In abp framework we have the tooltip functionality available for the buttons. As per the following link https://docs.abp.io/en/abp/latest/UI/AspNetCore/Tag-Helpers/Tooltips
Now we have a requirement to show the toot tip on label with an icon like follows.
We have tried different ways to achieve it, but no success, Is it possible in the current version? Can you help us with that.
Can we make a call over zoom or meet to check it out? As we identified in the current project it is working fine in come pages but on some pages it it breaking. Please let us know when we can make a call.
Here is the complete video of the reproduction steps.
https://we.tl/t-AzXcLzx6P7
Hi,
You can try put the
Default.cshtmlin yourThemes\Lepton\Components\Toolbar\UserMenu@using Localization.Resources.AbpUi @using Microsoft.AspNetCore.Http.Extensions @using Microsoft.AspNetCore.Mvc.Localization @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Dropdown @using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Grid @using Volo.Abp.MultiTenancy @using Volo.Abp.UI.Navigation @using Volo.Abp.Users @inject ICurrentUser CurrentUser @inject ICurrentTenant CurrentTenant @inject IHtmlLocalizer<AbpUiResource> L @model ApplicationMenu <abp-dropdown> <abp-dropdown-button link="true" id="dropdownMenuUser"> <img src="@($"/api/account/profile-picture-file/{CurrentUser.GetId()}")" width="21" class="user-avatar"> @if (@CurrentUser.TenantId != null) { <span><i>@CurrentTenant.Name</i>\@CurrentUser.UserName</span> } else { <span>@CurrentUser.UserName</span> } </abp-dropdown-button> <abp-dropdown-menu align="Right" aria-labelledby="dropdownMenuUser"> <abp-row class="p-2"> <abp-column size="Auto" class="pr-0"> <img src="@($"/api/account/profile-picture-file/{CurrentUser.GetId()}")" class="user-avatar-big" width="48"> </abp-column> <abp-column class="pl-2"> <span>@L["Welcome"]</span><br /> @if (@CurrentUser.TenantId != null) { <small><i>@CurrentTenant.Name</i>\</small><strong>@CurrentUser.UserName</strong> } else { <strong>@CurrentUser.UserName</strong> } </abp-column> </abp-row> @if (Model.Items.Any()) { <abp-dropdown-divider /> foreach (var menuItem in Model.Items) { var elementId = string.IsNullOrEmpty(menuItem.ElementId) ? string.Empty : menuItem.ElementId; var cssClass = string.IsNullOrEmpty(menuItem.CssClass) ? string.Empty : menuItem.CssClass; var disabled = menuItem.IsDisabled ? "disabled" : string.Empty; var url = string.IsNullOrEmpty(menuItem.Url) ? "#" : Url.Content(menuItem.Url); if(menuItem.Name == "Account.Manage") { url += "?returnUrl=" + System.Net.WebUtility.UrlEncode(Context.Request.GetEncodedPathAndQuery()); } <abp-dropdown-item class="@cssClass @disabled" href="@url" id="@elementId" target="@menuItem.Target"> @menuItem.DisplayName </abp-dropdown-item> } } </abp-dropdown-menu> </abp-dropdown>
Thanks a lot, The above issue is resolved now. Meanwhile we have identified another issue.
From the project entity edit screen, if we click on the Linked Accounts option.
The linked account modal show for the while as it should be
After a while it redirect to the main list page of the project entity like follows.
We have separate pages for the View and edit for some entities instead of modals. Whenever we are viewing or editing any specific entity, for example we are viewing the following entity
From this URL (..../projects/view/?ID=11111-1111-11111-111111-11111) if we click on the my account like follows
Once we go to the my account page, in the return url parm it only copies this url (..../projects/view) not the complete url with query param (..../projects/view/?ID=11111-1111-11111-111111-11111)
From account page if we click on the Return to application like follows
It throws an Error, because return url is not completed, miss the query param.
Please provide a solution so that if we go to the my account page in this scenario, in return url it copies the complete url. Instead of missing the query params.
What's your original code? (full class code)
using TaxDep.Shared;
using System.Collections.Generic;
using Microsoft.AspNetCore.Mvc.Rendering;
using Volo.Abp.Application.Dtos;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using TaxDep.Account;
using Volo.Saas.Host;
using Volo.Saas.Host.Dtos;
using System;
using Volo.Abp.Security.Claims;
using Microsoft.AspNetCore.Identity;
namespace TaxDep.Web.Pages.Account
{
public class RegistrationConfModel : TaxDepPageModel
{
[BindProperty]
public RegistrationDto AccountSub { get; set; }
public List<SelectListItem> Edition { get; set; } = new List<SelectListItem>{ };
private readonly IRegistrationAppService _registrationSubAppService;
private readonly TenantAppService _tenantAppService;
public SaasTenantCreateDto TenantDto { get; set; }
public IdentityUser _identityUser;
private readonly ICurrentPrincipalAccessor _CurrentPrincipalAccessor;
public RegistrationConfModel(IRegistrationAppService registrationSubAppService, TenantAppService tenantAppService,ICurrentPrincipalAccessor currentPrincipalAccessor)
{
_registrationSubAppService = registrationSubAppService;
_tenantAppService = tenantAppService;
_CurrentPrincipalAccessor = currentPrincipalAccessor;
}
public async Task OnGetAsync(string UserName, string EmailAddress, string EditionId)
{
AccountSub = new RegistrationDto();
AccountSub.Name = UserName;
AccountSub.Email = EmailAddress;
AccountSub.Edition = EditionId;
Edition.AddRange((
await _registrationSubAppService.GetEditionListAsync(new LookupRequestDto
{
MaxResultCount = LimitedResultRequestDto.MaxMaxResultCount
})).Items.Where(o=>o.Id == AccountSub.Edition).Select(t => new SelectListItem(t.DisplayName, t.Id)).ToList()
);
await Task.CompletedTask;
}
public async Task<IActionResult> OnPostAsync()
{
try
{
_identityUser = new IdentityUser();
_identityUser.Email = "admin@abp.io";
_identityUser.PasswordHash = "AQAAAAEAACcQAAAAEGDujMi6IXJ6FdQ1OCM+v480S0dkjiaomSpNVq8gs22iPWOP1dmP1uYa8kxQn+RG4w==";
_identityUser.UserName = "admin";
await SignInManager.SignInAsync(_identityUser, isPersistent: false);
using (_CurrentPrincipalAccessor.Change(await SignInManager.CreateUserPrincipalAsync(_identityUser)))
{
//need to add tenant.
await _tenantAppService.CreateAsync(TenantDto);
}
}
catch(Exception ex)
{
}
return NoContent();
}
}
}
In our application, we are creating the registration for tenants. When a user register in the application, we need to create a tenant and the admin user for that particular tenant. We are creating the tenant using ITenantAppService and user using IUserAppService. On creating tenant and user we are getting the volo.abp.authorixation exception.
Please share your code.
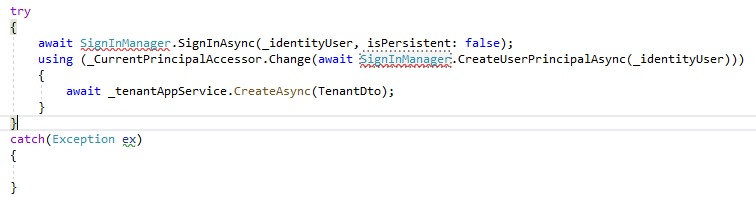
We are using the SignInManager in the following way, as per the answer.

hi
You can check this https://support.abp.io/QA/Questions/1761/ProfileAppServiceGetAsync--problem#answer-4b2e5dbb-9db6-371e-a6c2-39fe8d1865bc
Hello,
Thanks for the suggestion. We are not able to use the SignInManager in the way described in the above answer. Can you please provide detail how to use it in the current version.
In our application, we are creating the registration for tenants. When a user register in the application, we need to create a tenant and the admin user for that particular tenant. We are creating the tenant using ITenantAppService and user using IUserAppService. On creating tenant and user we are getting the volo.abp.authorixation exception. Which is occurring correctly because no user is logged in the application. As per our scenario we need to create the users and tenants without user logged in.
Please provide a way forward, how to achieve this in current scenario. Any suggestions would be much appreciated. Exception detail is provided below.
We did the settings to enable the payment gateways, using this documentation We are using the stripe payment gateway for this. In stripe we created three plans. We further create three plans and add the stripe product ids in these plane. Three editions are also created in saas module accordingly for these three plans. We also created a tenant and assigned an edition to the tenant.
The issue we are facing is that, once we try to register the tenant user it don't show any of the plan on the register page.
Please guide how to resolve it.

