OK. Thanks
Hi,
Yes, I know I can play with extra properties as well. But this doesn't answer to my question. Is there a way to customize it by using ModuleExtentionConfiguration (like I can customize SaaS module entities Tenant and Edition). In this way I am able to define the extra properties and framework will take care of adding them to the APIs and UI as well.
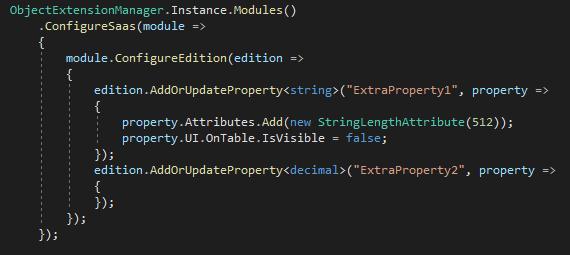
For example for SaaS I can do:

But for Payment module there is no .ConfigurePayment or similar extension. There is generic .ConfigureModule extension but it requires tha type ModuleExtensionConfiguration for the action.
I need to extend some entities of the payment module (Plan and/or GatewayPlan), but I cannot find a class from the payment module which inherits ModuleExtentionConfiguration. How can I extent entities in this module? As it is an official commercial module I assume it has extension point that we can fork via ObjectExtensionManger?
I know I can add new db field by using EfCoreEntityExtensionMappings class, but then I need to also take care of the extending the entity with my custom fields, extend DTOs and modify the UI manually. It would be nice if I could just use the ModuleExtensionConfigurator to extend the Plan/GatewayPlan and framework will take care of visualisation in the UI (tables, add/edit form) - in a similar way how I can do it for e.g. SaaS module Edition entity...
Hello @enisn,
I was also testing this feature and has some questions before you manage to create teh docs about it.
You said earlier that SaaS service will track the changes and update tenant editions. What exactly is updated by the payment module when it receives events for subscriptions via webhooks?
I created a test env. and hooked up the webhooks and event forwarding via Stripe CLI. From the Stripe CLI I can see that events are coming and from ABP app logs I can see that it has received the request and something is happening. But by looking at the db tables I cannot find what exactly it updates there?
For e.g. if subscription is cancelled -> event is received by Stripe CLI and it forwards it to local ABP app /payment/stripe/webhook URL, then what I should see that was changed?
OK, thanks. Is there any plan to implement also Blazor UI for other pages in a near future?
Could you be more specific. Which views/pages are supported in Blazor in account module? Is "My accont" page supported?
I see that the default template generated by ABP Suite for Blazor WebAssembly app is not really using Blazor components to display account module. For example if I navigate to "My Account" page it loads the whole HTML from the server thus the page is MVC and not part of Blazor wasm. Same for login form. They are serverd from the different port (.HttpApi Host project).
I also tested with Blazor server side template and same results -> My Account is not part of blazor but seems to be MVC page. When switching pages between "my account" and "home" page I can see that when navigating to "home" page it will always initiate SignalR hub which indicates to be that it is the inital call to the server-side blazor.
However based on your website (https://commercial.abp.io/modules/Volo.Account.Pro) it says that Account module also supports Blazor UI Framework. Does it support both wasm and server side? How can I take it into use?
Hi,
Please see this issue. It is the same problem.
Thanks for the hint. This seems to be a workaround also in my case.
loginPage has a
returnUrlparameter in MVC side. If you send a returnUrl parameter it should navigate to your URL
Not sure if I understood correctly. Do you mean that include 'returnUrl' parameter as query string in the URL or what do you mean by "send a returnUrl parameter?
I tried to add it as a query string, but it doens't work -> it will always redirect to home page after login.
If I try to browse to a certain Angular page (e.g. /work-management/{id}) when I am not logged in I will be redirected to a login page as I have configured the AuthGuard. However after typing correct credentials it will not redirect to the page I originally visited (/work-management/{id}), but to the home page instead (localhost/4200).
How can I redirect to the correct page after login? The login page seems to the MVC page and not Angulare page as it is provided from different URL and port.

