We have a configuration like this in our login section, this.checkRecaptcha() .pipe( switchMap(isValid => isValid ? this.authService .login(loginParams) .pipe(this.handleLoginError(loginParams)) .pipe( tap(() => { if (this.linkUser) { this.switchToLinkUser(); } }), ) : of(null), ), finalize(() => (this.inProgress = false)), ) .subscribe();
The handle error part is like this:
private handleLoginError(loginParams?: LoginParams) { return catchError(err => { const errorDescription = err.error?.error_description; debugger; switch (errorDescription) { case REQUIRES_TWO_FACTOR: { const data = {
...loginParams,
userId: err.error.userId,
};
this.securityCodeService.data = { ...data, twoFactorToken: err.error.twoFactorToken };
this.recoveryCodeService.data.set({ ...data });
return from(this.router.navigate(['/account/send-security-code']));
}
case PERIODICALLY_CHANGE_PASSWORD:
case RE_LOGIN_CONFIRMATION_TOKEN:
debugger;
case "You are not allowed to login! Your account is inactive or needs to confirm your email/phone number.":
const currentUserId = this.configStateService.getDeep('currentUser.id');//userid is not coming
It falls into this section, but the userid isn't returned. In this or a similar case, we need to retrieve the userid. We tried to get the userid from here because in the demo abp, the userid is expected in a dto like the following at the directed end (https://demo.abp.io/api/account/send-email-confirmation-token):
sendEmailConfirmationToken = (input: SendEmailConfirmationTokenDto, config?: Partial<Rest.Config>) =>
this.restService.request<any, void>({
method: 'POST',
url: '/api/app/custom-online-account/send-email-confirmation-token',
body: input,
,
{ apiName: this.apiName,...config });
In short, the confirmuser page isn't provided as a node in our abp angular package (api/account/send-email-confirmation-token).
https://demo.abp.io/Account/ConfirmUser This section isn't redirected to the frontend either.
Hello, I am receiving a 403 error when attempting to open Administration -> Settings -> Log Management Page. I have overridden the backend services, but the breakpoint is still not being reached due to the 403 error. Could you please assist me with this issue? Best regards.
[Dependency(ReplaceServices = true)] [ExposeServices(typeof(IAuditLogSettingsAppService))] public class AuditSettingsAppService : AuditLogSettingsAppService, IAuditLogSettingsAppService { public AuditSettingsAppService(ISettingManager settingManager) : base(settingManager) { }
public override Task<AuditLogSettingsDto> GetAsync()
{
return base.GetAsync();
}
public override Task<AuditLogGlobalSettingsDto> GetGlobalAsync()
{
return base.GetGlobalAsync();
}
}
Hello, We have an ABP IO + Angular Project. From the Angular Project, I want to change the appearance of the page that is loaded into the pop-up window opened from the Administration -> Settings -> Feature Management -> Manage Host Features tab by applying CSS codes. I could not find this component in the Angular Project, how can I do this?
Hi,
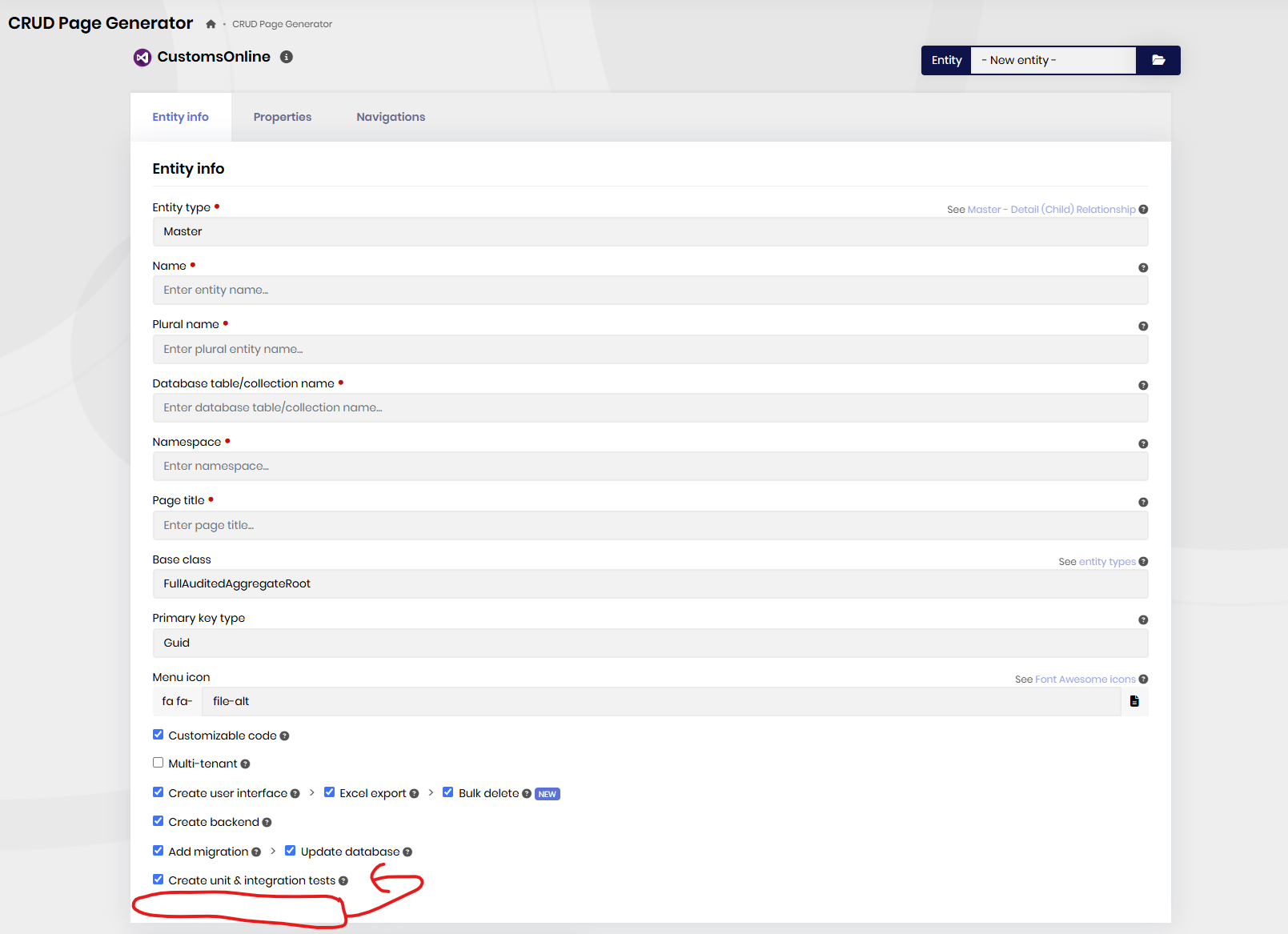
Can we define extra variables on the Abp Suite Page? For example, can I define another bool variable like this example in the field I marked and access the value of this variable within the project?

Thanks.
ABP Framework version: v8.3.1 UI Type: Angular Database System: EF Core (PostgreSQL) Tiered (for MVC) or Auth Server Separated (for Angular): yes(Auth Server Separated for Angular) Exception message and full stack trace: Steps to reproduce the issue:
Hi,
We moved the login to the Angular project, but if email verification is required while logging in, it does not redirect to that page. When the login was working in Blazor, we had no problems going to the email verification page. What do we need to do to redirect to the email verification page in Angular?
Thanks.
ABP Framework version: v8.3.1 UI Type: Angular Database System: EF Core (PostgreSQL) Tiered (for MVC) or Auth Server Separated (for Angular): yes(Auth Server Separated for Angular) Exception message and full stack trace: Steps to reproduce the issue:
Hi We use Angular pages with ABP Framework Layered Architecture. We moved the user login process to the Angular project. When we click on the I forgot my password link, a password reset link is sent as an e-mail. When we click on this link, the password change page does not open. As a result of our tests, we found that it does not open because the user is not logged in. When the user clicks on this link after logging in to the system, the password change page opens. This page is a page that should open when the user is not logged in.
Apart from this, is there a period of time that the password change link is valid? We want this link to be valid for 15 minutes.
We would like your support on these two issues.
Thanks for your support.
Merhabalar,
ABP IO Commercial .Net Core + Angular projesinde ki Login sayfasının Blazor arayüzü ile yazılmasının özel bir sebebi var mı ? Angular tarafında Login sayfasını yöneteceğimiz abp framework tarafında hazırlanmış modül mevcut mudur ? Yoksa kendimiz Login sayfasını Angular tarafına taşımak istiyoruz. Abp framework içerisinde buna engel(Güvenlik vs..) bir durum var mı ?
İyi Çalışmalar,

