Workflow for registering new user or resetting password is not redirecting to the angular UI. It is redirecting to IdentityServer (Web/MVC) instead.
Nothing was changed on the project after creation. I would like to know if there is a workaround while this bug is fixed. Steps to reproduce below:
I have a private repo to reproduce. https://github.com/brunobertechini/abp-support/tree/issue/711 I can add someone to this private repo if needed.



Note that returnUrl is correctly set to angular url (http://localhost:4200) 11. Copy the url and paste it on the browser (email is then confirmed successfully and a button is displayed to redirect to application). Click the button.
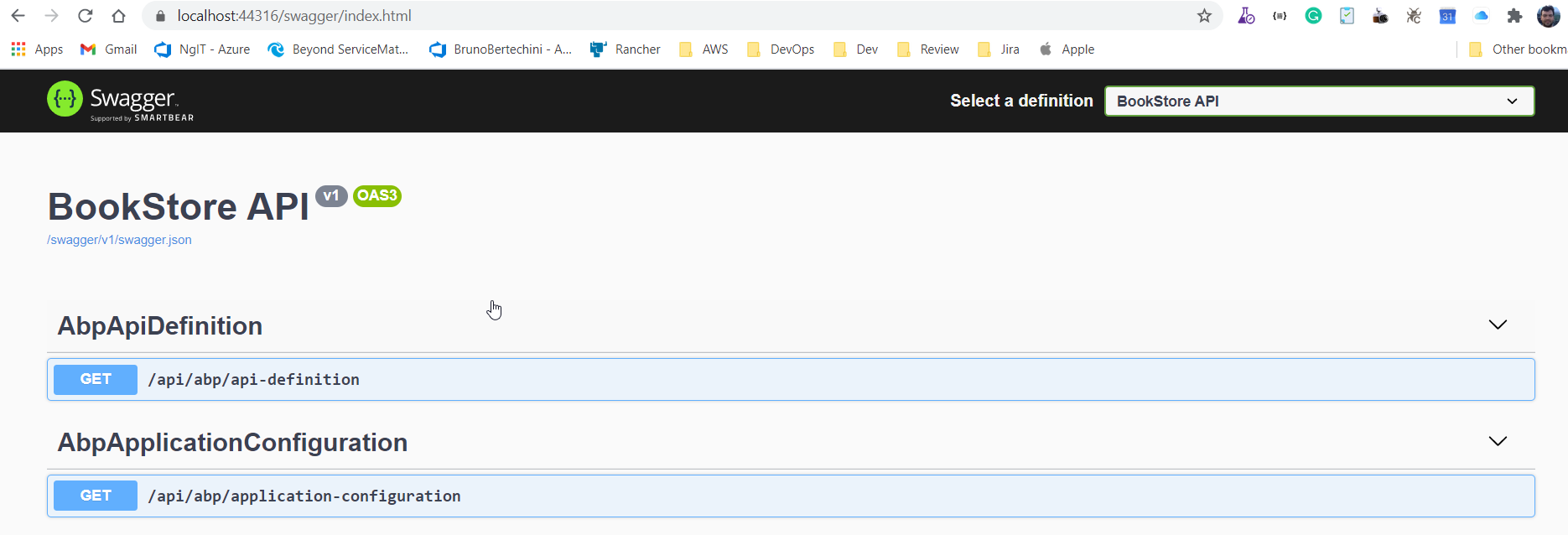
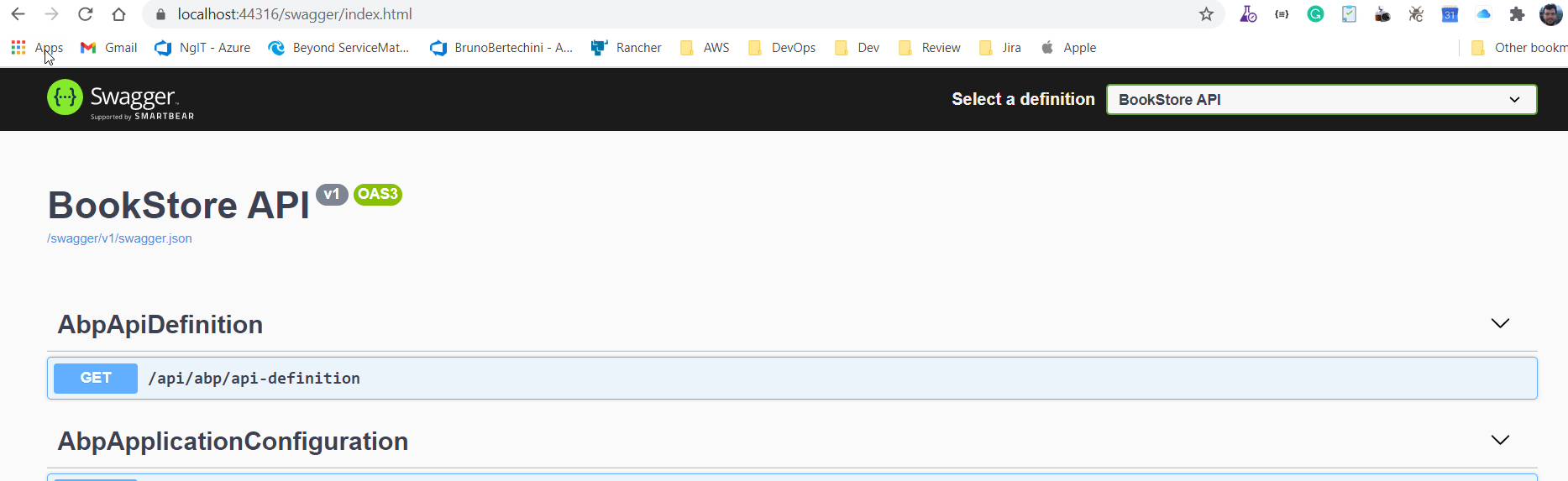
13. Expectation is that the workflow would redirect to the returnUrl (http://localhost:4200), however, its redirected to the web/mc in identity server, showing swagger:
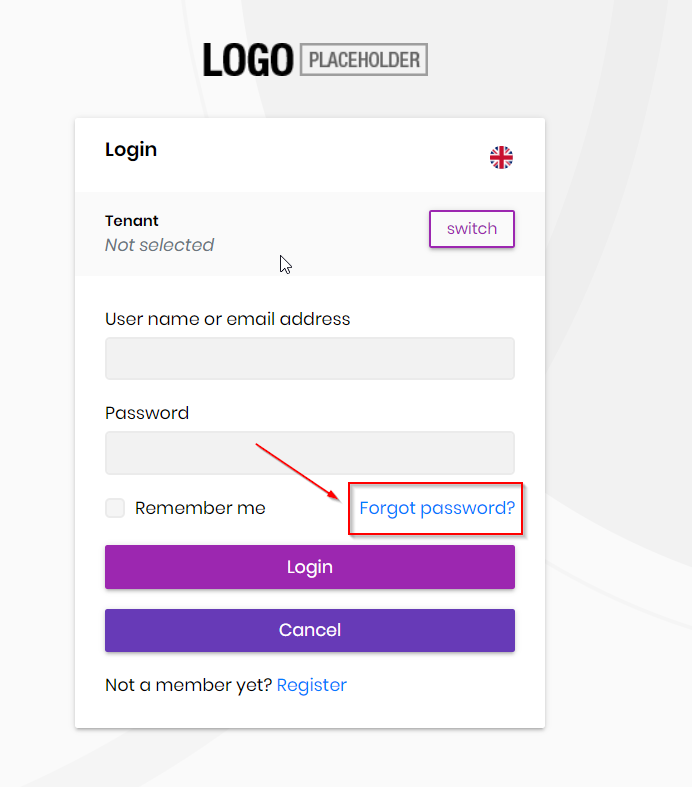
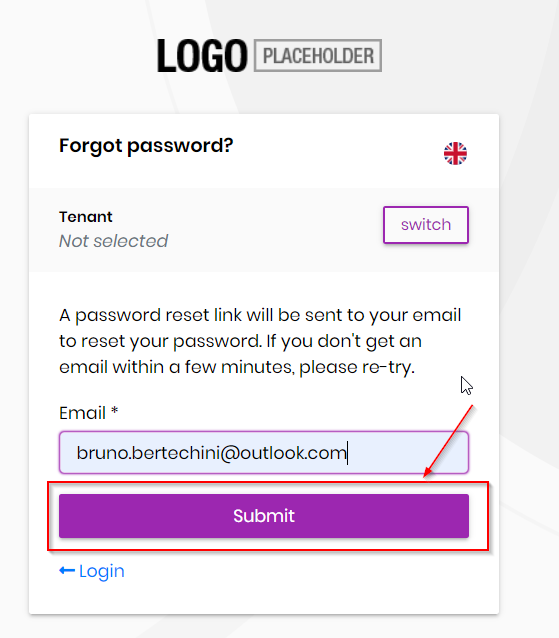
The same thing is happening on ResetPassword



Note that returnUrl is correctly set to angular url (http://localhost:4200) 5. The password reset is displayed. Type the new password and click Submit
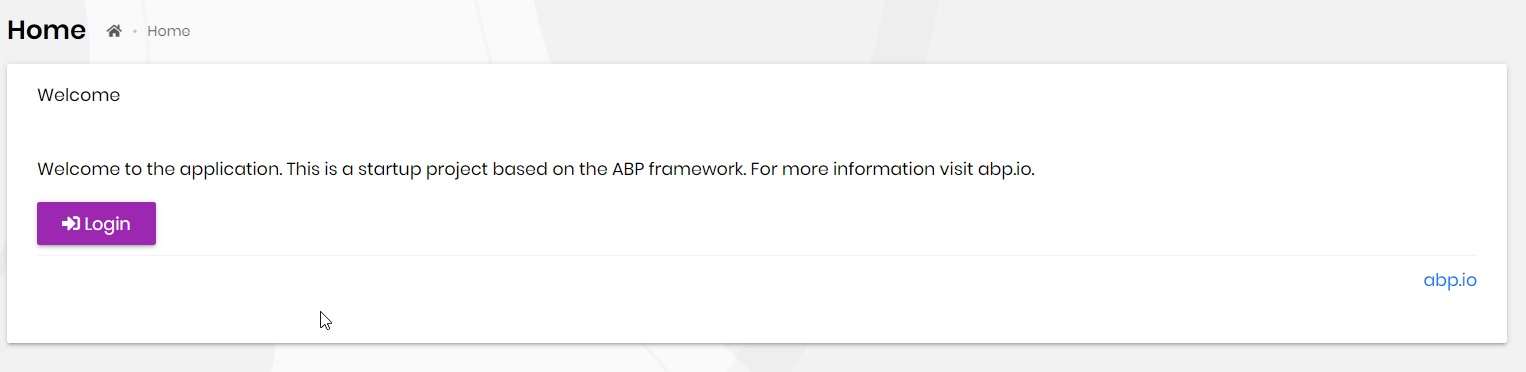
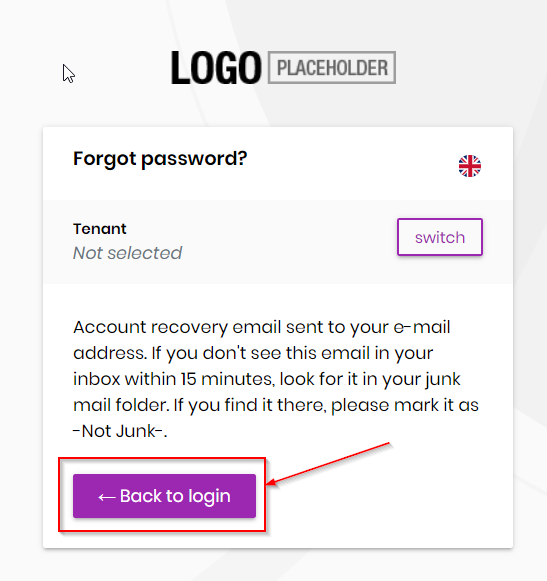
7. Password is changed, and a new view is displayed with a button to go to the application
8. Click "Go to Application" and the page is redirected to swagger instead of angular UI