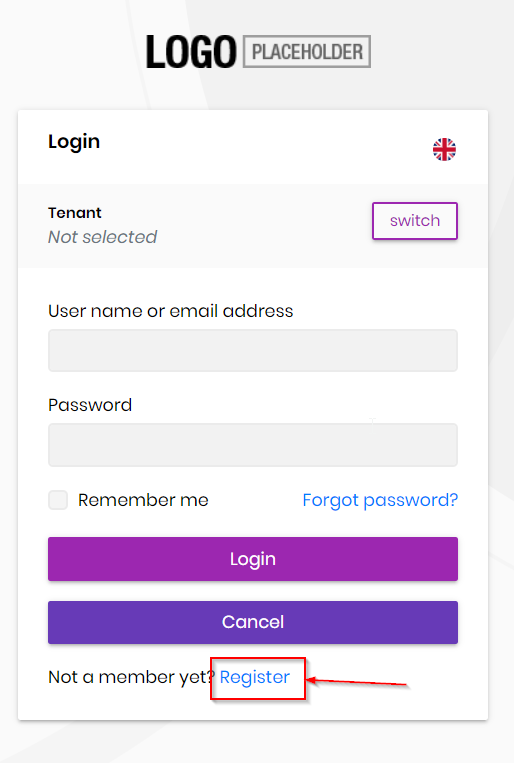
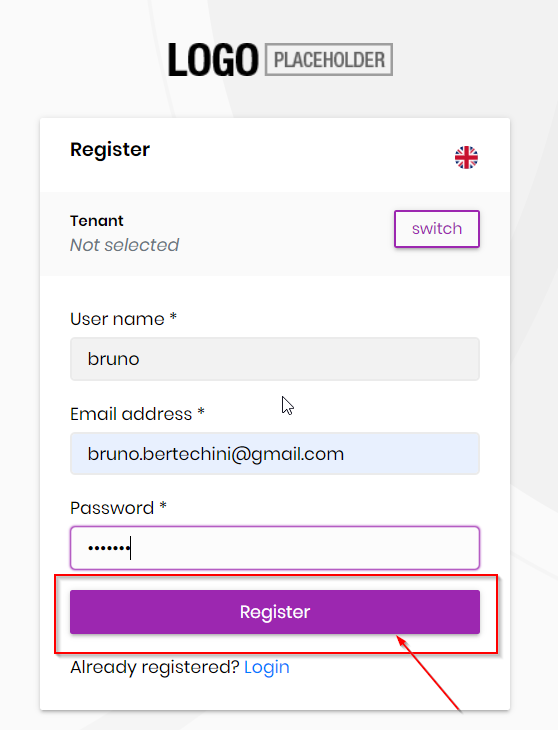
For Register I manage to make it work just changing the button link to the angular app. I am trying to apply the same for reset password. But the URL after I change the password is set to
https://localhost:44384/Account/ResetPasswordConfirmation?returnUrl=Microsoft.AspNetCore.Mvc.RedirectResult
The ReturnURL is not set correctly after redirecting to ResetPasswordConfirmation.
returnUrl=Microsoft.AspNetCore.Mvc.RedirectResult
If you share the cshtml code for EmailConfirmation and ResetPassword I can fix it myself until you guys release it as a bugfix.
Bruno
For Register, the link sent via Email does have the returnUrl set to HTTP://localhost:4200 but the link at the /Account/EmailConfirmation always points to the IdentityServer Project.*
The code
protected override string GetRedirectUrl(string returnUrl, string returnUrlHash = null)
{
return returnUrl.NormalizeReturnUrl(Url, returnUrlHash);
}
on RegisterModel is never called. Since i am using a separated identity server project, I have added the class to the identityserver project.
Thanks for the quick response @liangshiwei.
I will give it a try.
Since this is identified as a bug, may I ask you to update my number of questions available back to 15?
Bruno
Workflow for registering new user or resetting password is not redirecting to the angular UI. It is redirecting to IdentityServer (Web/MVC) instead.
Nothing was changed on the project after creation. I would like to know if there is a workaround while this bug is fixed. Steps to reproduce below:
I have a private repo to reproduce. https://github.com/brunobertechini/abp-support/tree/issue/711 I can add someone to this private repo if needed.



Note that returnUrl is correctly set to angular url (http://localhost:4200) 11. Copy the url and paste it on the browser (email is then confirmed successfully and a button is displayed to redirect to application). Click the button.
13. Expectation is that the workflow would redirect to the returnUrl (http://localhost:4200), however, its redirected to the web/mc in identity server, showing swagger:
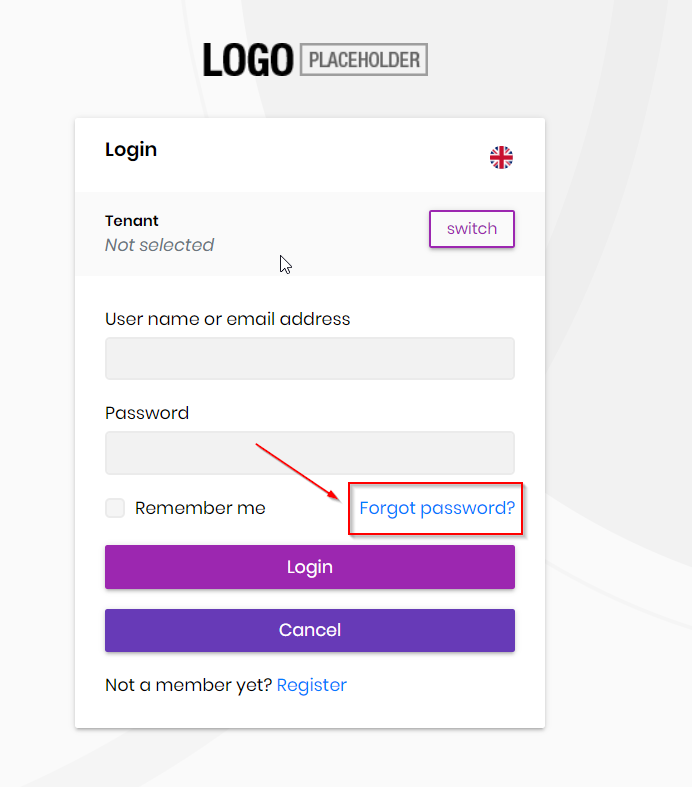
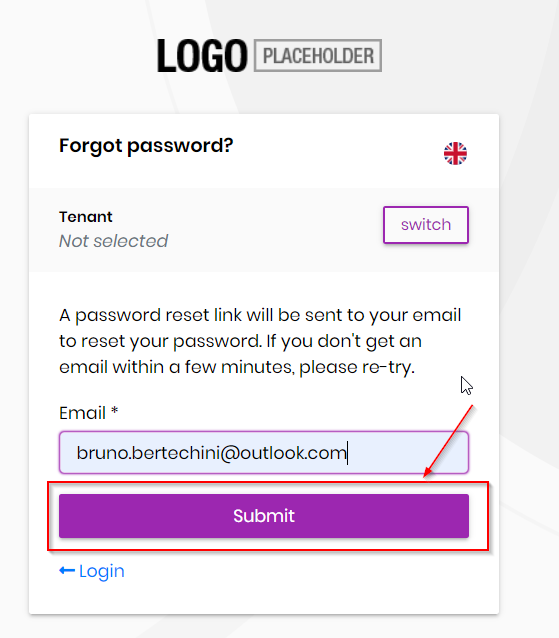
The same thing is happening on ResetPassword



Note that returnUrl is correctly set to angular url (http://localhost:4200) 5. The password reset is displayed. Type the new password and click Submit
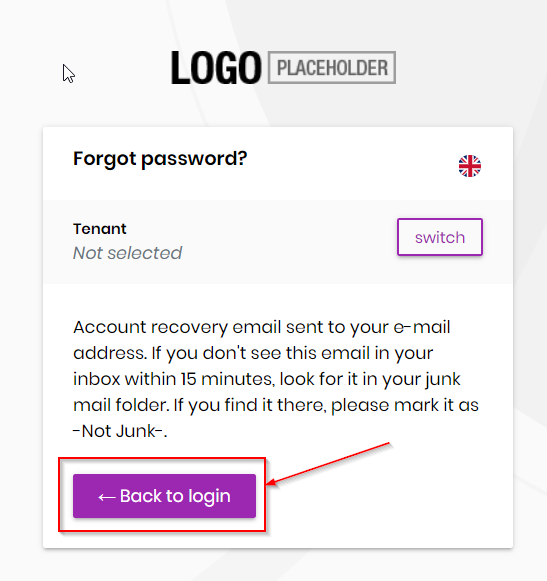
7. Password is changed, and a new view is displayed with a button to go to the application
8. Click "Go to Application" and the page is redirected to swagger instead of angular UI

