Hi,
I've deployed boilerplate projects (HttpApi.Host and IdentityServer) to Azure VM.

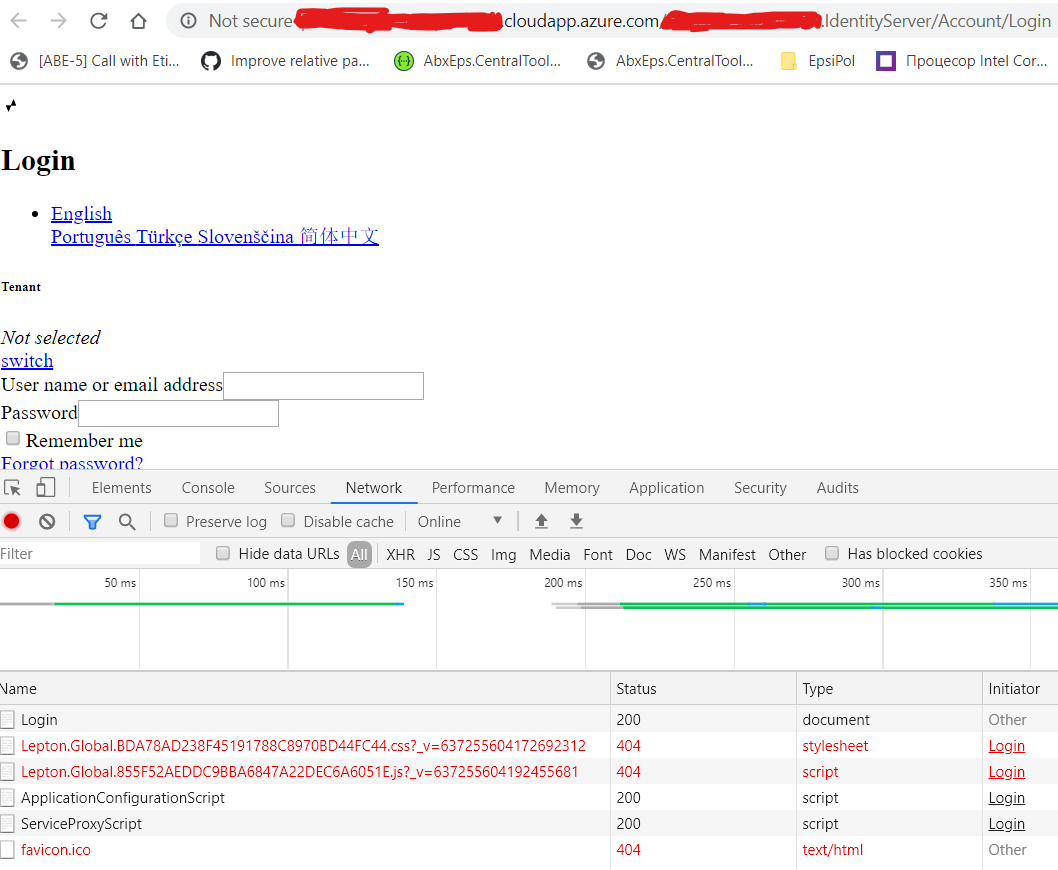
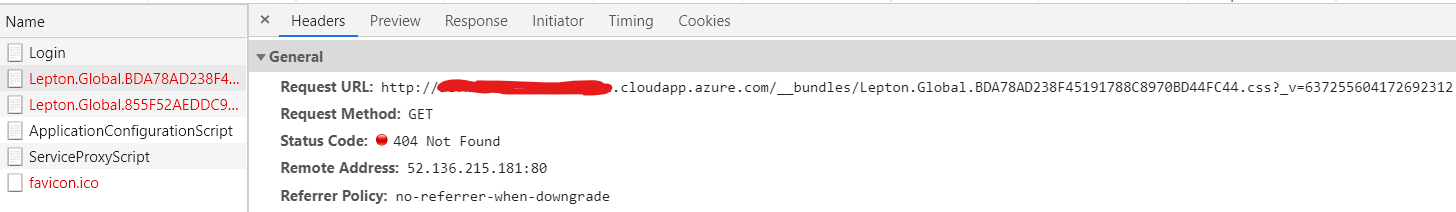
Both are placed under "Default Web Site" as applications. While I was able to resolve a path issues for HttpApi.Host application and it is displayed properly in browser, I still get a broken markup for IdentityServer application (as shown in the screenshot below): probably, it has to do with incorrect application paths for bundle creation - they are considered for web root folder, not for application folder. Could you please help me to fix this? Are there other places in the solution I might need to check and make the changes for setting correct root folder (i.e. application folder is a root folder, not a web site root folder).


7 Answer(s)
-
0
Is this problem only on azure vm? Do you have this problem when deploying to a local IIS server?
-
0
I have not tried to deploy to local IIS server yet - in fact, it's even not set up, because we supposed to use remote DEV machine for running our backend. BTW, when I run this app via IIS Express - I can't see the 'Lepton.Global' bundle loading at all. I've tried to figure out what this bundle was about, playing around AbpBundlingOptions in my IdentityServerModule and hoping to override LeptonThemeBundles.Scripts.Global / LeptonThemeBundles.Styles.Global bundles - but seems like those are not bundle names...
-
0
So , How should I reproduce your problem, can you provide steps?
-
0
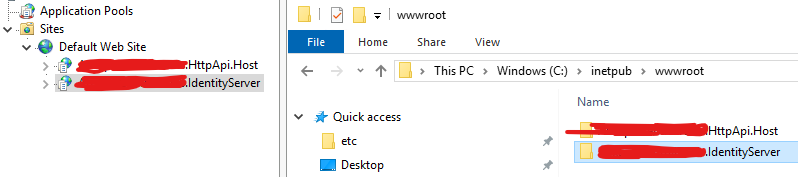
I hope it will be easy... :) Step 1) Create a boilerplate project, as described in the abp doc; Step 2) Create the folder on a remote machine for publishing IdentityServer project, set it up as an IIS application under Default Web Site and assign a separate app pool to it:
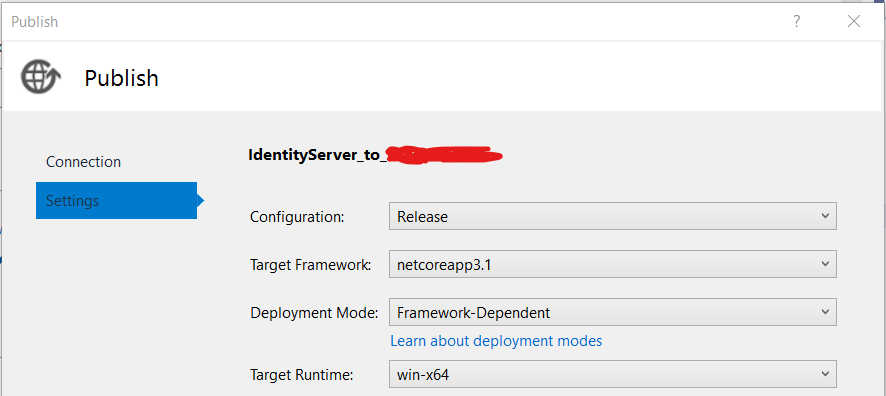
 Step 3) Publish IdentityServer project to that remote machine using the publish profile as below (please replace XXX / YYY / ZZZ and some other dummy values with relevant values):
Step 3) Publish IdentityServer project to that remote machine using the publish profile as below (please replace XXX / YYY / ZZZ and some other dummy values with relevant values):IdentityServer_to_RemoteMachine.pubxml
<?xml version="1.0" encoding="utf-8"?> <!-- This file is used by the publish/package process of your Web project. You can customize the behavior of this process by editing this MSBuild file. In order to learn more about this please visit https://go.microsoft.com/fwlink/?LinkID=208121. --> <Project ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <PropertyGroup> <WebPublishMethod>MSDeploy</WebPublishMethod> <PublishProvider>AzureVirtualMachine</PublishProvider> <LastUsedBuildConfiguration>Debug</LastUsedBuildConfiguration> <LastUsedPlatform>Any CPU</LastUsedPlatform> <SiteUrlToLaunchAfterPublish>http://XXX.cloudapp.azure.com/YYY.IdentityServer</SiteUrlToLaunchAfterPublish> <LaunchSiteAfterPublish>True</LaunchSiteAfterPublish> <ExcludeApp_Data>False</ExcludeApp_Data> <ProjectGuid>073c361e-b8f4-49f5-93cc-72a3ff49c026</ProjectGuid> <MSDeployServiceURL>XXX.cloudapp.azure.com:8172</MSDeployServiceURL> <DeployIisAppPath>Default Web Site\YYY.IdentityServer</DeployIisAppPath> <RemoteSitePhysicalPath /> <SkipExtraFilesOnServer>False</SkipExtraFilesOnServer> <MSDeployPublishMethod>WMSVC</MSDeployPublishMethod> <EnableMSDeployBackup>True</EnableMSDeployBackup> <UserName>YOUR_USERNAME</UserName> <_SavePWD>True</_SavePWD> <TargetFramework>netcoreapp3.1</TargetFramework> <RuntimeIdentifier>win-x64</RuntimeIdentifier> <SelfContained>false</SelfContained> </PropertyGroup> </Project>IdentityServer_to_RemoteMachine.pubxml.user
<?xml version="1.0" encoding="utf-8"?> <!-- This file is used by the publish/package process of your Web project. You can customize the behavior of this process by editing this MSBuild file. In order to learn more about this please visit https://go.microsoft.com/fwlink/?LinkID=208121. --> <Project ToolsVersion="4.0" xmlns="http://schemas.microsoft.com/developer/msbuild/2003"> <PropertyGroup> <TimeStampOfAssociatedLegacyPublishXmlFile /> <EncryptedPassword>YOUR_ENCRYPTEDPASSWORD</EncryptedPassword> </PropertyGroup> <ItemGroup> <DestinationConnectionStrings Include="Default"> <Value>YOUR_CONNECTIONSTRING</Value> </DestinationConnectionStrings> </ItemGroup> </Project>Step 3) When the published IdentityServer website is being run, you (hopefully) will see the same broken UI as reported by me earlier;
-
0
Hi
I have reproduced the problem. Abp module needs to add
~for all static resource reference paths. but this way of referencing resources is currently not supported. Please following https://github.com/abpframework/abp/issues/3352. Actually I don’t recommend you to use sub-application deployment :) -
0
Please following : https://github.com/abpframework/abp/issues/4089 and https://github.com/abpframework/abp/issues/4089. Available in the next version.
-
0
Hi PR has been merged.
I added AbpApplicationPathViewComponent used to set abp.appPath value, but it is not added to the startup template by default. For developers who deploy using virtual paths, please add the following code to your module:
Configure<AbpLayoutHookOptions>(options => { options.Add(LayoutHooks.Head.Last, typeof(AbpApplicationPathViewComponent)); });





























































