Just replaced this inside OnApplicationInitialization, from
app.Use(async (ctx, next) =>
{
await next();
});
to
app.Use((httpContext, next) =>
{
httpContext.Request.Scheme = "https";
return next();
});
Solved my problem.
Hi maliming,
Thanks, migration errors are gone. But unfortunately, it is not the root cause, the problem still persists on my develop environment.
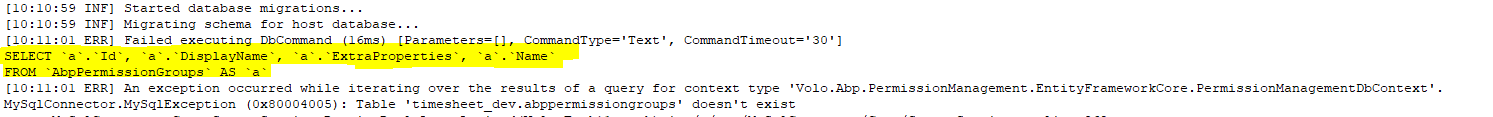
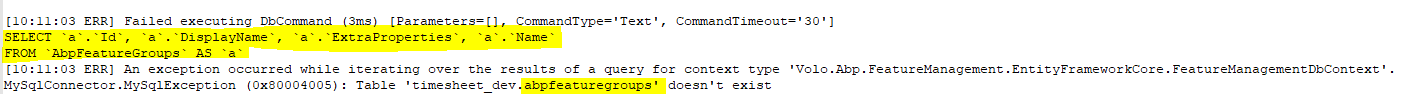
As I was upgrading from v6 to v7, both abppermissiongroups & abpfeaturegroups only appeared in the database after I ran database-update for the 2nd migration, as you can see in the log file, although there were errors, it completed database migration nonetheless, I ignored them and kept upgrading to v8. The consequence didn't ensue until I deployed all changes to develop environment just as the 1st post. Therefore I suspect it could be them being the culprit.
I am using ABP v8.0.4 in both Web & API sides. All compatible.
I am unable to share the project due to regulation, unfortunately. But would you mind upgrading a sample one from v6 to v7 and share the generated migration file, for comparison?
I am still baffled as to why did it tried to select a non-existing table in even before create it, the migration clearly doesn't have any similar statement...
Hi, any update?
Please investigate. It is urgent for me.
It is the API IP and port number of our docker. Aside, I just traced back the migration progress in my local environment, I upgraded 3 time, from 5.3.3 => 6.0, from 6.0 => 7.0 and from 7.0 to 8.0.4, hence 3 migration files were created:
https://drive.google.com/file/d/19WcH-gXHVRtBrHXovyK7_l3RQMZ4PdZD/view?usp=sharing https://drive.google.com/file/d/1qTVN7Wkdl9eUUv7i5flq70fBWp0QEiSu/view?usp=sharing https://drive.google.com/file/d/1oMXbwUh1oA8pHK_dagqgiymiQK_2Qmnc/view?usp=sharing
There was migration error in the 2nd migration, here is the log: https://drive.google.com/file/d/1TgK1hf6HF2hyYeK9QodGGY0IYJrs8BxO/view?usp=sharing
I noticed it selected columns inside abppermissiongroups and abpfeaturegroups while the migration only contains creating tables & indexes, hence Table 'abppermissiongroups/abpfeaturegroups' doesn't exist exceptions were thrown:


Could you take a look? Are the migration files incorrect or insufficient some parts?
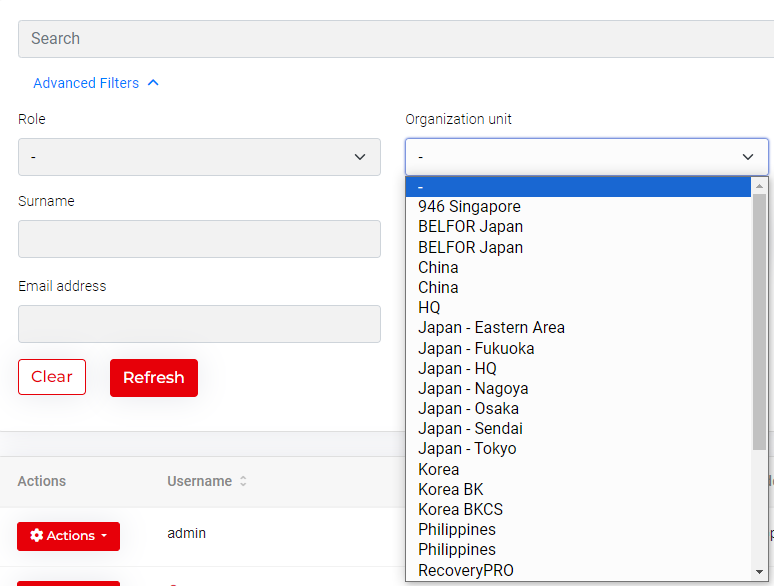
The return dto OrganizationUnitLookupDto only contains Id and DisplayName, what I am looking for is the ParentId field as well. Before upgrade, I handled the dropdown so that I could add indents as below:
Here was the code, called another sorted list and handled HTML elements:
ngAfterViewInit(): void {
var organizationUnit = document.querySelector("#organizationUnitIdFilter");
var option = '';
this.orgService.getOrganizationUnitsList().subscribe(
data => {
this.countryOptions = data;
var index = 1;
this.countryOptions.forEach(element => {
let spaceChild = '';
if (element.parentId) {
spaceChild = '<span> </span>';
}
option += '<option value="' + index++ + ': ' + element.id + '"' + ' [hidden]="' + element.isDisabled + '">' + spaceChild + element.displayName + '</option>';
})
organizationUnit.innerHTML = '<option></option>' + option;
},
error => {
console.log(error);
}
);
}
After upgraded, the dropdown looks the same, but Id input seems from the original list without ngAfterViewInit:

For example, if I select China, then Id of 946 Singapore is passed.
Do you have any idea?

