Hi csykes,
Can you share a screenshot from
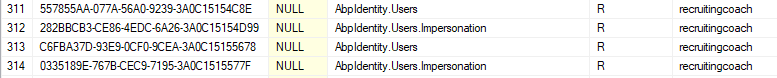
[dbo].[AbpPermissionGrants]for this user only?Thank you, Anjali
I'm not able to replicate what you are saying. I log in as admin, and then impersonate the user that has the recruitingcoach role. I am then logged in as the recruiting coach, go to Administration > Identity Mangement > Users and try to impersonate another user, but that is when I get the blank list of options.
This also doesn't work when logging in as the recruitingcoach and then trying to impersonate another user.
Hi,
Yes, there is no Empty layout for Blazor, but it's easy to do yourself.
For example:
You can remove the components you want
EmptyLayout.razor
@inherits LayoutComponentBase @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common @using Volo.Abp.Ui.Branding @using Volo.Abp.BlazoriseUI.Components @using Volo.Abp.AspNetCore.Components.Web.Theming.Components @using Volo.Abp.Ui.LayoutHooks @using Volo.Abp.AspNetCore.Components.Web.Theming.Components.LayoutHooks @using Volo.Abp.AspNetCore.Components.Web.Theming.Layout @inject IBrandingProvider BrandingProvider <div class="lpx-scroll-container ps"> <div id="lpx-wrapper"> <div class="lpx-content-container"> <div class="lpx-topbar-container"> <div class="lpx-topbar"> <Breadcrumbs /> </div> </div> <div class="lpx-content-wrapper"> <div class="lpx-content"> <ContentToolbar /> <PageAlert /> <LayoutHook Name="@LayoutHooks.Body.First" Layout="@StandardLayouts.Empty" /> @Body <LayoutHook Name="@LayoutHooks.Body.Last" Layout="@StandardLayouts.Empty" /> <DynamicLayoutComponent /> <UiMessageAlert /> <UiNotificationAlert /> </div> </div> <footer> <Footer /> </footer> </div> </div> </div>EmptyLayout.razor.cs
public partial class EmptyLayout { [Inject] protected IAbpUtilsService UtilsService { get; set; } [Inject] IJSRuntime JSRuntime { get; set; } [Inject] protected IOptions<LeptonXThemeOptions> Options { get; set; } protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await UtilsService.AddClassToTagAsync("body", GetBodyClassName()); await JSRuntime.InvokeVoidAsync("initLeptonX", new[] { "side-menu", Options.Value.DefaultStyle }); await JSRuntime.InvokeVoidAsync("afterLeptonXInitialization", new[] { "side-menu", Options.Value.DefaultStyle }); } } private string GetBodyClassName() { return "lpx-theme-" + Options.Value.DefaultStyle; } }
Thanks for this. I have a few questions:
@using Volo.Abp.Ui.LayoutHooks and
@using Volo.Abp.AspNetCore.Components.Web.Theming.Components.LayoutHooks are throwing errors. It says that the type or namespace doesn't exist. I've tried to download v6.0.0 of both packages, but still the same error.initLeptonX and afterLeptonXInitialization, or are those built in?