First move
OIDCControllerfromHttpApi.HosttoAuthserverI will do first pointthen remove
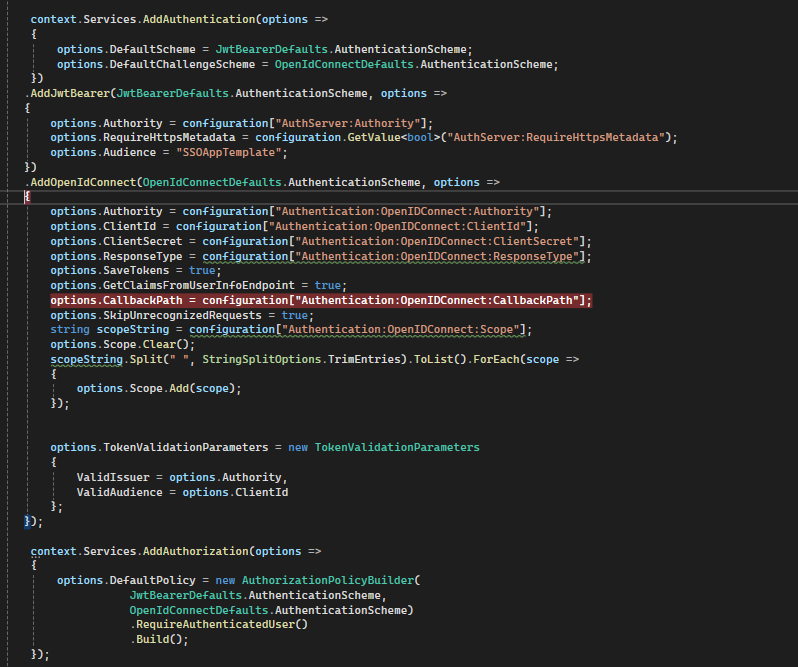
CallbackPathfromappsettingsand theAddOpenIdConnectmethod.
CallbackPath it's mandatory for if AddOpenIdConnect, if i remove this then by default read "/sigin-oidc" path and then facing call back URLpath.
we can't remove because it's mandatory.
remove
AuthorizefromOIDCController
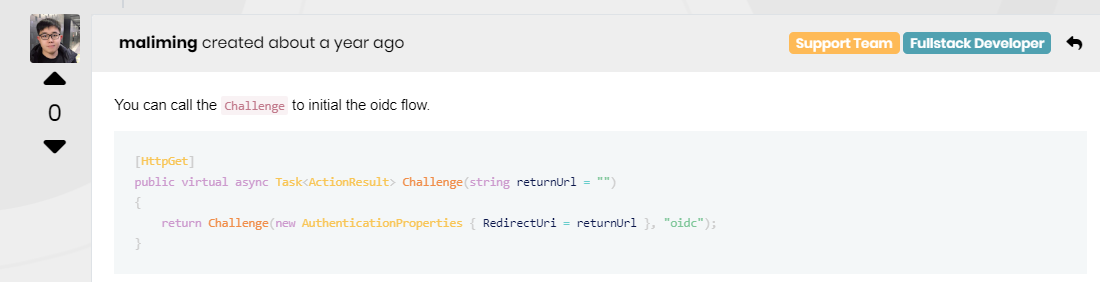
One of ABP ticket i have seen we can handle multiple schema like below code, then you can used Authorize for controller.
Note:- it's working this means if i access specific URL endpoint able to access doesn't cause issue Authorize .

Use
api/oidc/loginmethod instead ofauthorize.
Update your logo href link to
<AuthServerURL>api/oidc/login
I have same requirement like this ticket .
https://abp.io/support/questions/5493/How-do-I-generate-the-Auth-url-that-will-allow-a-non-ABP-related-website-authenticate-with-ABP-OpenIddict.
instead of authorize method i used below method to initial OIDC flow.
 I was able to log in successfully, but after the login, I need to redirect to the Angular dashboard. However, after being redirected, the dashboard is displaying the following screen.
I was able to log in successfully, but after the login, I need to redirect to the Angular dashboard. However, after being redirected, the dashboard is displaying the following screen.

It's call back URL issue, Once you able to successfully login with idp redirected specific endpoint . let me fix in IDP side
I have shared project using WeTransfer pls check email, However, shared some information as well
Hi can you pls give me your email id i will share you my project over email can you pls try your side . I tried what you suggested still facing error.
I will share sample IDP credentials as well which is for Testing purpose
below point is not working
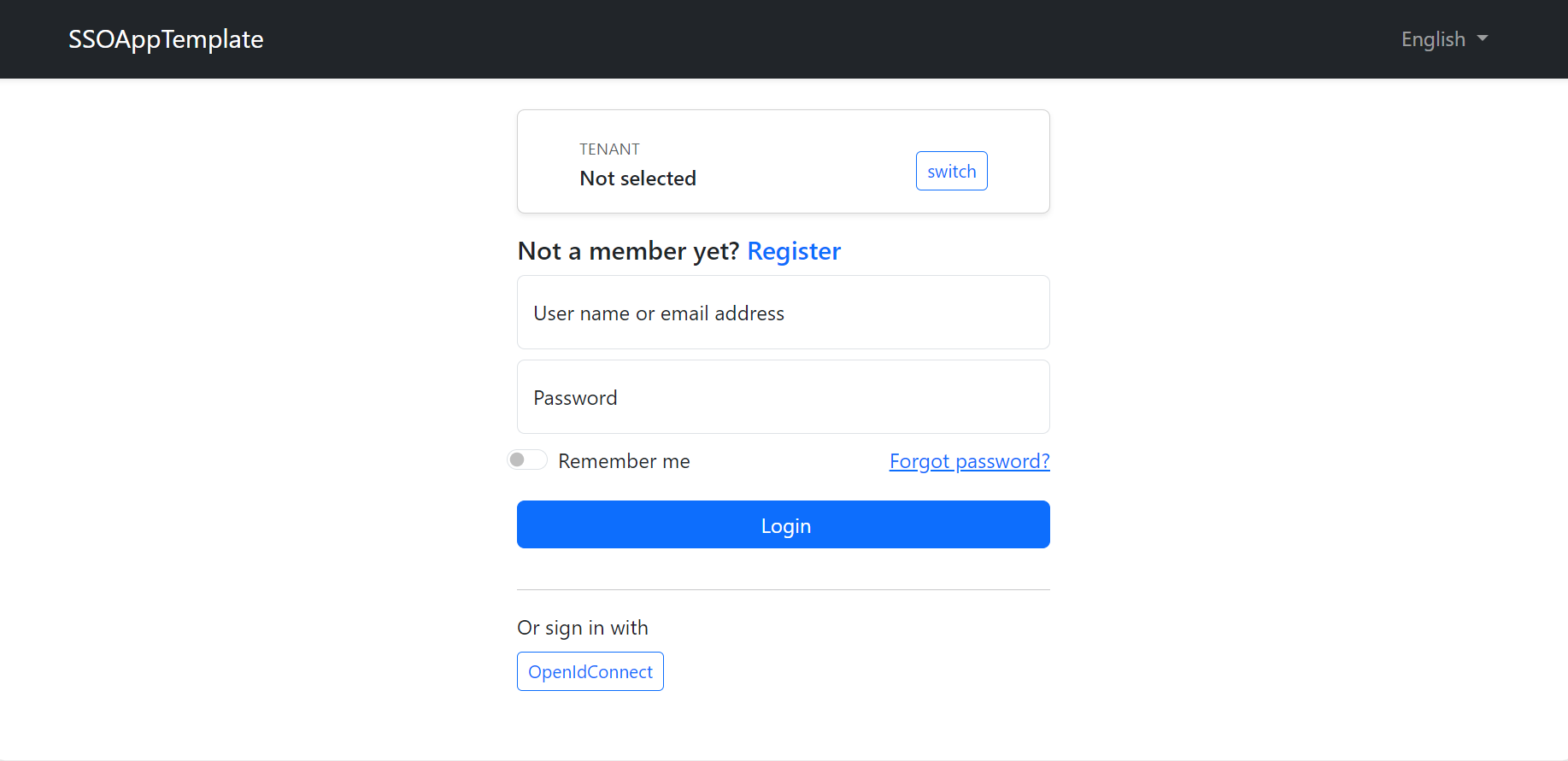
when a client clicks on our application logo (which is already configured within their application), they should be redirected directly to the IdP's login page instead of the ABP.IO login page. After authentication with the IdP, the user should be redirected to our dashboard.
After authenticated with IDP user should be redirected dashboard in angular page .
I have one question to you no need to add any code change in our angular side automatically redirected our dashboard ?
you can set the
reutrnUrlto redirect to the dashboard
This code is not working.
Can you please provide an exact solution? This is a high priority, and we have already started implementation for our client. We are currently stuck due to the above issue, and it has been escalating internally.
let me try and get back to you. Mean while if you confirm this it will help full to us. Thanks in advance.
I have two question.
No need to add any code change in our angular side?
Above code automatically redirected angular page dashboard ?

