Hi @safi,
Unfortunately you cannot manipulate the section that username & language change are stays. Working with source code is only one way to make it for now.
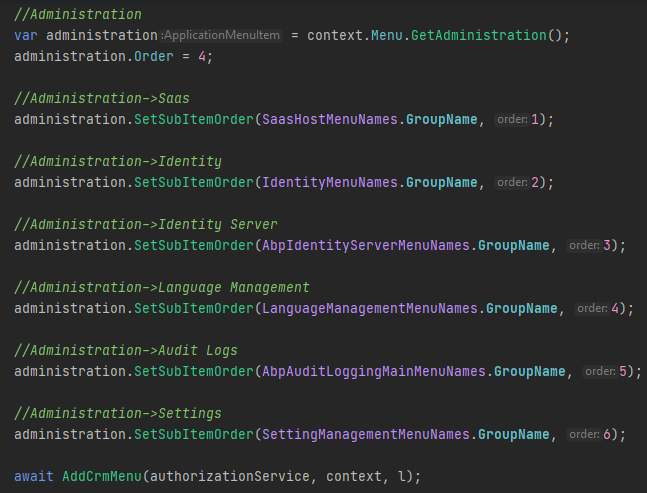
You can change the Menu Positions easily, let me show you an example.
Here, you can see how to re-order Administration Menu items.

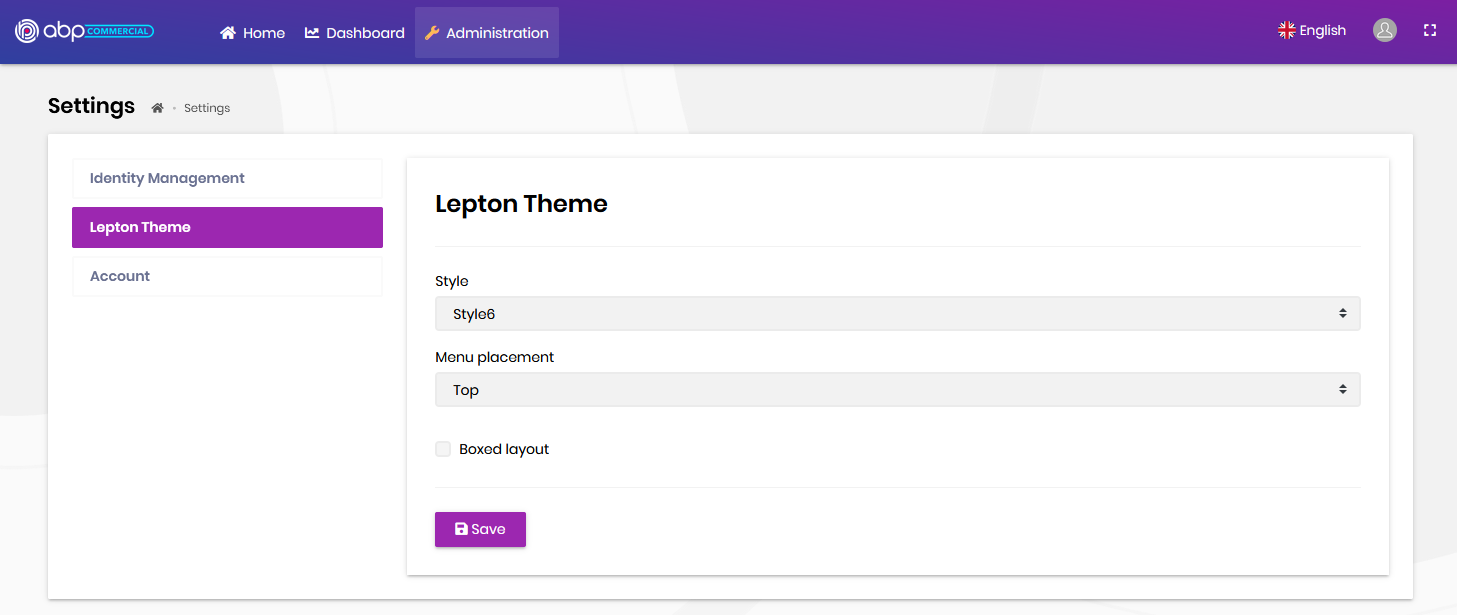
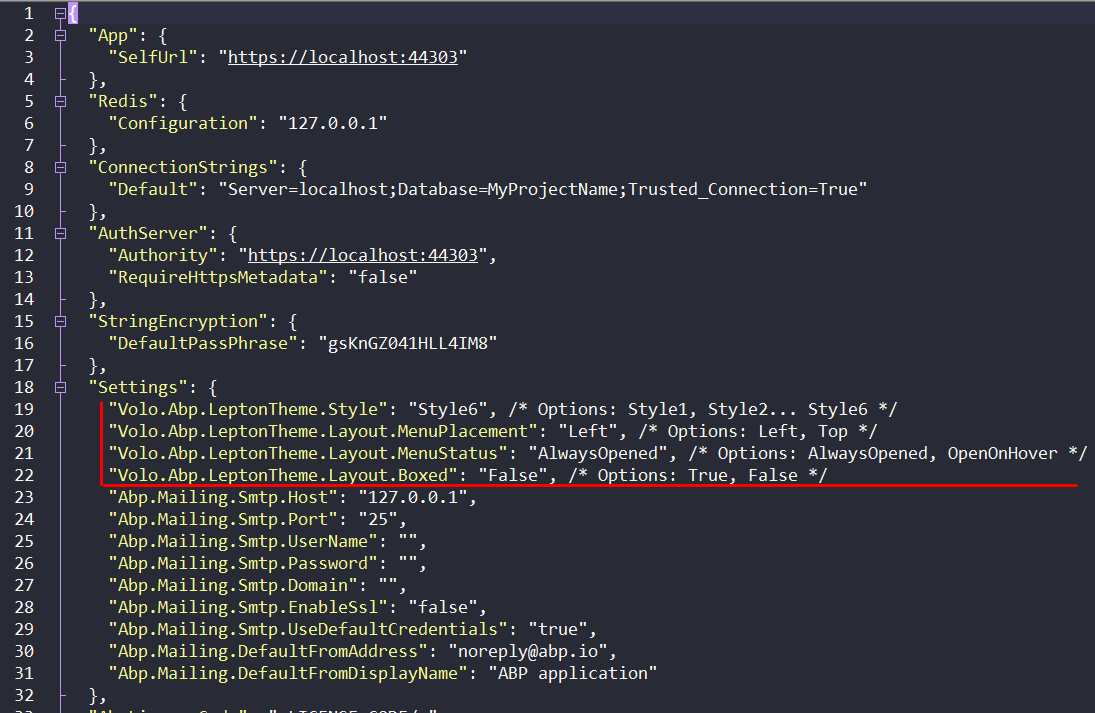
In settings page, you can change the menu placement setting also.

You can change settings in different places, please see this documentation.

Hi,
CMS Kit is published with some features but not documented. We will work to improve it and adding new features a lot on following development cycles.
As the write in the blog post, you will get a sample public application in startup template, there will be a lot of usages of Cms Kit components.
Hi @nick.pham-mwp
Easy-Crm sample has been updated both side (MVC & Angular) to 3.1.0-rc.2 version in our current dev cycle. But updates are not downloadable for now.
3 days later, we are planning to release new version and you can get the upgraded sample at that time. (with the rc version)
And also, easy-crm had some breaking changes at the latest release, (we removed the *.DbMigrator project and started to use Sqlite) etc.
Can you check the appsettings.json file in your *.Web project?
"App": {
"SelfUrl": "https://localhost:44338",
"CorsOrigins": "https://*.EasyCrm.com,http://localhost:4200",
"SqliteDbFolder": "c:\\Temp\\SqliteDbs\\",
"DefaultDbName": "EasyCrmDefault"
}
If you see SqliteDbFolder and DefaultDbName you should create that directory or change it.
As I said, there are a lot of changes for this sample, my suggestion is that, wait and download new instance with new release.
Hi @gvnuysal,
I've read and understand that you want to replace whole module for your bussines logic. For now it is not possible to do that except the source code manupilation.
You can use file management module's providers, managers for your different use cases but you cannot change whole module like you cannot change the other modules.
File Management module has two main entity, DirectoryDescriptor and FileDescriptor. Those entities are not extensible objects.
As I understand, you want to add some files to your other entites like Product.
If you do it with file management module managers (for example FileManager), those files will be displayed on file management dashboard. So someone can delete those files and it may open a way to broke application.
But still you want to use this way, so you can use FileManager in your application services and you can create some relations between FileDescriptor and your entity. I repeat, all records that created with FileManager will be displayed on File Management dashboard.
This module has two managers and you can read documentation to get more knowledge about the module. File Management Documentation
In near future, we will upgrade this module and then you can get some problems while upgrading, if you change the module a lot.
My suggestion;
The best way is creating your own logic for adding files to your Product entity.
Hi,
We've finished the sample project and article that shared on ABP Community.
Here the article: Using DevExtreme Components With the ABP Framework
Hi @cleverplatform,
Thanks for opening that topic. You did not miss anything but unfortunately there is no work-around for that issue for now. In this development cycle (version 3.1) we had fix that issue. We are planning to release V3.1 Release Candidate in some days.
Off Topic:
I have a suggestion for you, as you see at following code block (CreateAsync method of DirectoryDescriptorAppService), we use DirectoryManager.
var directoryDescriptor = await DirectoryManager.CreateAsync(input.Name, input.ParentId, CurrentTenant.Id);
await DirectoryDescriptorRepository.InsertAsync(directoryDescriptor);
return ObjectMapper.Map<DirectoryDescriptor, DirectoryDescriptorDto>(directoryDescriptor);
This module uses two domain service, DirectoryManager and FileManager. We suggest to use those managers for creating/moving/deleting directory or files.
Hi @gaoyao,
We've released a new minor version, please update your project to new version. AutoMapper exception and localization bugs are fixed for File Management module.
Hi @sean.alford,
You can use abp.ModalManager javascript library to open a new modal easily.
Consider that, I want to place a button on my Index.cshtml Razor Page.
<button id="MyBtn">My Action</button> <!-- Place this button wherever you want at your page -->
And my javascript codes
// abp.appPath + "Test/CreateModal" => TestApp.Web / Pages / Test / CreateModal.cshtml
var createModal = new abp.ModalManager(abp.appPath + "Test/CreateModal");
$('#MyBtn').click(function (e) {
... // your codes
createModal.open(); // Without parameters
});
and if you want to send parameters while opening modal, just send a javascript object as a parameter of open function.
createModal.open({ name: "John Doe" }); // With parameters
For second question, I think you use DataTables, and it is really easy to show different values on table.
For example; I have an endpoint that retuns ContactDto list. ContactDto contains Name, surname, Phone etc.
ContactDto
public class ContactDto : FullAuditedEntityDto<Guid>
{
public string Name { get; set; }
public string Surname { get; set; }
public string CellPhone { get; set; }
public string Phone { get; set; }
public string Email { get; set; }
public string Title { get; set; }
public string Note { get; set; }
public Guid AccountId { get; set; }
public AccountDto Account { get; set; } // This Dto has Name property
}
My table:
<abp-table striped-rows="true" id="ContactsTable">
<thead>
<tr>
<th>@L["Actions"]</th>
<th>@L["Name"]</th>
<th>@L["Surname"]</th>
<th>@L["CellPhone"]</th>
<th>@L["Phone"]</th>
<th>@L["Email"]</th>
<th>@L["Title"]</th>
<th>@L["Note"]</th>
<th>@L["AccountName"]</th>
</tr>
</thead>
</abp-table>
And my javascript codes,
var dataTable = $("#ContactsTable").DataTable(abp.libs.datatables.normalizeConfiguration({
processing: true,
serverSide: true,
paging: true,
ajax: abp.libs.datatables.createAjax(window.volo.easyCrm.contacts.contact.getList), // .getList is auto generated javascript proxy of my AppService
columnDefs: [
{
rowAction: {
items:
[
{
text: l("Edit")
},
{
text: l("Delete")
}
]
}
},
{ data: "name" },
{ data: "surname" },
{ data: "cellPhone" },
{ data: "phone" },
{ data: "email" },
{ data: "title" },
{ data: "note" },
{ data: "account.name" }
]
}));
I hope this will help you. But I suggest you to check EasyCRM sample that created to show ABP and ABP Commercial features.
Hi @roop.yekollu@atlasair.com,
I think this problem occurs because of you don't inserting your first object instantly.
I have created a simple application with abp suite to test and solve your problem and I had no errors.
This is my AlertCreateDto, I just get one EventId because of fast testing. You can get a collection of event ids.
public class AlertCreateDto
{
[Required]
[StringLength(AlertConsts.FlightRegistrationNumberMaxLength)]
public string FlightRegistrationNumber { get; set; }
[Required]
[StringLength(AlertConsts.SubjectMaxLength)]
public string Subject { get; set; }
[Required]
public Guid EventId { get; set; }
}
And here my CreateAsync method. As you see I sent true for autoSave parameter at inserting new alert. The rest of code of applicaiton is just auto generated code by abp-suite.
public virtual async Task<AlertDto> CreateAsync(AlertCreateDto input)
{
var alertEvent = await _eventTypeRepository.GetAsync(input.EventId); // To Check event
var newAlert = ObjectMapper.Map<AlertCreateDto, Alert>(input);
var alert = await _alertRepository.InsertAsync(newAlert, true); // AutoSave parameter is true
var mmRelation = await _alertEventRepository.InsertAsync(new AlertEvent
{
AlertId = alert.Id,
EventId = alertEvent.Id
}); // Added to M-T-M relation
await CurrentUnitOfWork.SaveChangesAsync();
return ObjectMapper.Map<Alert, AlertDto>(alert);
}
And the result
Tables (I've removed some properties like isDeleted etc. from select query to get clear result)

