Thank you for your response, it works like a charm.
Thank you for your response. The resolver on 'users/user-detail/:id' works very well, but 'users' does not. I think I need to remove the existing 'users' route, but I haven't been able to manage it.
{
path: 'users',
component: ReplaceableRouteContainerComponent,
data: {
requiredPolicy: 'AbpIdentity.Users',
replaceableComponent: {
key: eIdentityComponents.Users,
defaultComponent: UsersComponent,
} as ReplaceableComponents.RouteData<UsersComponent>,
},
title: "AbpIdentity::Users",
resolve: { 'hasDeclarationModule': hasDeclarationModuleResolver } //Does not work
},
{
path: 'users/user-detail/:id',
component: ReplaceableRouteContainerComponent,
data: {
requiredPolicy: 'AbpIdentity.Users',
replaceableComponent: {
key: 'Identity.UserDetailComponent',
defaultComponent: UserDetailComponent,
} as ReplaceableComponents.RouteData<UserDetailComponent>,
},
title: "AbpIdentity::Users",
resolve: { 'hasDeclarationModule': hasDeclarationModuleResolver } //Does work
},
I need a resolver for the identity/user route. I believe I need to override the IdentityRoutingModule.
I found this support question: https://abp.io/support/questions/5639/How-to-change-saastenant-route-in-angular. I tried to apply the same approach, but I couldn't manage to replace the route.
Hello, I customize UsersComponent under Administrator -> Identity Management -> Users.
this.replaceableComponents.add({ component: UserComponent, key: eIdentityComponents.Users, });
I need to add resolver like below to routing.
RouterModule.forRoot([ { path: 'detail/:id', component: HeroDetailComponent, resolve: { hero: HeroResolver } } ])
How can I do it? Should I rewrite IdentityRoutingModule? If so, how?
Hello, thank you for your response. I found the cause of routing problem. I also have TicketModule and nested routing does not load along with side menu.
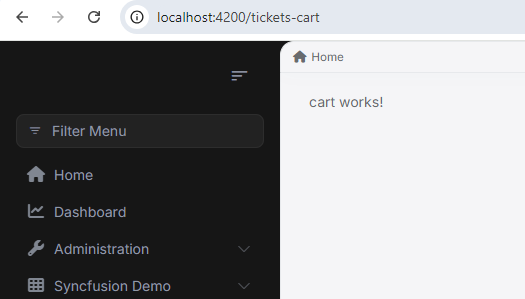
localhost:4200/tickets-cart works fine.

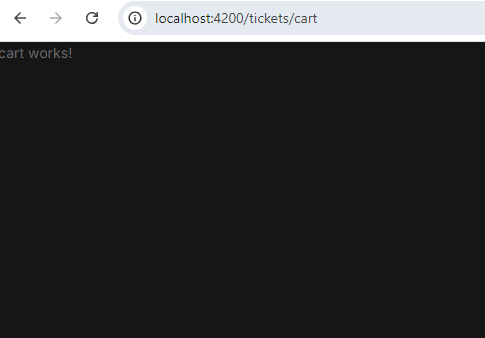
localhost:4200/tickets/cart does not work fine.

How can I solve the problem, when there are nested routings?
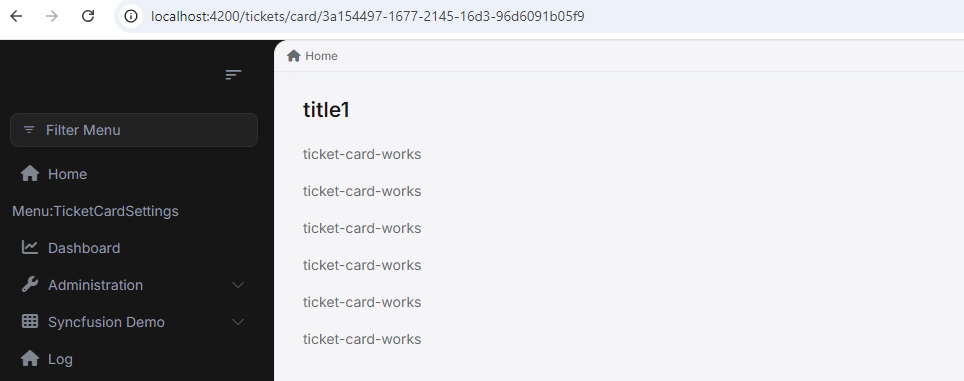
I create new component. But the component loads without Menu. So, routing is not working properly. How can i load the component with left side menu.
Let me give you more details.
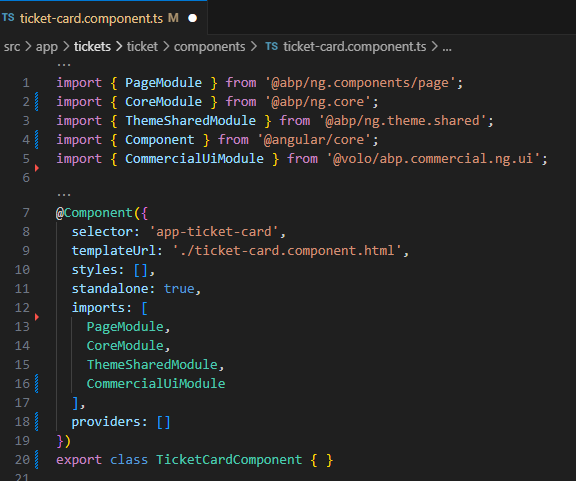
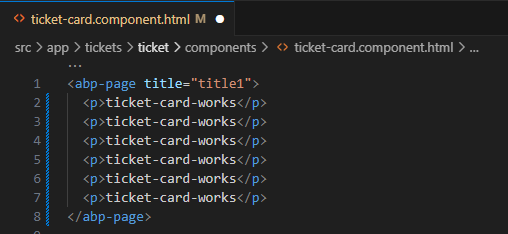
I created ticket-card.component.ts and ticket-card.component.html files.


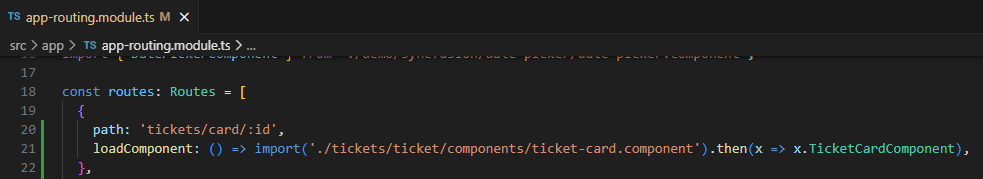
Then, added these lines to app-routing.module.ts

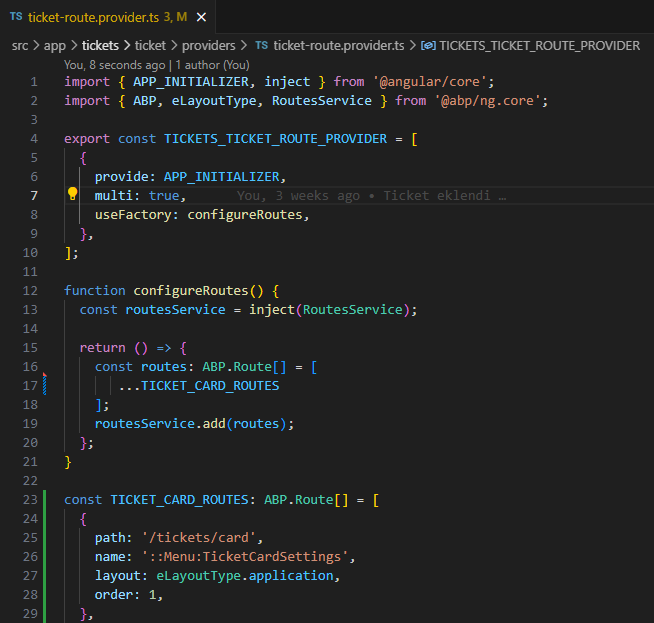
It does not load with left side menu but when I add TICKET_CARD_ROUTES into menu router, it loads with menu and works fine.


But I do not want to add into menu. Could you help me?

