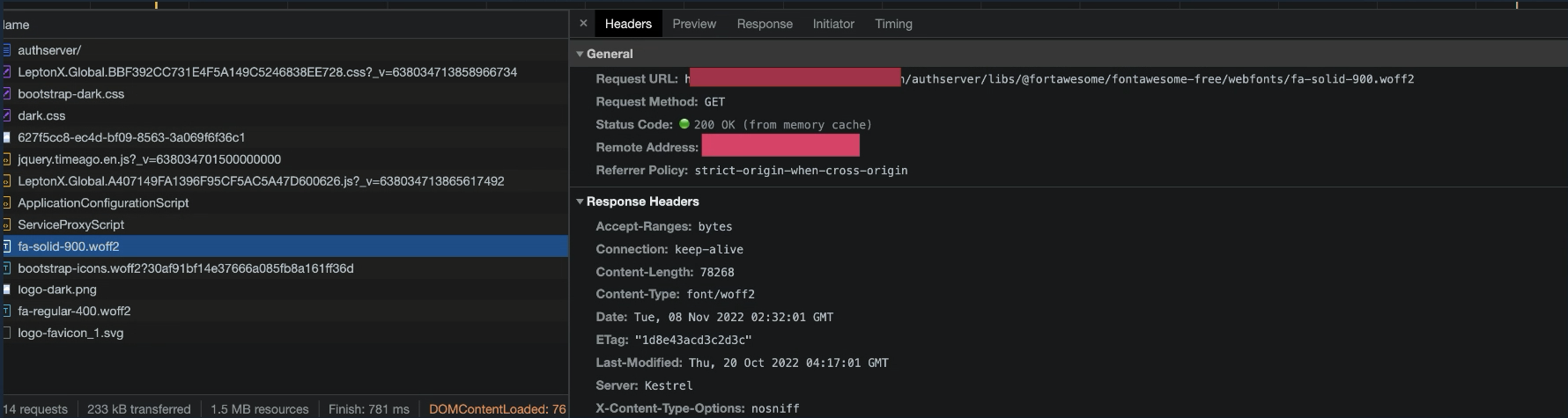
 - authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
- authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
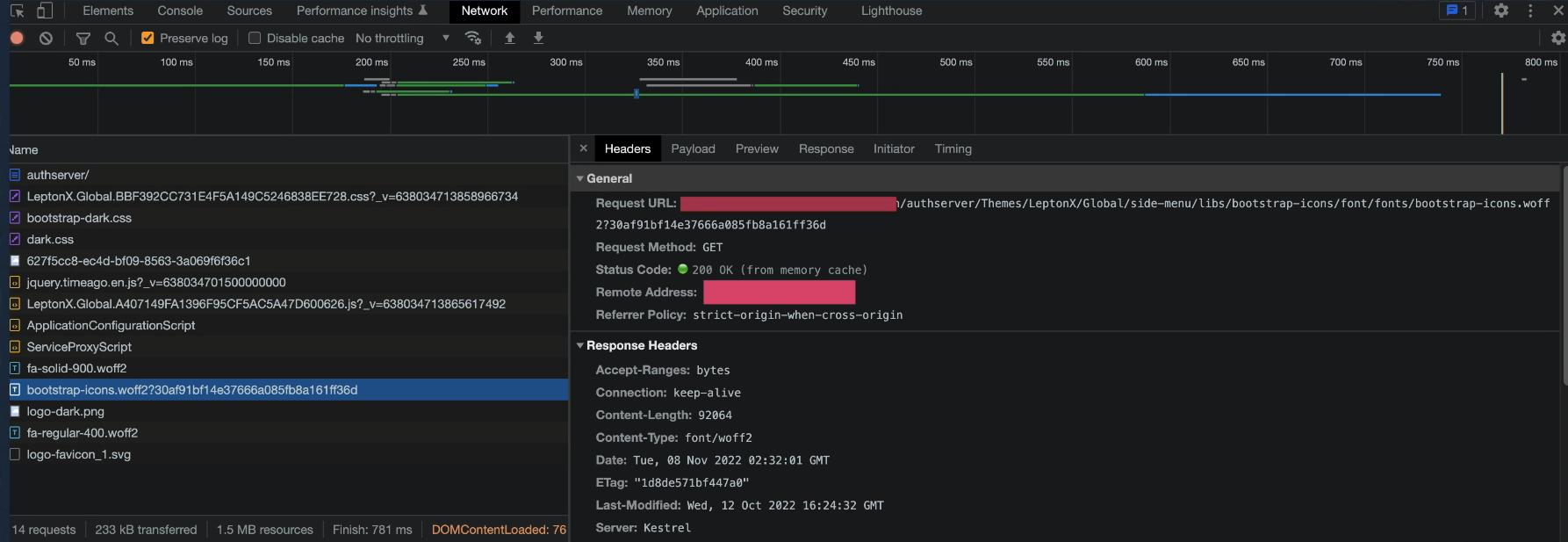
 - authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d
- authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d

but there are some Urls still not redirect to correct subPath - Themes/LeptonX/Global/side-menu/css/bootstrap-dark.css - Themes/LeptonX/Global/side-menu/css/dark.css
If you want to add component to navbar, you can replace Navbar and NavbarMobile.
constructor(replaceableComponents: ReplaceableComponentsService) { replaceableComponents.add({ component: YourComponent, key: eThemeLeptonComponents.Navbar, }); replaceableComponents.add({ component: YourMobileComponent, key: eThemeLeptonComponents.NavbarMobile, });}and also you can import like below.
import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton';
Thanks it worked
Hi team! When I deploy my app AuthenService theme LeptonX with domain sub folder, it cannot find theme with my route. it find to default domain folder. How to change it to find my route ex: mydomain/authserver/Themes/LeptonX/Global/side-menu/css/bootstrap-dim.css

