Hi,
Yes you can. see: https://docs.abp.io/en/commercial/latest/modules/file-management#setting-blob-provider
May I konw which BLOB Provider is in default?
The default file management module does not use any BLOB providers, you need to set it manually.
There are BLOB providers:https://docs.abp.io/en/abp/latest/Blob-Storing#blob-storage-providers, you can choose what y
I have follow the instruction but the database cannot be configurated, any advice on which part I have missed?
HI,
Are you talking about custom database tables?
See: https://docs.abp.io/en/abp/4.4/Entity-Framework-Core#mapefcoredbcontext
Example:
ObjectExtensionManager.Instance.MapEfCoreDbContext<FileManagementDbContext>(b => { //.... });
Hello, I am talking the file management module , how to config Setting BLOB Provider in the case without the source code(nuget only)? https://docs.abp.io/en/commercial/latest/modules/file-management
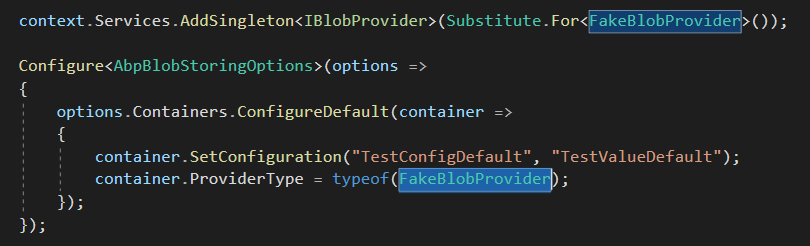
In default, I am using fake BLOB provider, how can I set it to the database one?

Hi,
We have an exmaple: https://github.com/abpframework/abp-samples/tree/master/BookStore-Modular
Anyway to debug the module?
Thanks a lot.
Hi,
Sorry, your description is not clear, I don't fully understand.
This is the module development document: https://docs.abp.io/en/commercial/latest/startup-templates/module/index
Just want to know if abp allow to do this own module. Yes. I am trying my best to read the document, and the techology on ABP commercial is very new and impressive.
MyIndexModel
I have make serveral pages and all point to the index page. If I add second page, how to do web routing?
I expect it should be a typical MVC structure but it does not have controller. I think the .cshtml.cs act as controller function. How to triggle the function in .cshtml.cs file?
Hi @LawrenceKwan,
*.EntityFrameworkCore.DbMigrationsproject is removed from the solution.
From v4.4.4 DbContexts are unified in the*.EntityFrameworkCoreproject. (See the related issue)
- If you wonder why the
*.EntityFrameworkCore.DbMigrationsproject is removed and DbContexts are unified you can read this article.
Thanks. This is closed, if you have time please help on this https://support.abp.io/QA/Questions/2118#answer-21afbbbd-07da-93c0-3a6b-3a002601825f
You have to create into your project
Pages/Public/CmsKit/Pages/Index.cshtml.csandPages/Public/CmsKit/Pages/Index.cshtmlwith content which I presented
If I do have the cmsKit module source code, can I do it? If yes, I have created the class and page but the model is missing, MyIndexModel. What's Next?
Hello @LawrenceKwan
You can learn more about customizing pages with following documentation: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Customization-User-Interface
You can place following page into your project to replacement
Create following class into exact path under your Web project:
Pages/Public/CmsKit/Pages/Index.cshtml.cspublic class MyIndexModel : CommonPageModel { [BindProperty(SupportsGet = true)] public string Slug { get; set; } protected IPagePublicAppService PagePublicAppService { get; } public PageDto Page { get; set; } public string YourParameter { get; set; } public IndexModel(IPagePublicAppService pagePublicAppService) { PagePublicAppService = pagePublicAppService; } public async Task<IActionResult> OnGetAsync() { Page = await PagePublicAppService.FindBySlugAsync(Slug); YourParameter = "Some result from request"; if (Page == null) { return NotFound(); } return Page(); } }Then add following page into exact path under your Web project:
Pages/Public/CmsKit/Pages/Index.cshtml@page @using Microsoft.AspNetCore.Mvc.Localization @using Volo.CmsKit.Localization @using Volo.CmsKit.Public.Web.Pages.CmsKit.Shared.Components.Pages @* ** Don't forget to Update Model from here: ** *@ @model MyIndexModel @inject IHtmlLocalizer<CmsKitResource> L @section styles{ <abp-style src="/Pages/Public/CmsKit/Pages/index.css" /> <style> @Html.Raw(Model.Page.Style) </style> } @section scripts{ <script> @Html.Raw(Model.Page.Script) </script> } @* ** You can render anything before or after page content ** *@ <h1>@Model.YourParameter</h1> @await Component.InvokeAsync(typeof(DefaultPageViewComponent), new { pageId = Model.Page.Id, title = Model.Page.Title, content = Model.Page.Content })
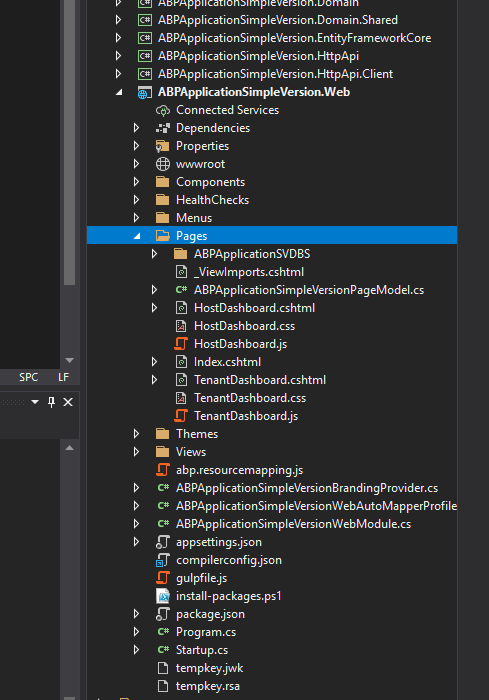
Hi thanks for your reply. I am stuck because I cannot see the module index pages.
Here are my project structure and cannot find your CmskitIndex.cs page (Pages/Public/CmsKit/Pages/Index.cshtml.cs)

I am sure I have install my CMSKit module:
If I dont have the source code, I afraid I cannot do the above Customize Page ? I am right now doing proof of concept of the project, only can upgrade ABP commercial lisence after PoC is done. Are there any way to do Customize Page without source code?(with nuget only)

