Hi,
I want to use masstransit outbox pattern in my abp project but while my entities are writing to db, masstransit outbox entities are not writing to db. Do you have a method to add objects to AbpDbContext to tracking?
If you want I can send you the project.
This is my program.cs file where I set up masstransit settings and run the db context.
I add entities to dbcontext like this:
This is the commanddb context that implements the basedb context
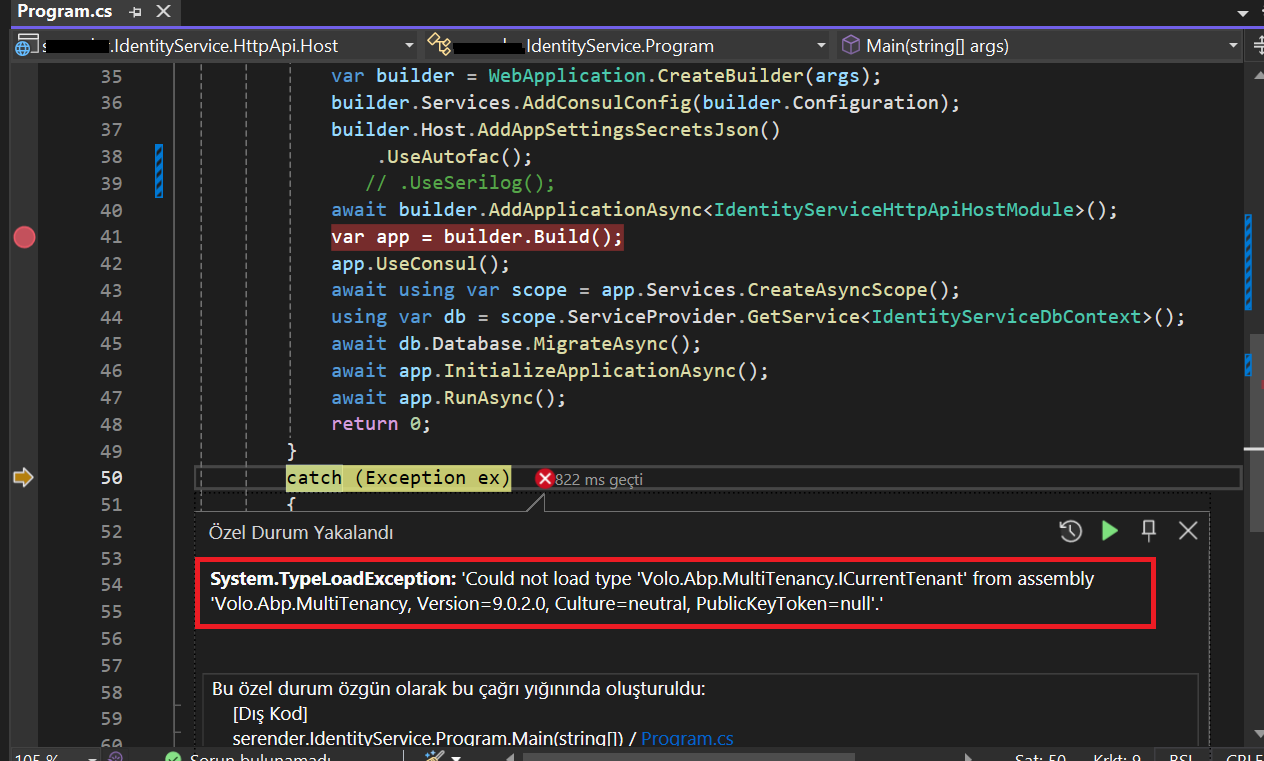
Hi, I upgraded my identity project to abp 9.0.2, but I get this error when running the project. I was previously using version 7.1.1 and this error did not exist. How can I solve it?
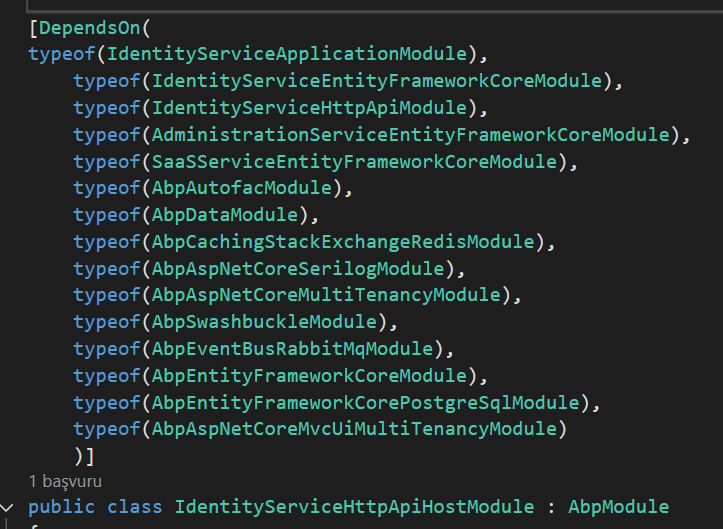
Error message and installed nuget packages:



Logs: 2024-12-19 17:13:03.417 +03:00 [FTL] Host terminated unexpectedly! System.TypeLoadException: Could not load type 'Volo.Abp.MultiTenancy.ICurrentTenant' from assembly 'Volo.Abp.MultiTenancy, Version=9.0.2.0, Culture=neutral, PublicKeyToken=null'. at System.Signature.GetSignature(Void* pCorSig, Int32 cCorSig, RuntimeFieldHandleInternal fieldHandle, IRuntimeMethodInfo methodHandle, RuntimeType declaringType) at System.Reflection.RuntimeConstructorInfo.<get_Signature>g__LazyCreateSignature|21_0() at System.Reflection.RuntimeConstructorInfo.GetParametersAsSpan() at System.Reflection.RuntimeConstructorInfo.GetParameters() at Autofac.Extensions.DependencyInjection.AutofacRegistration.AddFromKeyedServiceParameterMiddleware(Object sender, ComponentRegisteredEventArgs e) at Autofac.Core.Registration.ComponentRegistryBuilder.OnRegistered(Object sender, IComponentRegistration e) at Autofac.Core.Registration.DefaultRegisteredServicesTracker.AddRegistration(IComponentRegistration registration, Boolean preserveDefaults, Boolean originatedFromDynamicSource) at Autofac.Core.Registration.ComponentRegistryBuilder.Register(IComponentRegistration registration, Boolean preserveDefaults) at Autofac.Builder.RegistrationBuilder.RegisterSingleComponent[TLimit,TActivatorData,TSingleRegistrationStyle](IComponentRegistryBuilder cr, IRegistrationBuilder`3 builder) at Autofac.RegistrationExtensions.<>c__DisplayClass40_0.
Hi, I am sending data and jwt from producer service to consumer with masstransit. When recording the data, I want it to record by taking the userid and tenantid from jwt, but it does not work. I request your support.
Note: If I do not add the tenant id to this ClaimsPrincipal class, only the userid is added to the creatorid database. When I add both, it does not work.
Below are the producer and consumer methods I use:
Producer:
[HttpPost]
[Route("create-screen-design")]
public async Task<IActionResult> StartProducer(ScreenDesignCreateCommand command)
{
string authHeader = _httpContextAccessor.HttpContext.Request.Headers["Authorization"];
var jwtHeader = authHeader.Replace("Bearer ", string.Empty);
var response1 = await _requestClient.GetResponse<Result<ScreenDesignCreateResult>>(command, x => x.UseExecute(context => context.Headers.Set("jwt", jwtHeader)), timeout: TimeSpan.FromSeconds(30));
if (!response1.Message.IsSuccess)
return BadRequest(response1.Message);
return Ok(response1.Message);
}
Consumer:
public class CreateScreenDesignConsumer : IConsumer<IScreenDesignCreateCommand>, ITransientDependency
{
private readonly IScreenRootManager _screenRootManager;
private readonly ILogger<CreateScreenDesignConsumer> _logger;
private readonly ICurrentPrincipalAccessor _currentPrincipalAccessor;
public CreateScreenDesignConsumer(IScreenRootManager screenRootManager, ILogger<CreateScreenDesignConsumer> logger, ICurrentPrincipalAccessor currentPrincipalAccessor)
{
_screenRootManager = screenRootManager;
_logger = logger;
_currentPrincipalAccessor = currentPrincipalAccessor;
}
public virtual async Task Consume(ConsumeContext<IScreenDesignCreateCommand> context)
{
var jwtHeader = context.Headers.Get<string>("jwt");
var handler = new JwtSecurityTokenHandler();
var jsonToken = handler.ReadToken(jwtHeader) as JwtSecurityToken;
var userId = jsonToken.Payload.Sub;
var tenantId = jsonToken.Payload["tenantid"].ToString();
var newPrincipal = new ClaimsPrincipal(
new ClaimsIdentity(
new Claim[]
{
new Claim(AbpClaimTypes.UserId, userId),
new Claim(AbpClaimTypes.TenantId, tenantId)
}
)
);
using (_currentPrincipalAccessor.Change(newPrincipal))
{
try
{
var result = await _screenRootManager.CreateAsync(context.Message);
await context.RespondAsync(new Result<ScreenDesignCreateResult>(data: result));
}
catch (Exception ex)
{
await context.RespondAsync<Fault<Result>>
(new { Message = "ScreenDeisgn:CreateFail", FaultMessage = ex.Message, FaultStackTrace = ex.StackTrace });
}
}
}
}
Hello, We are using identity management module in our project and we are having localization problem in the actions button on the roles screen.
As seen in the picture, "tr" equivalents come from abpui, but "en" values are written on the button.
I kindly ask for your support.
Hello, In our project, we make the gateway remote service using the "typeof(AbpAspNetCoreMvcClientModule)" module. The project runs smoothly in Windows DockerDesktop application, when we stand up docker containers with the same yml and same services in linux, we get the error "AbpRemoteCallException: An error occurred during the ABP remote HTTP request.".
Do you have any suggestion about this? When we got this error before, we were deleting and reinstalling redis continer, but this time it didn't fix it.
Application logs:
[10:59:41 INF] Request starting HTTP/2 GET https://api-------------:4319/favicon.ico - -
[10:59:41 WRN] Could not find IdentityClientConfiguration for AbpMvcClient. Either define a configuration for AbpMvcClient or set a default configuration.
[10:59:41 INF] Start processing HTTP request GET https://gateway------------:5501/api/abp/application-configuration?IncludeLocalizationResources=False&api-version=1.0
[10:59:41 INF] Sending HTTP request GET https://gateway----------------r:5501/api/abp/application-configuration?IncludeLocalizationResources=False&api-version=1.0
[10:59:41 ERR] An unhandled exception has occurred while executing the request.
Volo.Abp.Http.Client.AbpRemoteCallException: An error occurred during the ABP remote HTTP request. (Connection refused (gateway----------------:5501)) See the inner exception for details.
---> System.Net.Http.HttpRequestException: Connection refused (gateway----------------:5501)
---> System.Net.Sockets.SocketException (111): Connection refused
at System.Net.Sockets.Socket.AwaitableSocketAsyncEventArgs.ThrowException(SocketError error, CancellationToken cancellationToken)
at System.Net.Sockets.Socket.AwaitableSocketAsyncEventArgs.System.Threading.Tasks.Sources.IValueTaskSource.GetResult(Int16 token)
at System.Net.Sockets.Socket.<ConnectAsync>g__WaitForConnectWithCancellation|281_0(AwaitableSocketAsyncEventArgs saea, ValueTask connectTask, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.ConnectToTcpHostAsync(String host, Int32 port, HttpRequestMessage initialRequest, Boolean async, CancellationToken cancellationToken)
--- End of inner exception stack trace ---
at System.Net.Http.HttpConnectionPool.ConnectToTcpHostAsync(String host, Int32 port, HttpRequestMessage initialRequest, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.ConnectAsync(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.CreateHttp11ConnectionAsync(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.AddHttp11ConnectionAsync(QueueItem queueItem)
at System.Threading.Tasks.TaskCompletionSourceWithCancellation1.WaitWithCancellationAsync(CancellationToken cancellationToken) at System.Net.Http.HttpConnectionPool.HttpConnectionWaiter1.WaitForConnectionAsync(Boolean async, CancellationToken requestCancellationToken)
at System.Net.Http.HttpConnectionPool.SendWithVersionDetectionAndRetryAsync(HttpRequestMessage request, Boolean async, Boolean doRequestAuth, CancellationToken cancellationToken)
at System.Net.Http.DiagnosticsHandler.SendAsyncCore(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.RedirectHandler.SendAsync(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at Microsoft.Extensions.Http.Logging.LoggingHttpMessageHandler.<SendAsync>g__Core|5_0(HttpRequestMessage request, CancellationToken cancellationToken)
at Microsoft.Extensions.Http.Logging.LoggingScopeHttpMessageHandler.<SendAsync>g__Core|5_0(HttpRequestMessage request, CancellationToken cancellationToken)
at System.Net.Http.HttpClient.<SendAsync>g__Core|83_0(HttpRequestMessage request, HttpCompletionOption completionOption, CancellationTokenSource cts, Boolean disposeCts, CancellationTokenSource pendingRequestsCts, CancellationToken originalCancellationToken)
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync(ClientProxyRequestContext requestContext) --- End of inner exception stack trace --- at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync(ClientProxyRequestContext requestContext)
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](String methodName, ClientProxyRequestTypeValue arguments)
at Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.ClientProxies.AbpApplicationConfigurationClientProxy.GetAsync(ApplicationConfigurationRequestOptions options)
at Definition.MyMvcCachedApplicationConfigurationClient.GetRemoteConfigurationAsync() in /src/host/Definition.HttpApi.Host/MyMvcCachedApplicationConfigurationClient.cs:line 69
at Definition.MyMvcCachedApplicationConfigurationClient.<GetAsync>b__16_0() in /src/host/Definition.HttpApi.Host/MyMvcCachedApplicationConfigurationClient.cs:line 52
at Volo.Abp.Caching.DistributedCache2.GetOrAddAsync(TCacheKey key, Func1 factory, Func1 optionsFactory, Nullable1 hideErrors, Boolean considerUow, CancellationToken token)
at Definition.MyMvcCachedApplicationConfigurationClient.GetAsync() in /src/host/Definition.HttpApi.Host/MyMvcCachedApplicationConfigurationClient.cs:line 50
at Volo.Abp.AspNetCore.Mvc.Client.RemoteLanguageProvider.GetLanguagesAsync()
at Microsoft.AspNetCore.RequestLocalization.DefaultAbpRequestLocalizationOptionsProvider.GetLocalizationOptionsAsync()
at Microsoft.AspNetCore.RequestLocalization.AbpRequestLocalizationMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Volo.Abp.AspNetCore.MultiTenancy.MultiTenancyMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Volo.Abp.AspNetCore.Auditing.AbpAuditingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.AspNetCore.Auditing.AbpAuditingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context)
at Volo.Abp.AspNetCore.Tracing.AbpCorrelationIdMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Definition.DefinitionHttpApiHostModule.<>c.<<OnApplicationInitialization>b__1_0>d.MoveNext() in /src/host/Definition.HttpApi.Host/DefinitionHttpApiHostModule.cs:line 245
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddlewareImpl.Invoke(HttpContext context)
[10:59:41 INF] Request finished HTTP/2 GET https://api----------:4319/favicon.ico - - - 500 - text/plain;+charset=utf-8 39.7725ms
Hello, I want to run the integration test by ignoring the authorize feature. I have [Autorize] feature in every method in Application service for authorize operation.
HttpApiHostModule ConfigureServices also works when I add context.Services.AddAlwaysAllowAuthorization(); method depending on the integration test environment, but I use typeof(AbpAspNetCoreMvcClientModule) in DepensOns, I get the permissions from the administration service. Here I get the error in the screenshot and the method returns 500.
How can I disable the AbpAspNetCoreMvcClientModule property in the integration test?
Hi team I want to use BLOB Storage but I get an error
I added this
Volo.Abp.BlobStoring.Database.Domain (7.1.1)
Volo.Abp.BlobStoring.Database.EntityFrameworkCore (7.1.1)
Volo.Abp.BlobStoring.Database.Domain.Shared (7.1.1)
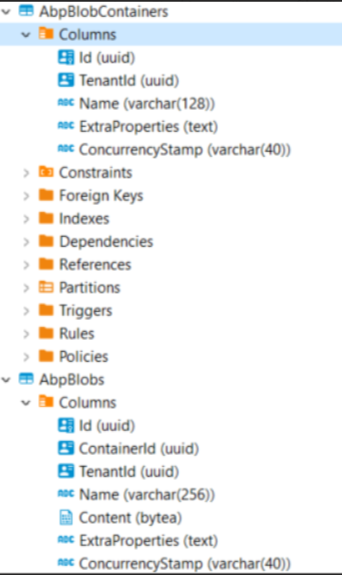
I created entities and dbtables
public DbSet<DatabaseBlobContainer> BlobContainers { get; set; }
public DbSet<DatabaseBlob> Blobs { get; set; }
 can you tell me how to configure it?
can you tell me how to configure it?
log error : An exception occurred while iterating over the results of a query for context type 'Volo.Abp.BlobStoring.Database.EntityFrameworkCore.BlobStoringDbContext'.
Hello, we use ABP Framework in the back-end part of our project and Angular in the front-end part. We chose to use the login structure offered by ABP for login operations. We specifically included it in our Angular project. We are faced with the situation of refreshing the page when the access token expires. However, we do not want this renewal to happen. How can we achieve this?

