Hi improwise,
Our LeptonX theme's customizable features include styles like your brand's logo, color, shadow, border radius, font, and more. Enabling customizations beyond these creates technical issues when it comes to receiving common updates.
The different layouts of our LeptonX theme (top menu, side menu, etc.) use the same single mobile layout. While this brings structural advantages, it also imposes limitations, as you mentioned.
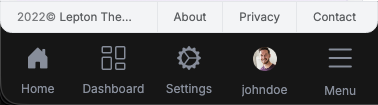
I want you to know that we are still working on improving the customizable aspects of LeptonX to make it easier to customize in the future. In the latest version of LeptonX, as you can see in the image here, we released an update last year for users who wanted to fit more items in the mobile layout. By aligning the large pink menu icon in the center with the other elements and positioning it on the right, we've enabled you to customize and add new menus to the left of it.
 Unfortunately, we don't have plans to develop a theme compatible with React Native anytime soon.
Unfortunately, we don't have plans to develop a theme compatible with React Native anytime soon.
Thank you for your feedback.
[decisiontreedaniel] said: Hi @maliming,
Here is a GIF of the current behaviour.
I am wondering if we can change it so that when the user presses on the sidebar icon, it immediately closes the sidebar (note how the main content on the right immediately adjusts its width after clicking on the sidebar collapse icon).
Thanks, Daniel
Hi Daniel, thanks for the feedback.
The current behavior is required for the collapsed menu to stay open when you hover over it. Essentially, when you click the collapse icon, your cursor is still in that hover state, causing the menu to pop right back out. It's an intended necessity in the current layout.
We're working on a new layout, and in it, you'll find a version of the left menu that doesn't automatically open on hover. I hope this feature of our new layout will be more suitable for your scenario. Stay tuned for updates on this new layout, which will be released soon.
Is the a way to make the hamburger menu a bit less "in your face" and perhaps also move it to be far right instead of in center which is a very odd location?
For now, you need to override the styles to do something like this, but we are working on this and will change the design this way in the next versions.
Hi Karl
We will make an improvement to the margins and paddings to give you more space in the LeptonX mobile view. We appreciate your feedback.
The right side of the home button is empty so that a button can be placed there (like reports, favorite pages or shortcuts).
Hi ungoti faq, file management, invoices etc. they are html demo elements. copy/paste
dropzone, full calendar, inputmask etc. we did not customize these applications. we used it as is. we just styled it a bit and added the libraries so it can be used in leptonx. you can use it the same way it is normally used.
And again I am asking about the progress ? Why I got no reply here ?
Hi, Please try this.
#lpx-wrapper { max-width: 1440px !important; }
Hi
Can you try this code?
.lpx-nav-menu .lpx-inner-menu .lpx-inner-menu .lpx-inner-menu .lpx-menu-item-link { padding-left: 108px; }
Hi Sergei, We have completed this development, and you will receive the update in the next release. I appreciate the feedback you provided.
Best regards, Armağan
Hi BassaSolutions. We just made use of bootstrap classes while making our theme and we did not use extra classes. So you can make all colors special by simply overriding the bootstrap styles.

