ABP Framework version: v4.2.2 UI type: Angular DB provider: EF Core Tiered (MVC) or Identity Server Seperated (Angular): no / yes Exception message and stack trace: Steps to reproduce the issue:
1 . After adding claims for specific user though administration 2. when same user login succesfully then in config-application where we get all details about user like userid,tenatid,in that not geeting claims data.
In Angular application how to get claims data for specific user ?
9 Answer(s)
-
0
-
0
Hi,
It can get it like this:
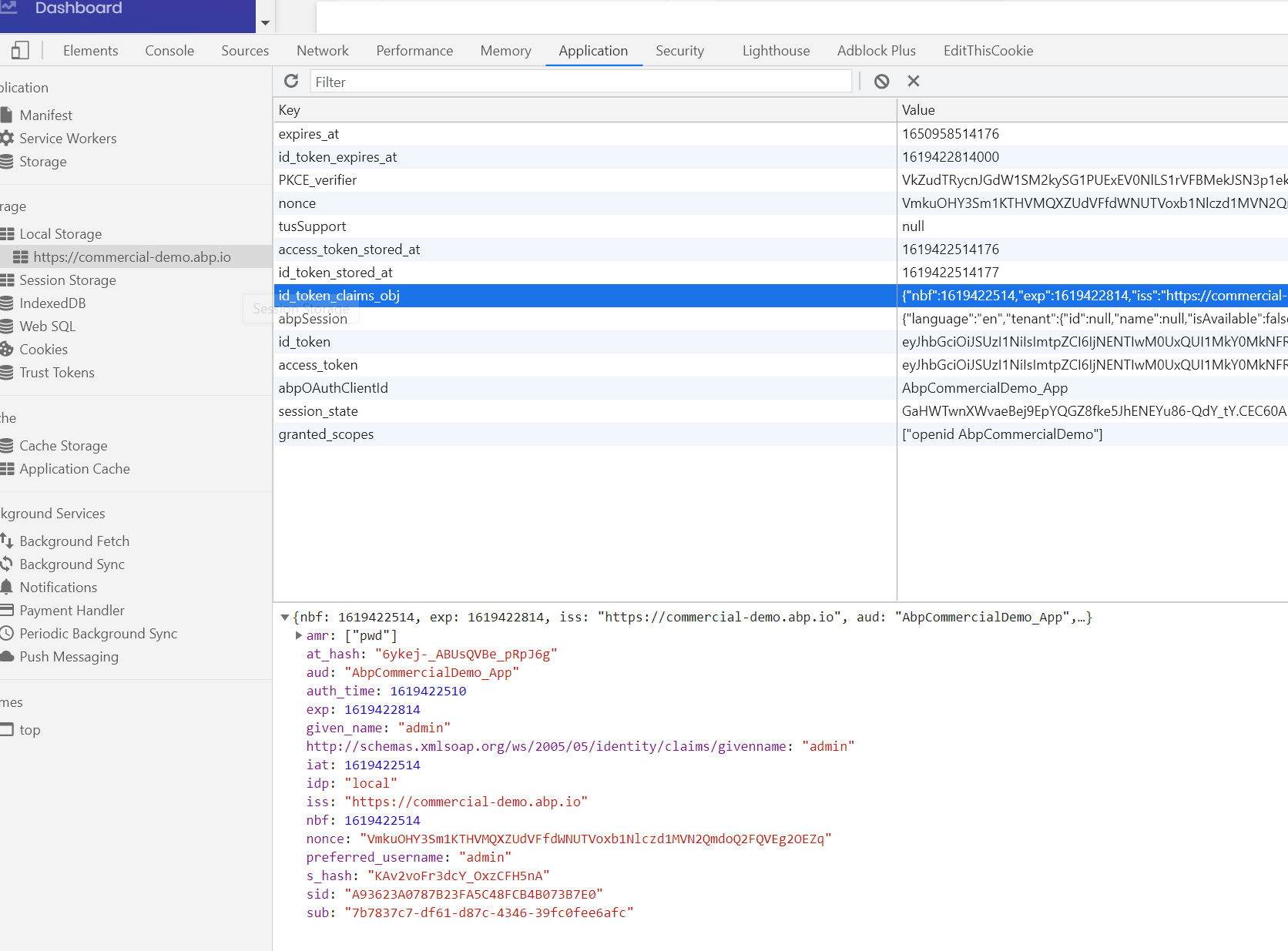
let idTokenClaims = localStorage.getItem('id_token_claims_obj') if (idTokenClaims) { idTokenClaims = JSON.parse(idTokenClaims) } -
0
Hi Mehmat
We are not getting claims in localstorage as per you shown above,Their is any other way avialble to get claims in angular application.
If you want any other information then let me know.
-
0
Hi,
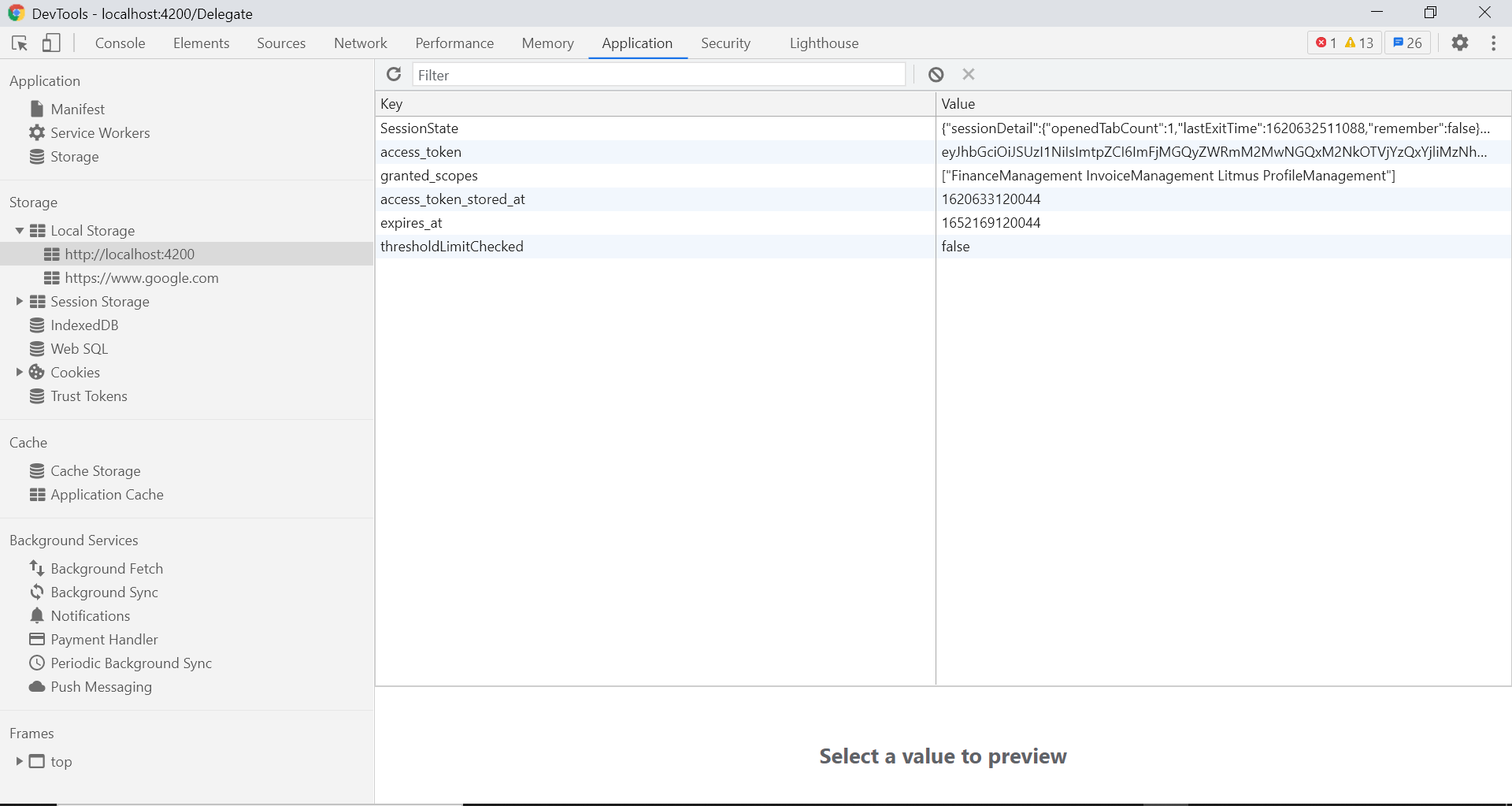
Can you share the local storage with me after logging in? Can you also share the
oAuthConfigobject in the environment? -
0
Enviorment.ts
export const environment = { production: false, application: { name: 'Litmus' }, oAuthConfig: { issuer: 'https://localhost:44350', clientId: 'Litmus_App', dummyClientSecret: '1q2w3e*', scope: 'Litmus ProfileManagement InvoiceManagement FinanceManagement', showDebugInformation: true, oidc: false, requireHttps: true }, apis: { default: { url: 'https://localhost:44359' }, profileManagement: { url : 'https://localhost:44398/profile' }, invoiceManagement: { url : 'https://localhost:44324/invoice' } }, localization: { defaultResourceName: 'Litmus' } };
-
0
hi
The
access_tokenalso contains user claims. Theid_tokenonly available when you're using openid login.You can use third library to decode that.
constructor( private oauthService: OAuthService ) { console.debug('access-token', this.oauthService.getAccessToken()); }https://www.npmjs.com/package/jwt-claims https://www.npmjs.com/package/jwt-simple
-
0
Hi Mehmat
Sorry for inconvieniance I put wrong ABP Version for above issue. The current version is ABP Framework version: v3.0.4
let me know for this version solution is same or not.
-
0
Hi
Did you try @maliming's suggesion?
-
0
This question has been automatically marked as stale because it has not had recent activity.