Hi, if you use
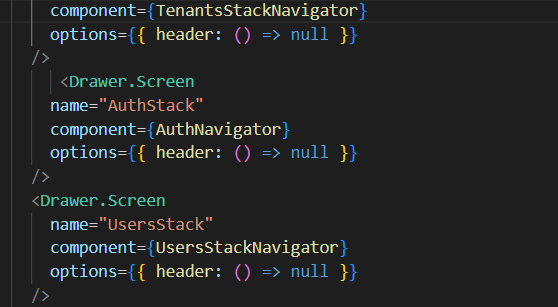
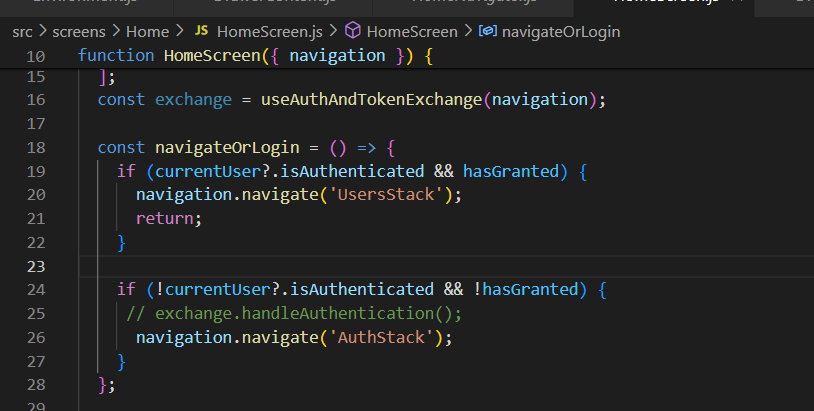
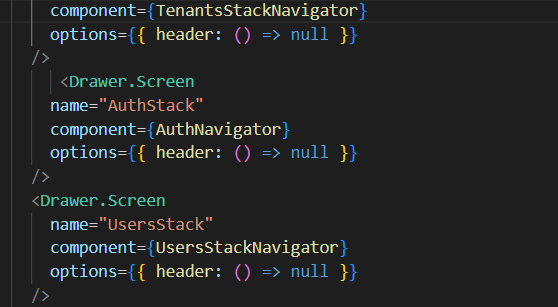
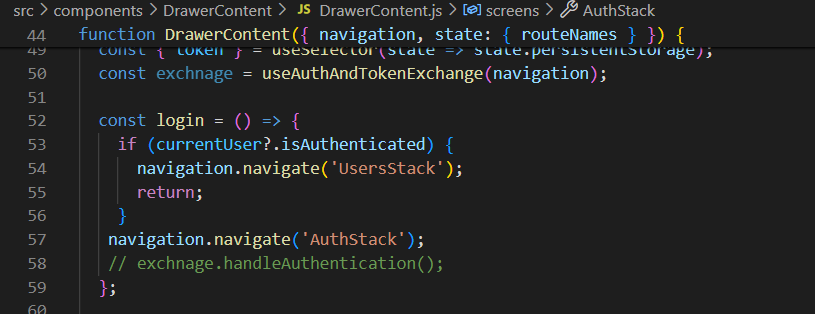
navigation.navigate('Login'), You have to add Drawer.Screen toDrawerNavigator.jswith the name of navigate name.See an example;
You can check the navigators, how to write them. There are default navigator in your application under the navigators folder.
I replicated the above steps.

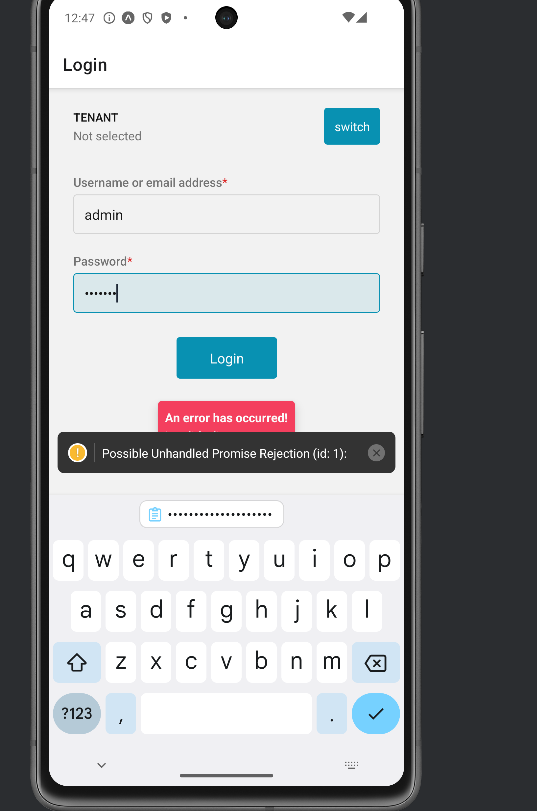
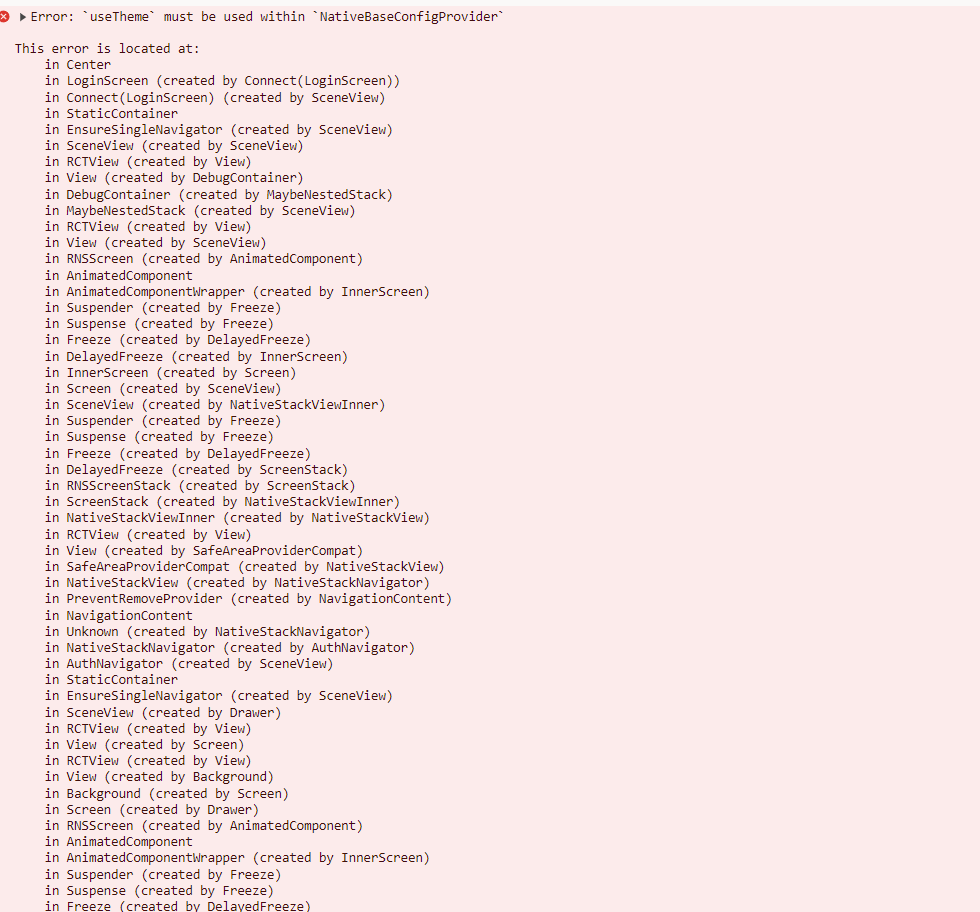
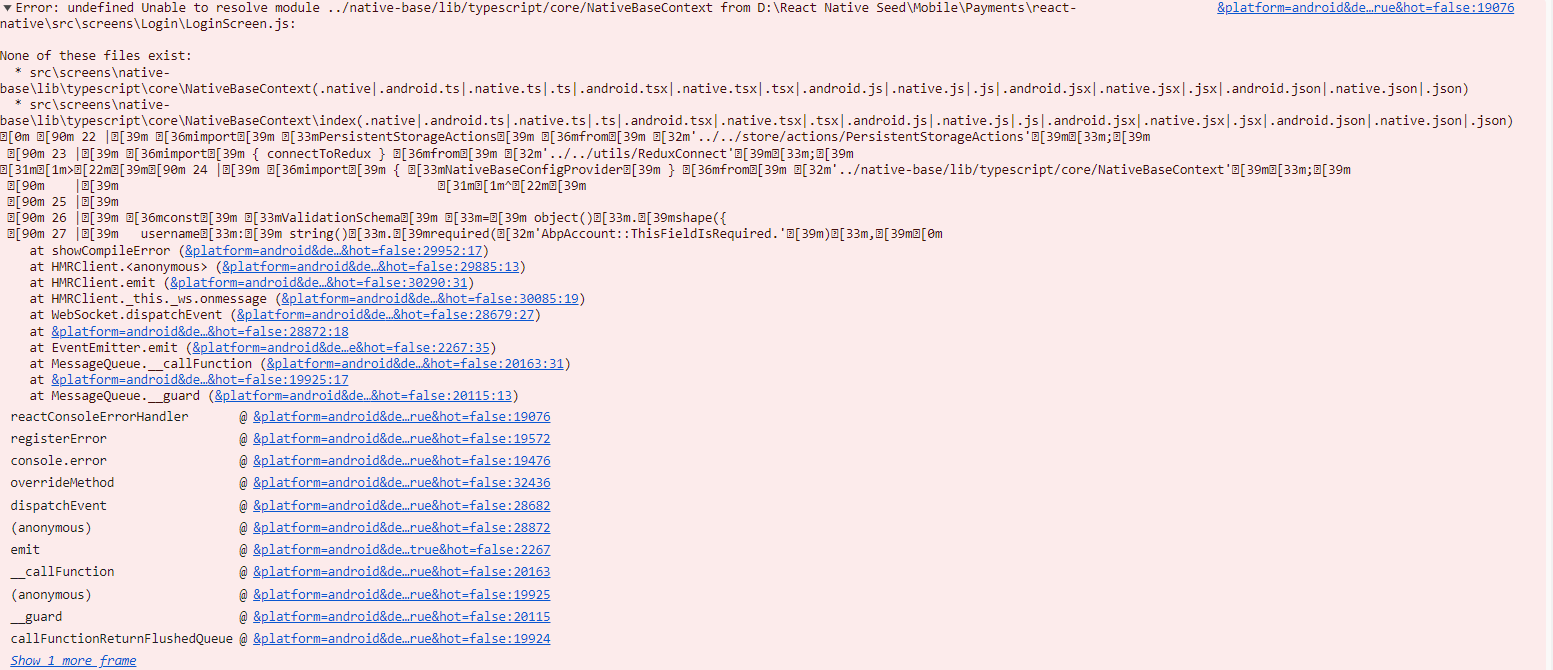
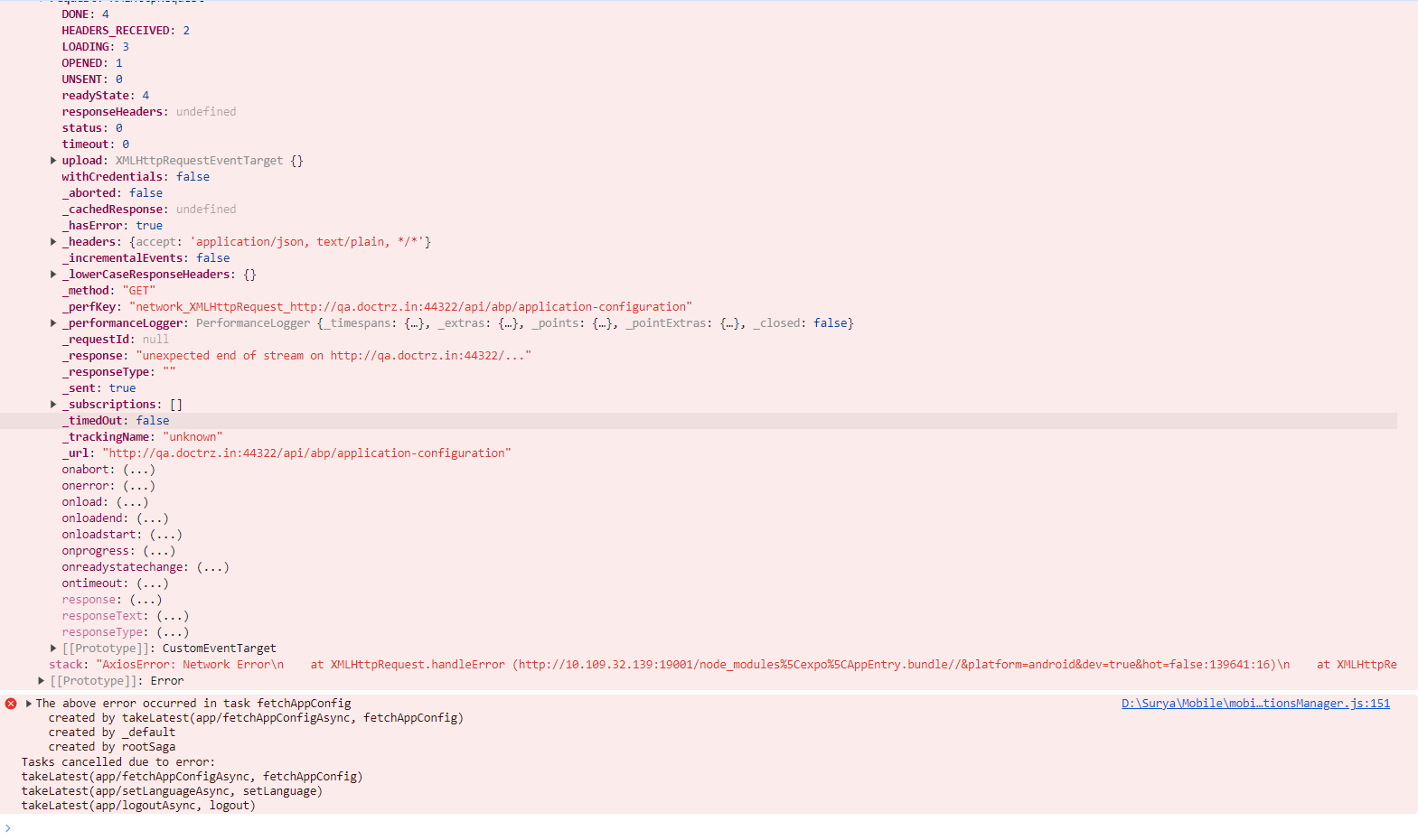
When I tried to login with the above code changes I got this below error.
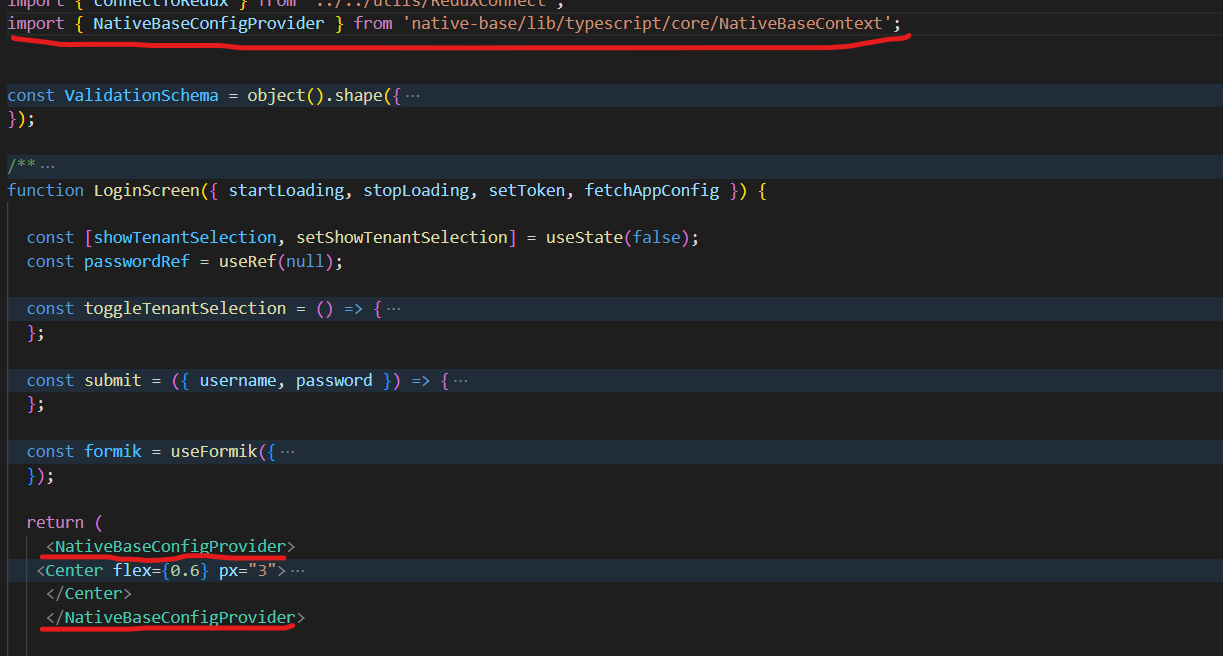
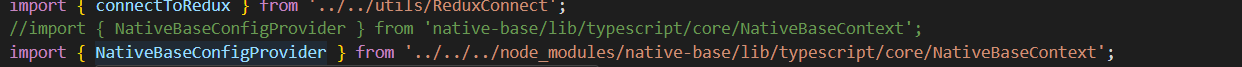
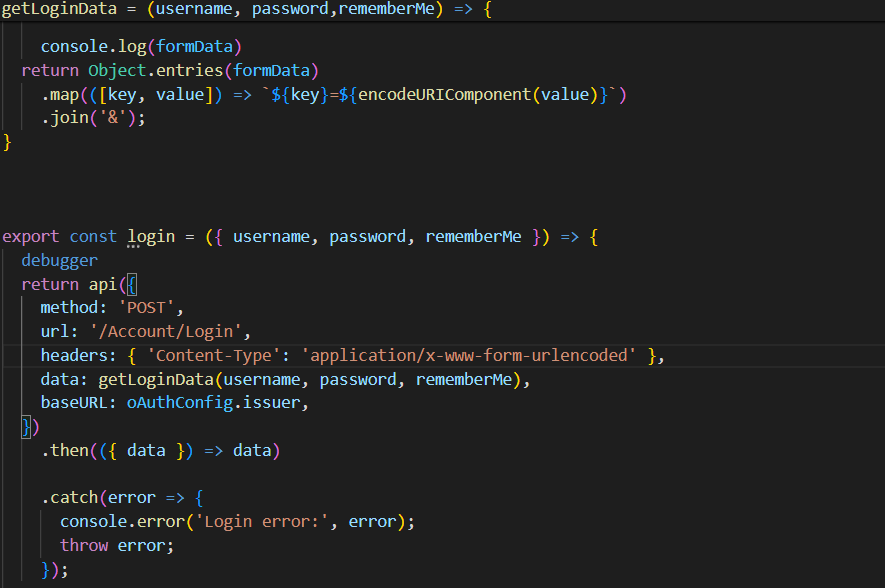
To resolve the above error I have added **NativeBaseConfigProvider ** import to my login screen then
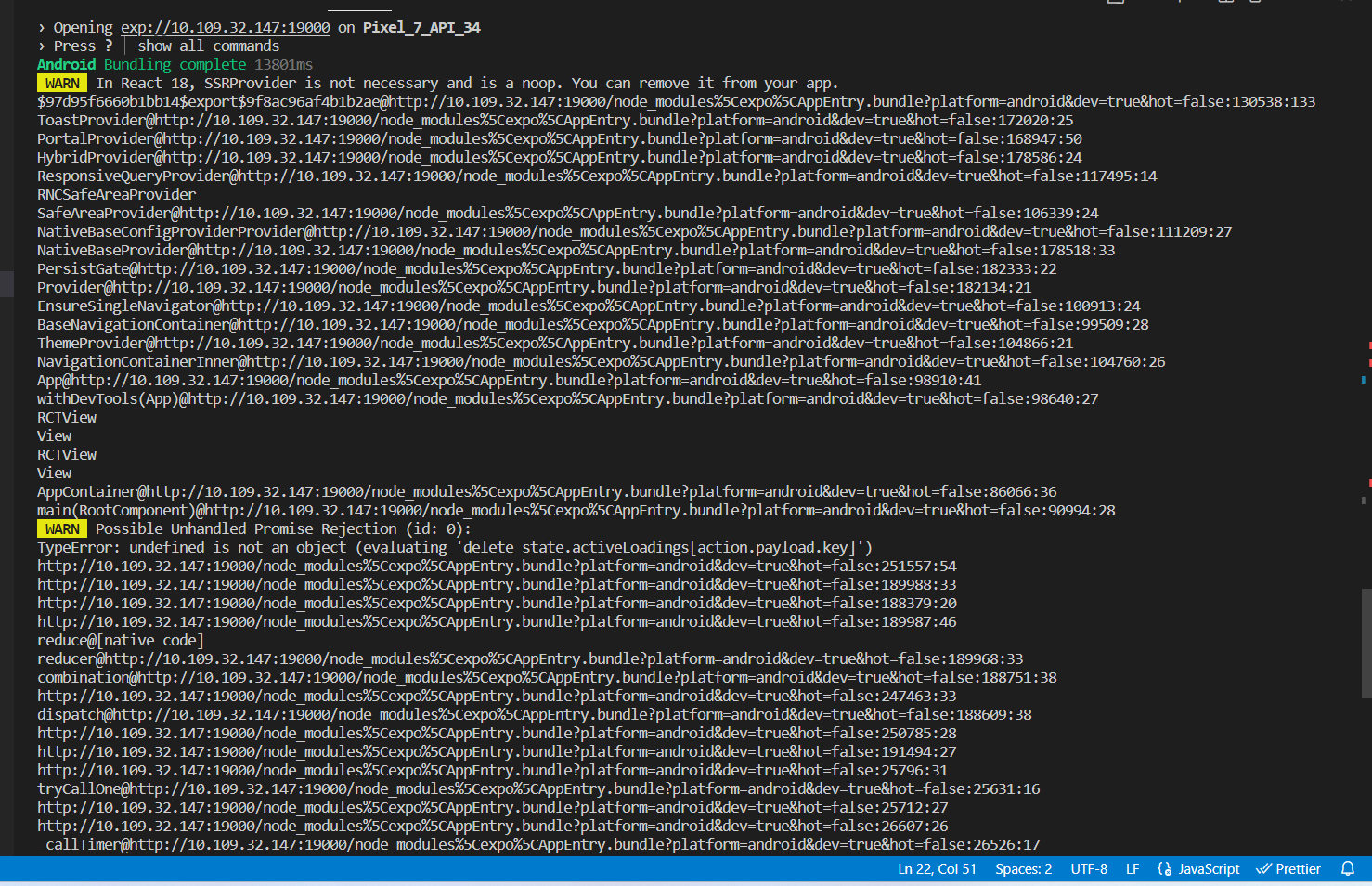
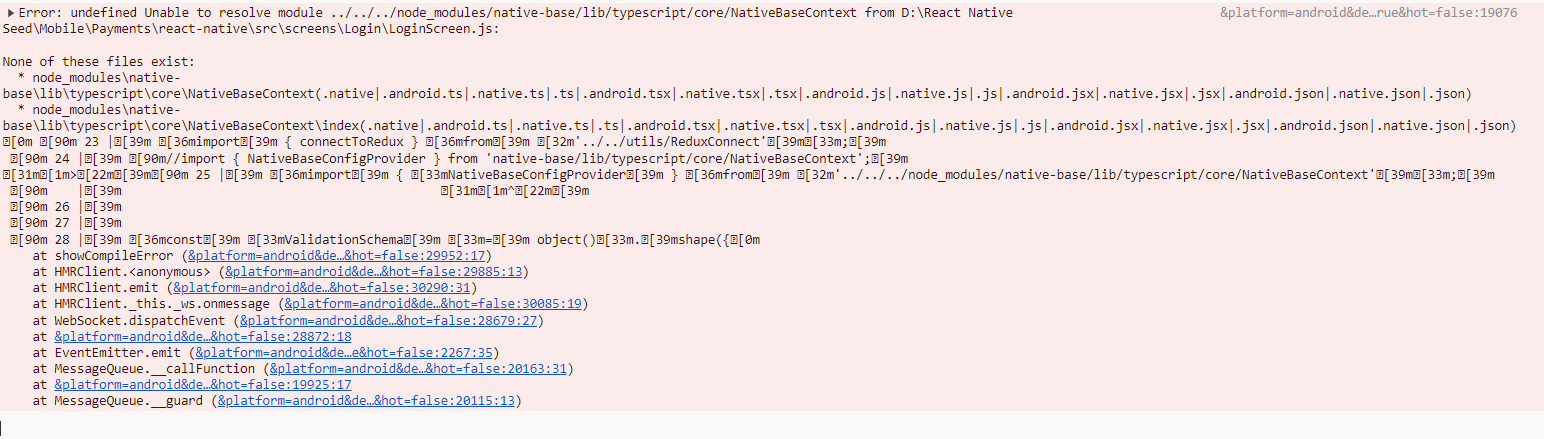
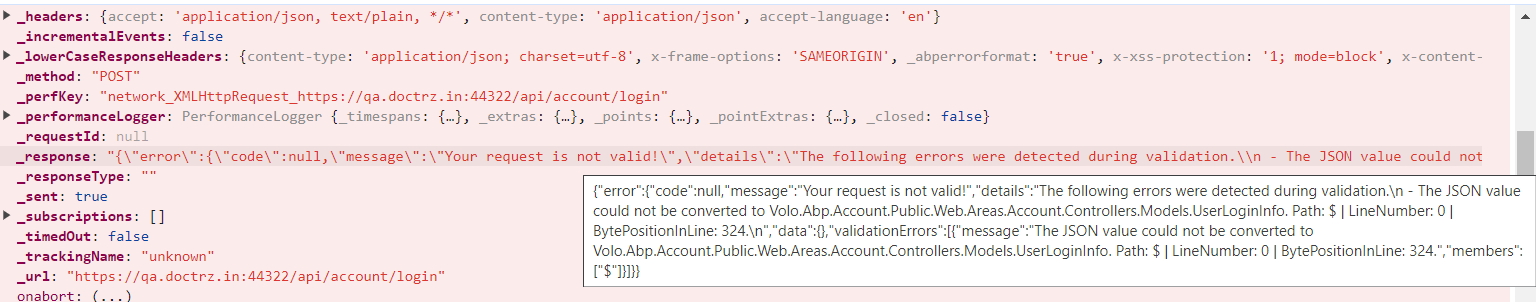
I am getting the below issue.
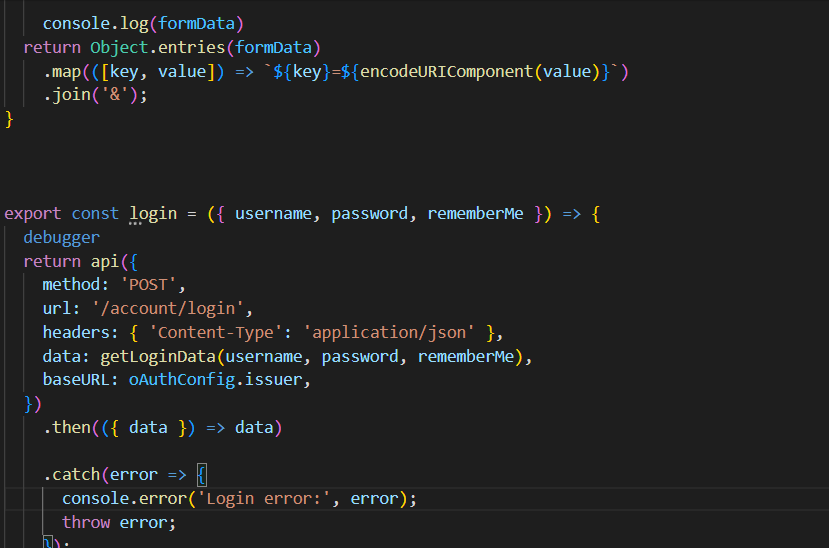
i tried to resolve the above error by providing the exact path in the imports section
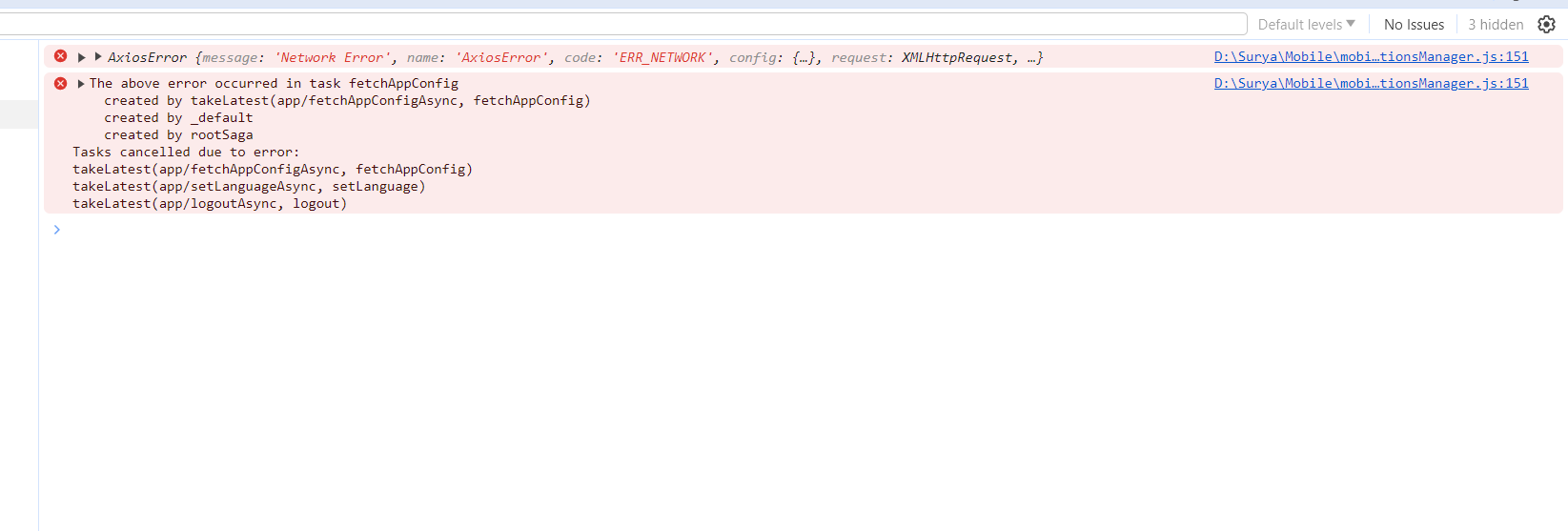
I am getting the below issue.
Any update for the above issue?
Hi, if you use
navigation.navigate('Login'), You have to add Drawer.Screen toDrawerNavigator.jswith the name of navigate name.See an example;
You can check the navigators, how to write them. There are default navigator in your application under the navigators folder.
I replicated the above steps.


 When I tried to login with the above code changes I got this below error.
When I tried to login with the above code changes I got this below error.
 To resolve the above error I have added **NativeBaseConfigProvider ** import to my login screen then
To resolve the above error I have added **NativeBaseConfigProvider ** import to my login screen then
 I am getting the below issue.
I am getting the below issue.
 i tried to resolve the above error by providing the exact path in the imports section
i tried to resolve the above error by providing the exact path in the imports section
 I am getting the below issue.
I am getting the below issue.



* const yourIP = '****/*******/****'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No
const port = 44305;
const authServerUrl = `http://qa.******.in:44322`;
const gatewayUrl = "http://qa.*****.in:44325"; // your web gateway Url
const ENV = {
dev: {
apiUrl: gatewayUrl,
authUrl: authServerUrl,
appUrl: `exp://${yourIP}:19000`,
oAuthConfig: {
issuer: authServerUrl,
clientId: 'Angular',
clientSecret: '1q2w3e*',
scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService',
},
localization: {
defaultResourceName: 'mobile_app',
},
},
prod: {
appUrl: `exp://${yourIP}:19000`,
oAuthConfig: {
issuer: 'http://localhost:44350',
clientId: 'mobile_app_Mobile',
scope: 'offline_access mobile_app',
},
localization: {
defaultResourceName: 'mobile_app',
},
},
};
export const getEnvVars = () => {
// eslint-disable-next-line no-undef
return __DEV__ ? ENV.dev : ENV.prod;
};
const yourIP = 'Your Local IP Address etc 192.168.1.64'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No
const authServerUrl = http://qa.****.in:44322;
const gatewayUrl = "....."; // your web gateway Url
const ENV = {
dev: {
apiUrl: gatewayUrl,
authUrl: authServerUrl,
appUrl: exp://${yourIP}:19000,
oAuthConfig: {
issuer: authServerUrl,
clientId: 'Angular',
clientSecret: '1q2w3e*',
scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService',
},
localization: {
defaultResourceName: 'Book',
},
},
...... The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:
The exact solution to your question may have been answered before, and please first use the search on the homepage.
Provide us with the following info:


Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
ABP Framework version: v8.0
UI Type: react native
Database System: EF Core ( MySQL.)
Tiered (for MVC) or Auth Server Separated (for Angular): yes
Exception message and full stack trace:Possible Unhandled Promise Rejection, In React 18, SSRProvider is not necessary and is a noop
Steps to reproduce the issue: after try to login in android emulator i am facing this issue
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/Screenshot 2024-01-29 124808.pngScreenshot 2024-01-29 124927.png
Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info: