Hi,
Sorry for late-response, it seems you already found the problem.
Now, i need to send accessToken to the grpc endpoint because it's authorized.
ABP Framework does not implements it currently. gRPC requests are planned to be used for communication between micro-service that is not open to world and in an internal network.
But still it's an ASP.NET Core application, you can follow Microsoft's guide: https://learn.microsoft.com/en-us/aspnet/core/grpc/authn-and-authz?view=aspnetcore-9.0#authorize-users-to-access-services-and-service-methods
In the ABP Framework, Each PermissionName is a policy in the authorization logic of ASP.NET Core application, you can directly use your permissions in the [Authorize] attribute.
Hi,
We'll try to reproduce the problem soon and aur Angular team will help you soon. We may ask you for more information. Thanks for your patience
I expect this feature will be available stable in Blazor in future https://github.com/dotnet/runtime/issues/91219
But for now, it doesn't work in the current state of neither Blazor WASM nor Blazor Web App.
We discussed this with ABP team and multiple database for each tenant cannot be possible with using Inbox/Outbox pattern in microservice solution template for now. Even you can successfully make it work, publishing & consuming Inbox/Outbox events won't work as expected for separated databases.
We'll work on this in the future versions but it seems it cannot work properly in the current version
So do you need dynamically decide the layout?
Can you check this topic if it helps? https://abp.io/qa/questions/8843/3a183a84-0c37-9ad3-1037-3a9a4a9bbbf7
Hi there,
I can share the following implementation suggestion to you.
Let's say we have LayoutA.razor, LayoutB.razor and a MyCustomLayout.razor file that manages the current layout
LayoutA.razor
@inherits LayoutComponentBase
<div class="layout-container">
<div class="layout-sidebar">
<div class="layout-sidebar-header">
<h1>Layout A</h1>
</div>
</div>
<div class="layout-content">
@Body
</div>
</div>
LayoutB.razor
@inherits LayoutComponentBase
<div class="layout-container">
<div class="layout-sidebar">
<div class="layout-sidebar-header">
<h1>Layout B</h1>
</div>
</div>
<div class="layout-content">
@Body
</div>
</div>
MyCustomLayout.razor
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout
@inherits LayoutComponentBase
@implements IDisposable
@inject NavigationManager NavigationManager
<LayoutView Layout="@CurrentLayout">
@Body
</LayoutView>
@code {
public Type CurrentLayout { get; set; } = typeof(SideMenuLayout);
protected override Task OnInitializedAsync()
{
NavigationManager.LocationChanged += OnLocationChanged;
SetLayout(NavigationManager.Uri);
return base.OnInitializedAsync();
}
public void Dispose()
{
NavigationManager.LocationChanged -= OnLocationChanged;
}
private void OnLocationChanged(object sender, LocationChangedEventArgs e)
{
SetLayout(e.Location);
}
private void SetLayout(string location)
{
if (location.Contains("page-a"))
{
CurrentLayout = typeof(LayoutA);
}
else if (location.Contains("page-b"))
{
CurrentLayout = typeof(LayoutB);
}
else
{
CurrentLayout = typeof(SideMenuLayout);
}
StateHasChanged();
}
}
And create two components with path /page-a and /page-b
PageA.razor
@page "/page-a"
<h3>PageA</h3>
<p>
This is PageA.
</p>
PageB.razor
@page "/page-b"
<h3>PageA</h3>
<p>
This is PageA.
</p>
Then configure it to make it work with LeptonX theme as a default layout:
Configure<LeptonXThemeBlazorOptions>(options =>
{
options.Layout = typeof(MyCustomLayout);
});
Hi,
Can you please contact us via e-mail for licensing questions? I can't help you right now in this technical support ticket.
Your ticket is refunded.
Hi there,
Can you provide me more information?
Didn't you check this checkbox while creating a new project?
If not, your project is still configured to use multi-tenancy and it's disabled, Navigate to MultiTenancyConsts.cs and enable it easily:
public static class MultiTenancyConsts
{
// Set this to 'true' 👇
public const bool IsEnabled = true;
}
Currently ABP Suite does not prompt you to choose a database scheme. Until we work on it, you can use the following workaround:
Hi,
Sorry to hear that scenario that you are experiencing. Unfortunately, the current performance issues are inherent to Blazor itself. As it operates as a WebAssembly, initialization occurs within the browser and is highly dependent on client-side performance. Consequently, slower machines or mobile devices may require significantly more time to initialize the application.
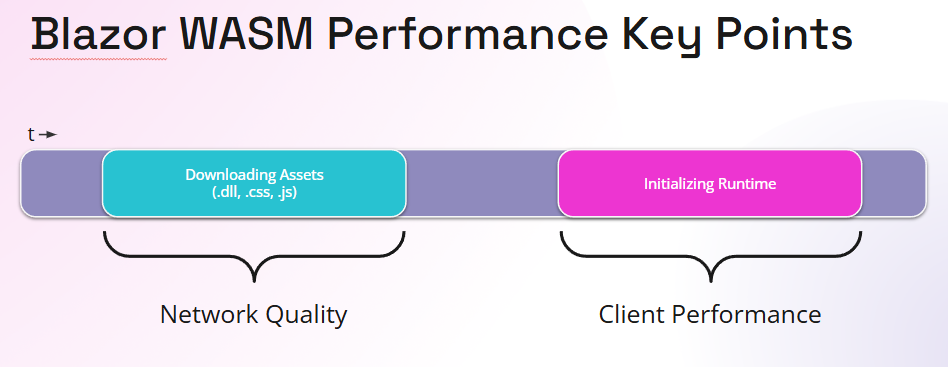
I worked on this performance situation formerly and here is my findings: Blazor performance is related to the following 2 points:

And 2 main point can affect to the performance:
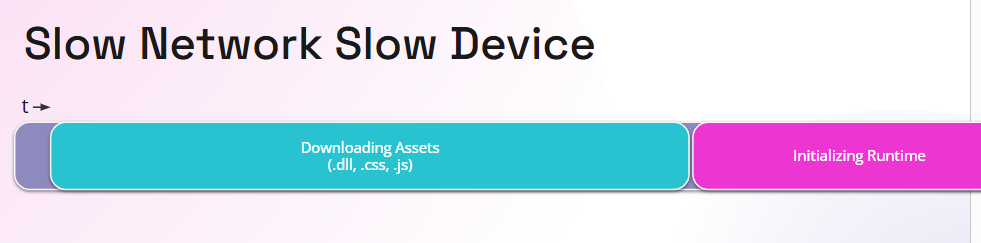
If both are the problem, you can't even see the page properly, it takes over than 10secs

As far as I understood, you already made all the optimizations about networking including using CDN. But the main topic is the client-performance currently.
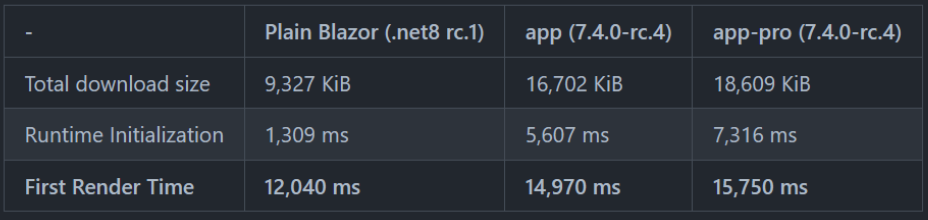
This was my benchmark results back in ABP v7.4 and .NET 8 RC.1

Here how it works:
So your code won't be compiled to the WASM. Only dotnet runtime is WASM in the scenario, and initializing that dotnet runtime written in wasm takes some time. And than second bottleneck is loading DLL files to the runtime. If you have a lot of DLL files, it'll take a lot more time even they're already downloaded. With ABP, there are already a lot of DLL files for infrastructure and modules.
You can't make any changes for dotnet runtime and its initialization in the current state but you can try assembly trimming to reduce your publish file counts or their sizes: https://learn.microsoft.com/en-us/aspnet/core/blazor/host-and-deploy/configure-trimmer?view=aspnetcore-9.0
Even you can't reduce your publish output, you can hardly cache them by using PWA configuration: https://abp.io/docs/latest/framework/ui/blazor/pwa-configuration The first openning will be still slow but second visit will be a lot more fast in release configuration.(Check the release service-worker implementation in that document.)

