Subject :- SSO OIDC integration issue
Exception details :- In our microservices architecture, we handle internal API calls using HTTP, while external applications access our APIs over HTTPS. However, when setting up the callback URL, it automatically picks up the internal domain with HTTP, leading to issues when using HTTPS.
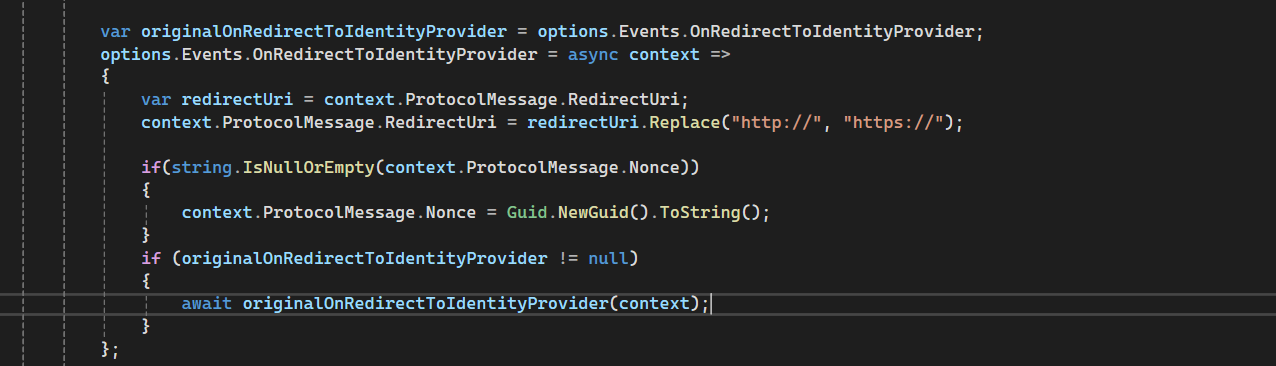
To address this, I added the following code to modify the redirect URI:
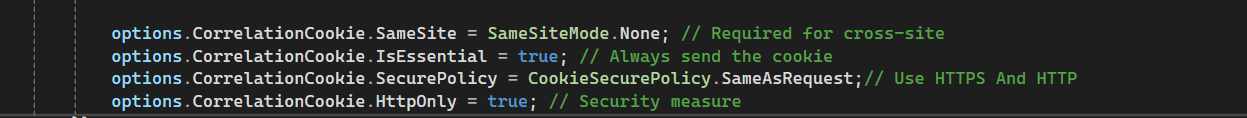
 After implementing this change, I started facing the "Correlation failed" error in the remote authentication process. I’ve applied some additional fixes to resolve this issue.
After implementing this change, I started facing the "Correlation failed" error in the remote authentication process. I’ve applied some additional fixes to resolve this issue.

I am currently facing an issue in my application, and I would greatly appreciate your assistance in resolving it.
ok let me try
My project is very large, and due to policy restrictions, it's not feasible to share the code. Can you suggest an alternative solution?
Hi,
you can try to create a new uow to create a user.
for example:
Guid userId; using (var uow = _unitOfWorkManager.Begin(requiresNew: true, isTransactional: true)) { var newUserName = await GetUniqueUserNameAsync(input.Name.Trim(), input.Surname.Trim()); var user = new IdentityUser(_guidGenerator.Create(), newUserName.Trim(), input.Email, tenantId); var creationResult = await _identityUserManager.CreateAsync(user, input.Password.Trim()); creationResult.CheckErrors(); await _identityUserManager.SetEmailAsync(user, input.Email.Trim()); await _identityUserManager.SetPhoneNumberAsync(user, input.PhoneNumber.Trim()); user.Name = input.Name.Trim(); user.Surname = input.Surname.Trim(); ...... userId = user.Id; await uow.CompleteAsync(); } var userDetails = await _identityUserManager.GetByIdAsync(userId);
I used above code, But still facing same issue. I've created a class file inside the shared folder and am calling this method from the app service. Since we have a requirement to make this method common, it should be accessible to everyone.
public async Task<bool> CreateAsync(IdentityUserCreateDto input, Guid tenantId)
{
try
{
var newUserName = await GetUniqueUserNameAsync(input.Name.Trim(), input.Surname.Trim());
var user = new IdentityUser(\_guidGenerator.Create(), newUserName.Trim(), input.Email, tenantId);
var creationResult = await \_identityUserManager.CreateAsync(user, input.Password.Trim());
creationResult.CheckErrors();
await \_identityUserManager.SetEmailAsync(user, input.Email.Trim());
await \_identityUserManager.SetPhoneNumberAsync(user, input.PhoneNumber.Trim());
user.Name = input.Name.Trim();
user.Surname = input.Surname.Trim();
var claimsToAdd = new List\<Claim>
{
new Claim(ClaimTypes.Email, input.Email.Trim()),
};
await \_identityUserManager.AddClaimsAsync(user, claimsToAdd);
await \_unitOfWorkManager.Current.SaveChangesAsync();
await assignRoles(input, user);
var userDetails = await \_identityUserManager.GetByIdAsync(user.Id);
if (userDetails != null)
{
userDetails.SetProperty("Status", 1);
userDetails.SetProperty("Language", "en");
}
await \_unitOfWorkManager.Current.SaveChangesAsync();
}
catch (Exception ex)
{
}
}
<br>
After successfully adding the user to the database, I encountered an error when executing the line var userDetails = await _identityUserManager.GetByIdAsync(user.Id);.
I have verified that the user was added to the database and that the user ID is present and correct.
hi
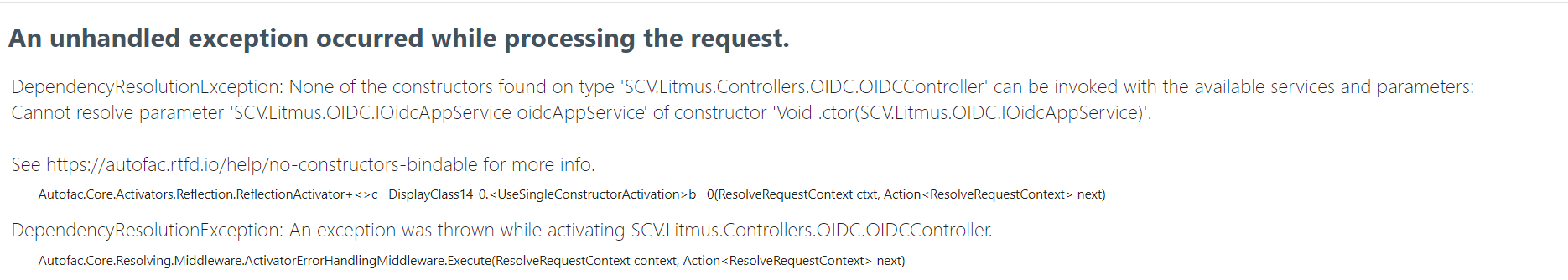
lowercase.
public class OidcAppService : ApplicationService, IOidcAppService
lowercase issue let me change and try

I need your assistance.
First move
OIDCControllerfromHttpApi.HosttoAuthserverthen remove
CallbackPathfromappsettingsand theAddOpenIdConnectmethod.remove
AuthorizefromOIDCControllerUse
api/oidc/loginmethod instead ofauthorize.Update your logo href link to
<AuthServerURL>api/oidc/login
sure can you pls share working project as well this email id nilesh.nyahal@tasconnect.com

