1. Create a master entity in the Abp Suite
2. Generate the master (without "Add migration" - I only want to do this once I have generated all the entities correctly)
3. Create a child entity with the above master as parent
4. Generate the child -> ends with error due to DB migration
5. Compile the solution -> ends with error in DataGrid, see below
If the child entity contains properties that require a DisplayTemplate in the DataGrid (e.g. bool or DateTime), this leads to the following error when compiling:
RZ9999 The child content element 'DisplayTemplate' of component 'DataGridColumn' uses the same parameter name ('context') as enclosing child content element 'DetailRowTemplate' of component 'DataGrid'. Specify the parameter name like:
'<DisplayTemplate Context="another_name">to resolve the ambiguity
I can solve this by writing something like <DisplayTemplate Context="option_context"> (you already do this with the actions, for example), but it is then overwritten every time I have to regenerate the entity.
With the child, there is no option to deactivate the DB migration. If you don't want this for the master, then you don't want it for the child either. In addition, because of the above error, it naturally means that a migration can never be created because of the error in the DataGrid.
Thanks for fixing and refunding it.
Adrian
1. Create an entity in the Abp Suite
2. Add property of type Enum
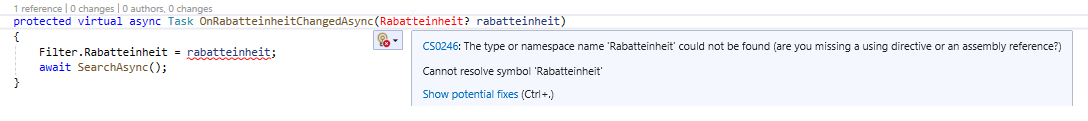
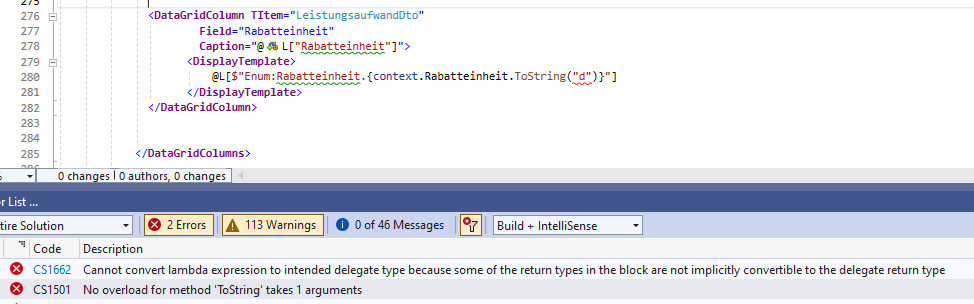
3. Select enum from **another namespace** (sometimes necessary if you want to use an enum for different entities)
4. Select **Nullable**
5. Generate entity and compile solution
The using for the namespace "MyProject.Enums" is missing in the razor file:

Because the enum is optional, it must be checked for null:

Thanks for fixing it :-)
Adrian
Exception message and full stack trace:
System.Security.Authentication.AuthenticationException: The remote certificate is invalid according to the validation procedure: RemoteCertificateNameMismatch
Details:
We use Microsoft Azure as an external login provider. On my development system, everything works fine with the Microsoft login (with another Microsoft Entra ID instance).
When I wanted to install this on our customer's test system and tested the connection to their Entra ID, the authentication could be performed, but the above error occurred during the callback.
The customer, a large company with various security systems, then looked in the firewall and noticed that the callback from Microsoft had landed in their honeypot. He thinks that the reason is probably that the request from our application did not go through the proxy (although this is configured system-wide on the server).
Could this have something to do with the proxy and can I set it explicitly in the application? Or does it have to do with something completely different?
I have just updated to version 7.4.0. It is a Blazor server application. I am using the LeptonX theme with the TopMenu layout. Several issues have come to my attention:
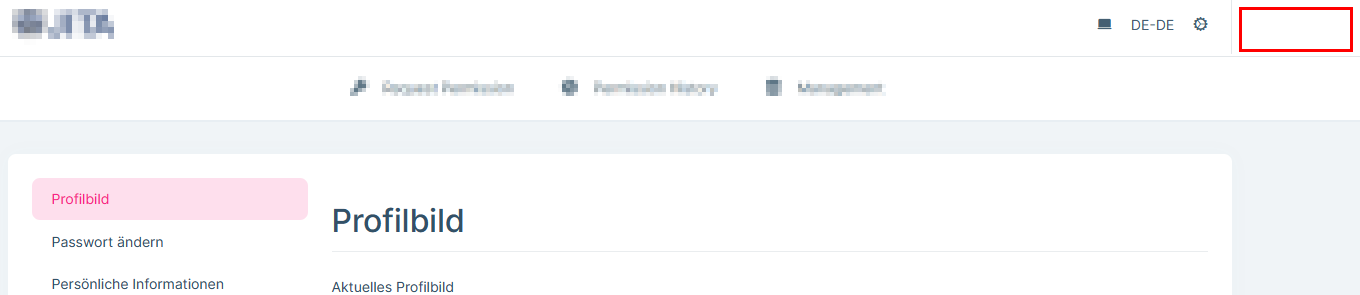
When I go to an account page (click on profile picture), the menu (and profile picture) is no longer visible (in all MVC / account views).

The links "Linked accounts" & "Authority delegation" point to the "My account" page (/Account/Manage).
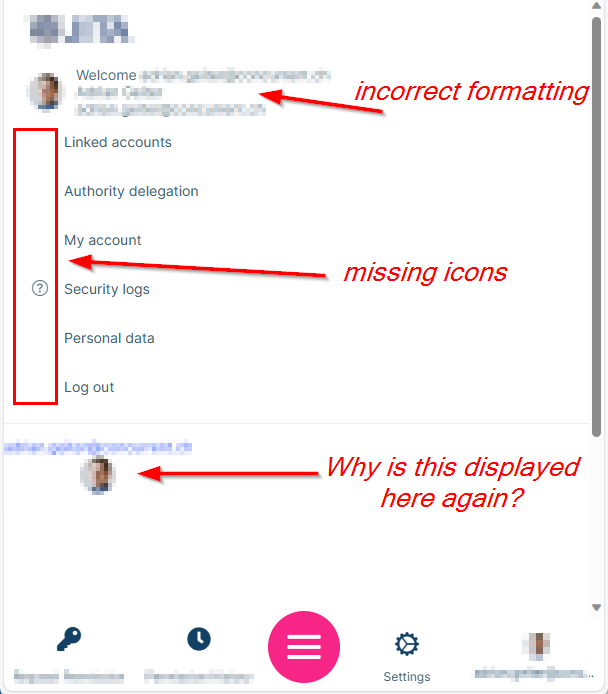
In mobile view (MVC) the context menu does appear, but it looks buggy.... at least not the same as in Blazor. Icons are missing, formatting is not nice and why is the profile picture and username displayed again at the bottom? Note: In the screenshot I made certain things unrecognizable ;-)
MVC:

Again in the MVC context menu the selected language is either not displayed correctly (sometimes EN, although another one was selected), or even worse like on the screenshot:

I have the feeling that with every update new bugs come in with the TopMenu-Layout... have already reported many errors for this layout. It would be nice if you would test this layout a bit more.
Thanks, Adrian
I have created a new Blazor server project with the latest version 7.3.3. I use the LeptonX 2.3.3 theme with the TopMenu layout. I saw in the documentation that I can disable the breadcrumbs by doing the following:
Configure<PageHeaderOptions>(options =>
{
options.RenderBreadcrumbs = false;
});
When I look with the debugger, this value is already initialized with "false". And still the breadcrumbs are not hidden. Also the other options (PageTitle & Toolbar) do not work.
By the way, another bug with LeptonX options: I already wrote this in the thread, the options for MobileMenuSelector don't work either.... Is there any news about this? Could the bug be reproduced?
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = LeptonXBlazorLayouts.TopMenu;
options.MobileMenuSelector = items => items.Where(x => x.MenuItem.Name == "Home");
});
Since I think this is a bug, I would appreciate it if you would credit me back the points.
Thanks, Adrian
I use the login with the external provider "Microsoft" (Azure AD). If the user does not exist yet, it will be registered with the email address by default. However, I would like to automatically fill the other information as well: firstname, lastname and profile picture...
How can I do this? I have tried with a custom LoginModel but have not figured out how and which method I would need to hook into.
I have the problem that when I refresh (F5) the page of my Blazor Server App, the stylesheets are loaded much too late, resulting in ugly effects (see screencast here).
I recently upgraded to version 7.1.0 and feel that this problem was not so extreme before.
You can see in the following image that the CSS files are loaded after about 1 second.
I have now tried to combine all these files into one bundle.
// Blazor UI
options.StyleBundles.Configure(
BlazorLeptonXThemeBundles.Styles.Global,
bundle =>
{
bundle.AddFiles("/global-styles.css");
bundle.AddFiles("/blazor-global-styles.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/bootstrap-gyh.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/gyh.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/layout-bundle.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/abp-bundle.css");
bundle.AddFiles("/_content/Volo.Abp.AspNetCore.Components.Web.LeptonXTheme/top-menu/css/blazor-bundle.css");
//You can remove the following line if you don't use Blazor CSS isolation for components
bundle.AddFiles("/GetYourHouse.Blazor.styles.css");
}
);
This seems to solve the problem, but now the files are loaded twice. First in the global bundle and then again separately as CSS files.
How should I do this correctly?
Thanks, Adrian
I have selected in the configuration that the phone number must be verified.
When I change the phone number in the profile and then press "submit", the email address must first be verified again before I can verify the phone number (but I did not change the email address and it was already valid before).
Workaround (but not clear for the normal user): Reload the page, then the verify button appears at the right place.
Since this is a bug, I wish my number questions would not be charged (that's why I posted it on GitHub first).
If the user enters an invalid phone number in the profile under "Personal info" and does not confirm it there, he will not be able to login the next time. Reason for this: The phone number has to be verified, but this is not possible with a wrong number and the text field for this is readonly.
Hint: The settings "Require confirmed phone number" and "Allow users to confirm their phone number" are activated. Very likely there is the same problem with the mail address.
By the way, very useful would be the validation of the phone number (e.g. whether the country code was specified). Otherwise, when using the Twilio module, you run into an exception with an invalid formatting.
Since this is a bug, I wish my number questions would not be charged (that's why I posted it on GitHub first).
We use the two factor authentication. It works perfectly via email and SMS. But we want to force the user to do the verification via phone. He should not see the dropdown "Selected provider". How can I do this?

