Hello, In Abp framework , do you need or use anything like you mentioned ? Don't you need to show creatorId or lastModifierId in the UI , angular , razor or in anything else ? Because I think this is a common approach and usage scenerio "showing creator or modifier name" in the UI. Could you give a reference from framework to understand the best practise.
Thank you.
Hello , Our requirement is just show creatorId and lastmodifierId which comes from FullAuditedAggregateRoot in the UI actually like below screenshot. They are in Guid format so we need to show name of the users. But we didn't want to join with AbpUser table directly because it is against the best practices, so we just saw an example in CmsKit and implemented it. So here the question we are asking is, in this case what should we do , this is not depend on business actually , this is related with how we should show creator user data in the UI which comes from audit entites, without joining with user table ?
Hello, We want to use your UserSynchronizer solution to synchronize user data between microservices and we saw the example inside CmsKit module. But here we have a question. We want to make a relation between our CreatorId which comes from Audit entity and our custom User table inside microservice. Below code, you uses CmsUser entity inside BlogPost entity directly.
But we want to make an implementation like below :
So we are wondering if is there any spesific reason for not using audited entity property ? Why did you put CmsUser as Author and add AuthorId instead of using CreatorId property from FullAuditedAggregateRoot ? Is our implementation also okay ?
Thank you.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
I think I solved it, In the abp-modal manager component code the getModelId() not returning the whole name of the modal div id. :
It creates something like <div id="Abp_Modal_4955791625209750931Container" > ... but when we call getModalId() method it just get Abp_Modal_4955791625209750931 this part. So I just change the code below with adding string 'Container' to the end of modalId:
So now select2 can resolve dropdownParent correctly.
Maybe you can think about to add new method which get with div id in next releases. Thank you.
ABP Framework version: v4.3.0 UI type: Razor (MVC) DB provider: EF Core Tiered (MVC)
Hello , I want to use tagged select2 (with dynamic option creation property which is tag:true property for this library. ) in abp-modal , and this library included in abp framework wwwroot. But we got en exception :
We want below implementation :
: I'm sharing code below : **Modal.js : **
var abp = abp || {};
abp.modals.modelCreate = function () {
var initModal = function (publicApi, args) {
debugger;
var $modal = publicApi.getModal();
debugger;
var $modalId = publicApi.getModalId();
debugger;
$("#MultipleSelectAssociate").select2({
tags: true,
//maximumSelectionLength: 1,
dropdownParent: $('#' + $modalId)
//width: 'element',
//insertTag: function (data, tag) {
// // Insert the tag at the end of the results
// data.push(tag);
//}
});
};
return {
initModal: initModal
};
};
Modal.Cshtml:
@page
@using Microsoft.AspNetCore.Mvc.Localization
@using Siemens.Odms.Localization
@using Volo.Abp.AspNetCore.Mvc.UI.Bootstrap.TagHelpers.Modal
@using Siemens.Odms.Web.Pages.Odms.Exports
@inject IHtmlLocalizer<OdmsResource> L
@model AssociateExportModalModel
@{
Layout = null;
}
@section styles {
<abp-style-bundle>
<abp-style src="/libs/select2/css/select2.min.css" />
</abp-style-bundle>
}
@section scripts
{
<abp-script src="/libs/select2/js/select2.min.js" />
}
<form data-ajaxForm="true" asp-page="/Odms/Models/Exports/AssociateExportModal" autocomplete="off">
<abp-modal>
<abp-modal-header title="@L["Associate"].Value"></abp-modal-header>
<abp-modal-body>
<select class="custom-select form-control" id="MultipleSelectAssociate" asp-items="Model.SourceList" asp-for="AssociateModel.SourceName" title="@L["SourceName"].Value">
</select>
<abp-input type="hidden" asp-for="AssociateModel.OperationId" label="@L["OperationId"].Value" />
</abp-modal-body>
<abp-modal-footer buttons="@(AbpModalButtons.Cancel|AbpModalButtons.Save)"></abp-modal-footer>
</abp-modal>
</form>
**Main js which calls modal : **
var associateExportModal = new abp.ModalManager({
viewUrl: abp.appPath + "Odms/Models/Exports/AssociateExportModal",
scriptUrl: "/Pages/Odms/Models/Exports/associateExportModal.js",
modalClass: "modelCreate"
});
****
// In a column button action
action: function (data) {
someService.getSourcesByModelPullDown(modelIdFromRoute)
.then(function (response) {
associateExportModal.open({
operationId: uuidv4(),
schemaName: schemaNameFromRoute,
serverName: serverNameFromRoute,
existingModelFileId: data.record.fileId,
existingModelFileName: data.record.fileName,
sourceList: response.pullDownSources
});
});
}
So What is the problem (I've read about select2 problems with modal component but I tried all the solutions for this problems and I think it could be maybe an issue about abp-modal ? ) or how we can implement a dropdown with dynamic options , is there another way?
Thank you..
Ok , I got it Thank you for explanation.
Hello , I have an entity which implements AuditedEntity<Guid> abp class. When generated entity from this interface automatically CreatorId, CreationTime columns generated in the database with migration. But they are not linked to AbpUser table there aren't any relation or foreign key between this entity and abpUser table. So when I want to display creator name of the entity in screen I only can get Guid CreatorId and it is useless for end user. So when I want to access creatorName property , do I have to add manually below property into my entity for create relation between AbpUser table and can include User table ?
public IdentityUser Creator { get; protected set; }
Or Is there another way to solve this thing ?
Thank you.
Hello, I want to implement datetimepicker in razor page. I use in cshtml like below with type: date
<abp-column size="_3"> <abp-input asp-for="CreationTimeFilterMin" label="@L["MinCreationTime"].Value" type="date" /> </abp-column>
and jquery like below :
creationTimeMin: $("#CreationTimeFilterMin").data().datepicker.getFormattedDate('yyyy-mm-dd'),
But I want to use bootstrap's type="datetime-local" , because I also want to have selectable time range besides date.
I couldn't handle this issue ? Dou you have any offer or example with datetimepicker ?
Thank you.
Hello,
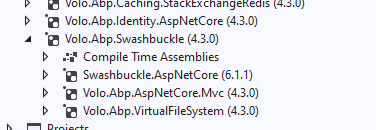
Okey I can try but we have already use Volo.Abp.Swashbuckle library so we didn't need to install or upgrade Swashbuckle.AspNetCore and here I'm sharing the versions which we are using
 So you are offering to use Swashbuckle.AspNetCore package itself not to use Volo.Abp.Swashbuckle package, right ?
So you are offering to use Swashbuckle.AspNetCore package itself not to use Volo.Abp.Swashbuckle package, right ?

