Hi,
I am using abp framework 4.4.3 with blazor. I want to make name as required field in user form section. Can you please suggest me for the same.
https://prnt.sc/1zs3z1a Please see this screenshot for the same.
Thanks,
- **ABP Framework version:**4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
11 Answer(s)
-
0
Hi,
You can try:
[Dependency(ReplaceServices = true)] [ExposeServices(typeof(UserManagement))] public class MyUserManagement : UserManagement { protected override async Task OnCreatingEntityAsync() { if (NewEntity.Name.IsNullOrWhiteSpace()) { throw new UserFriendlyException("Name can not be null"); } await base.OnCreatingEntityAsync(); } } -
0
Hi,
You can try:
[Dependency(ReplaceServices = true)] [ExposeServices(typeof(UserManagement))] public class MyUserManagement : UserManagement { protected override async Task OnCreatingEntityAsync() { if (NewEntity.Name.IsNullOrWhiteSpace()) { throw new UserFriendlyException("Name can not be null"); } await base.OnCreatingEntityAsync(); } }Where I need to add this?
-
0
Hi liangshiwei
Please let me know where I need to add this.
-
0
Hi,
You can put it to the
.Blazorproject -
0
Hi,
You can put it to the
.BlazorprojectCreated a new class with MyUserManagement name and added that code but where I need to call this class.
-
0
Hi,
You don't need call the class, now, you can run the project to check does it work.
-
0
Hi,
You don't need call the class, now, you can run the project to check does it work.
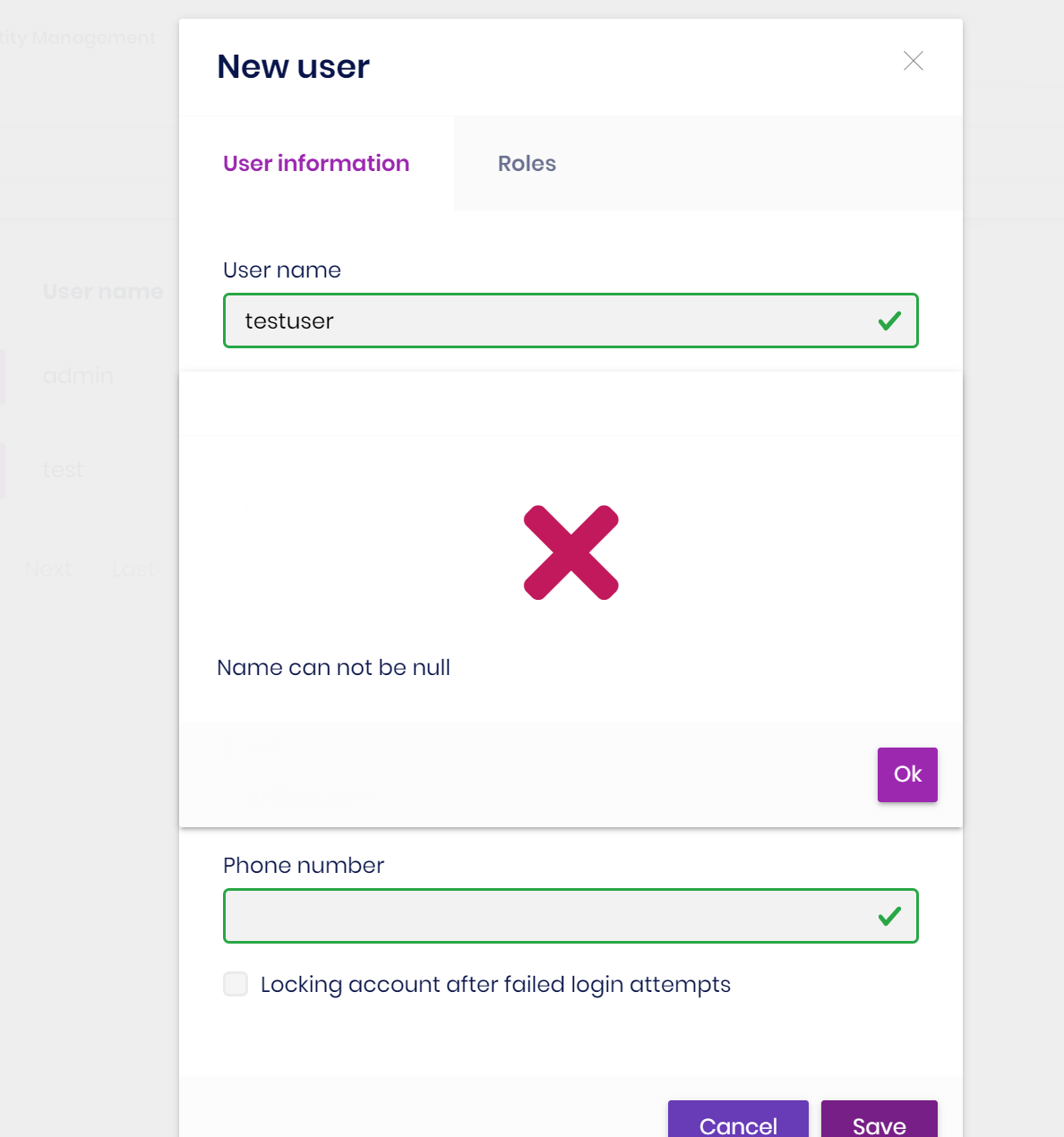
Yes it's throwing error while clicking on save button but there is one bug like it's showing tick mark icon in form https://prnt.sc/1zw0xhg I need to make this field same as a username.
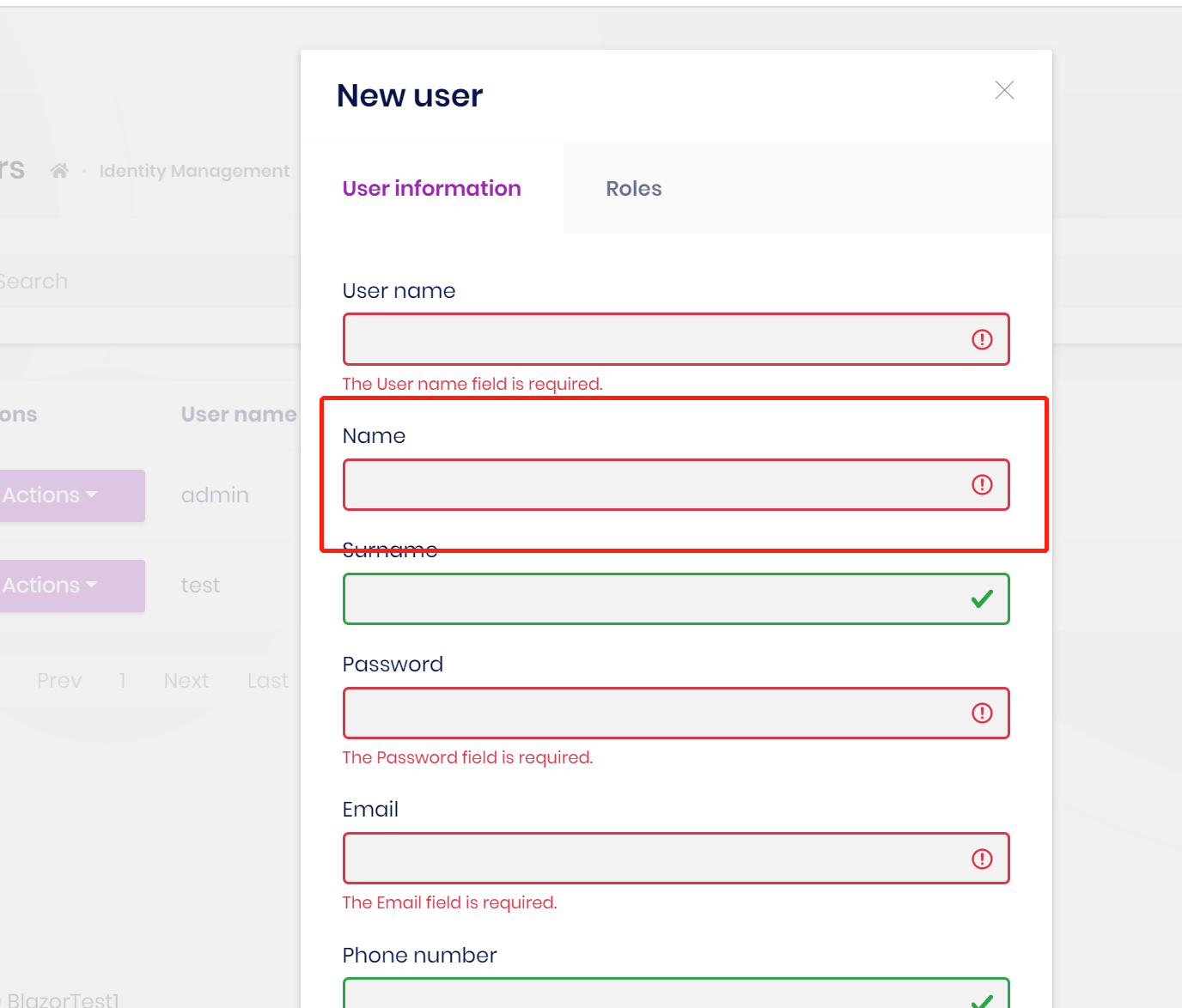
If we don't fill username field it's give red error border so want this.
-
0
Hi,
Okay I got it.
You need to override the user management page.
@attribute [Authorize(IdentityPermissions.Users.Default)] @using Volo.Abp.Identity.Pro.Blazor.Pages.Identity @using Volo.Abp.DependencyInjection @using Volo.Abp.Identity @using Volo.Abp.PermissionManagement.Blazor.Components @using Volo.Abp.Identity.Localization @using Blazorise.TreeView @using Volo.Abp.AspNetCore.Components.Web @inject AbpBlazorMessageLocalizerHelper<IdentityResource> LH @using Volo.Abp.BlazoriseUI.Components.ObjectExtending @using Volo.Abp.AspNetCore.Components.Web.Theming.Layout @inherits UserManagement @attribute [ExposeServices(typeof(UserManagement))] @attribute [Dependency(ReplaceServices = true)] @* ************************* PAGE HEADER ************************* *@ <PageHeader Title="@L["Users"]" BreadcrumbItems="@BreadcrumbItems" Toolbar="@Toolbar"> </PageHeader> @* ************************* SEARCH ************************* *@ <Card> <CardBody> <Form> <Fields Horizontal="true"> <Field ColumnSize="ColumnSize.Is11" class="mb-0"> <TextEdit Placeholder="@L["Search"]" @bind-Text="@GetListInput.Filter" Autofocus="true" /> </Field> <Field ColumnSize="ColumnSize.Is1" class="mb-0"> <SubmitButton Block="true" Clicked="@SearchEntitiesAsync"> <Icon Name="IconName.Search" /> </SubmitButton> </Field> </Fields> </Form> </CardBody> </Card> @* ************************* DATA GRID ************************* *@ <AbpExtensibleDataGrid TItem="IdentityUserDto" Data="Entities" ReadData="OnDataGridReadAsync" TotalItems="TotalCount" ShowPager="true" PageSize="PageSize" CurrentPage="@CurrentPage" Columns="@UserManagementTableColumns"> </AbpExtensibleDataGrid> @* ************************* CREATE MODAL ************************* *@ @if (HasCreatePermission) { <Modal @ref="CreateModal" Closing="@ClosingCreateModal"> <ModalContent Centered="true"> <Form> <ModalHeader> <ModalTitle>@L["NewUser"]</ModalTitle> <CloseButton Clicked="CloseCreateModalAsync" /> </ModalHeader> <ModalBody> <Validations @ref="@CreateValidationsRef" Model="@NewEntity" ValidateOnLoad="false"> <Tabs @bind-SelectedTab="@CreateModalSelectedTab"> <Items> <Tab Name="UserInformations">@L["UserInformations"]</Tab> <Tab Name="Roles">@L["Roles"]</Tab> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <Tab Name="OrganizationUnits">@L["OrganizationUnits"]</Tab> } </Items> <Content> <TabPanel Name="UserInformations"> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:UserName"]</FieldLabel> <TextEdit @bind-Text="NewEntity.UserName" Autofocus="true"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation Validator="ValidationRule.IsNotEmpty" MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Name"]</FieldLabel> <TextEdit @bind-Text="NewEntity.Name"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Surname"]</FieldLabel> <TextEdit @bind-Text="NewEntity.Surname"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Password"]</FieldLabel> <TextEdit Role="TextRole.Password" @bind-Text="NewEntity.Password"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Email"]</FieldLabel> <TextEdit @bind-Text="NewEntity.Email"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation> <Field> <FieldLabel>@L["DisplayName:PhoneNumber"]</FieldLabel> <TextEdit @bind-Text="NewEntity.PhoneNumber"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Field> <Check TValue="bool" @bind-Checked="@NewEntity.LockoutEnabled">@L["DisplayName:LockoutEnabled"]</Check> </Field> @if (RequireConfirmedEmail) { <Field> <Check TValue="bool" @bind-Checked="@NewEntity.SendConfirmationEmail">@L["DisplayName:SendConfirmationEmail"]</Check> </Field> } <ExtensionProperties TEntityType="IdentityUserCreateDto" TResourceType="IdentityResource" Entity="@NewEntity" LH="@LH" /> </TabPanel> <TabPanel Name="Roles"> @if (NewUserRoles != null) { @foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" @bind-Checked="@role.IsAssigned">@role.Name</Check> </Field> } } </TabPanel> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <TabPanel Name="OrganizationUnits"> <TreeView Nodes="OrganizationUnits" TNode="OrganizationUnitTreeView" GetChildNodes="@(item => item.Children)" HasChildNodes="@(item => item.HasChildren == true)" @bind-SelectedNode="SelectedOrganizationUnitNode"> <NodeContent> <span class="ml-1 mr-1 d-inline"> @if (!context.HasChildren) { <span style="margin-left: 0.9em;"></span> } <i class="fas fa-folder fs-15px text-primary mr-1" /> <Check Margin="Margin.Is1.FromLeft" Inline="true" Class="@(context.HasChildren ? "d-inline" : "ml-1 d-inline")" TValue="bool" @bind-Checked="@SelectedOrganizationUnits[context.Id]"> @context.DisplayName </Check> </span> </NodeContent> </TreeView> </TabPanel> } </Content> </Tabs> </Validations> </ModalBody> <ModalFooter> <Button Color="Color.Secondary" Clicked="CloseCreateModalAsync">@L["Cancel"]</Button> <SubmitButton Clicked="@CreateEntityAsync" /> </ModalFooter> </Form> </ModalContent> </Modal> } @* ************************* EDIT MODAL ************************* *@ @if (HasUpdatePermission) { <Modal @ref="EditModal" Closing="@ClosingEditModal"> <ModalContent Centered="true"> <Form> <ModalHeader> <ModalTitle>@L["Edit"]</ModalTitle> <CloseButton Clicked="CloseEditModalAsync" /> </ModalHeader> <ModalBody> <Validations @ref="@EditValidationsRef" Model="@EditingEntity" ValidateOnLoad="false"> <input type="hidden" name="ConcurrencyStamp" @bind-value="EditingEntity.ConcurrencyStamp" /> <Tabs @bind-SelectedTab="@EditModalSelectedTab"> <Items> <Tab Name="UserInformations">@L["UserInformations"]</Tab> <Tab Name="Roles">@L["Roles"]</Tab> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <Tab Name="OrganizationUnits">@L["OrganizationUnits"]</Tab> } </Items> <Content> <TabPanel Name="UserInformations"> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:UserName"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.UserName" Autofocus="true"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Name"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.Name"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Surname"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.Surname"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Email"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.Email"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:PhoneNumber"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.PhoneNumber"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Field> <Check TValue="bool" @bind-Checked="EditingEntity.LockoutEnabled">@L["DisplayName:LockoutEnabled"]</Check> </Field> <ExtensionProperties TEntityType="IdentityUserUpdateDto" TResourceType="IdentityResource" Entity="@EditingEntity" LH="@LH" /> </TabPanel> <TabPanel Name="Roles"> @if (EditUserRoles != null) { @foreach (var role in EditUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" @bind-Checked="@role.IsAssigned">@role.Name</Check> </Field> } } </TabPanel> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <TabPanel Name="OrganizationUnits"> <TreeView Nodes="OrganizationUnits" TNode="OrganizationUnitTreeView" GetChildNodes="@(item => item.Children)" HasChildNodes="@(item => item.HasChildren == true)" @bind-SelectedNode="SelectedOrganizationUnitNode"> <NodeContent> <span class="ml-1 mr-1 d-inline"> @if (!context.HasChildren) { <span style="margin-left: 0.9em;"></span> } <i class="fas fa-folder fs-15px text-primary mr-1" /> <Check Margin="Margin.Is1.FromLeft" Inline="true" TValue="bool" @bind-Checked="@SelectedOrganizationUnits[context.Id]"> @context.DisplayName </Check> </span> </NodeContent> </TreeView> </TabPanel> } </Content> </Tabs> </Validations> </ModalBody> <ModalFooter> <Button Color="Color.Secondary" Clicked="CloseEditModalAsync">@L["Cancel"]</Button> <SubmitButton Clicked="@UpdateEntityAsync" /> </ModalFooter> </Form> </ModalContent> </Modal> } @if (HasManagePermissionsPermission) { <PermissionManagementModal @ref="PermissionManagementModal" /> } -
0
Hi,
Okay I got it.
You need to override the user management page.
@attribute [Authorize(IdentityPermissions.Users.Default)] @using Volo.Abp.Identity.Pro.Blazor.Pages.Identity @using Volo.Abp.DependencyInjection @using Volo.Abp.Identity @using Volo.Abp.PermissionManagement.Blazor.Components @using Volo.Abp.Identity.Localization @using Blazorise.TreeView @using Volo.Abp.AspNetCore.Components.Web @inject AbpBlazorMessageLocalizerHelper<IdentityResource> LH @using Volo.Abp.BlazoriseUI.Components.ObjectExtending @using Volo.Abp.AspNetCore.Components.Web.Theming.Layout @inherits UserManagement @attribute [ExposeServices(typeof(UserManagement))] @attribute [Dependency(ReplaceServices = true)] @* ************************* PAGE HEADER ************************* *@ <PageHeader Title="@L["Users"]" BreadcrumbItems="@BreadcrumbItems" Toolbar="@Toolbar"> </PageHeader> @* ************************* SEARCH ************************* *@ <Card> <CardBody> <Form> <Fields Horizontal="true"> <Field ColumnSize="ColumnSize.Is11" class="mb-0"> <TextEdit Placeholder="@L["Search"]" @bind-Text="@GetListInput.Filter" Autofocus="true" /> </Field> <Field ColumnSize="ColumnSize.Is1" class="mb-0"> <SubmitButton Block="true" Clicked="@SearchEntitiesAsync"> <Icon Name="IconName.Search" /> </SubmitButton> </Field> </Fields> </Form> </CardBody> </Card> @* ************************* DATA GRID ************************* *@ <AbpExtensibleDataGrid TItem="IdentityUserDto" Data="Entities" ReadData="OnDataGridReadAsync" TotalItems="TotalCount" ShowPager="true" PageSize="PageSize" CurrentPage="@CurrentPage" Columns="@UserManagementTableColumns"> </AbpExtensibleDataGrid> @* ************************* CREATE MODAL ************************* *@ @if (HasCreatePermission) { <Modal @ref="CreateModal" Closing="@ClosingCreateModal"> <ModalContent Centered="true"> <Form> <ModalHeader> <ModalTitle>@L["NewUser"]</ModalTitle> <CloseButton Clicked="CloseCreateModalAsync" /> </ModalHeader> <ModalBody> <Validations @ref="@CreateValidationsRef" Model="@NewEntity" ValidateOnLoad="false"> <Tabs @bind-SelectedTab="@CreateModalSelectedTab"> <Items> <Tab Name="UserInformations">@L["UserInformations"]</Tab> <Tab Name="Roles">@L["Roles"]</Tab> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <Tab Name="OrganizationUnits">@L["OrganizationUnits"]</Tab> } </Items> <Content> <TabPanel Name="UserInformations"> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:UserName"]</FieldLabel> <TextEdit @bind-Text="NewEntity.UserName" Autofocus="true"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation Validator="ValidationRule.IsNotEmpty" MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Name"]</FieldLabel> <TextEdit @bind-Text="NewEntity.Name"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Surname"]</FieldLabel> <TextEdit @bind-Text="NewEntity.Surname"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Password"]</FieldLabel> <TextEdit Role="TextRole.Password" @bind-Text="NewEntity.Password"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Email"]</FieldLabel> <TextEdit @bind-Text="NewEntity.Email"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation> <Field> <FieldLabel>@L["DisplayName:PhoneNumber"]</FieldLabel> <TextEdit @bind-Text="NewEntity.PhoneNumber"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Field> <Check TValue="bool" @bind-Checked="@NewEntity.LockoutEnabled">@L["DisplayName:LockoutEnabled"]</Check> </Field> @if (RequireConfirmedEmail) { <Field> <Check TValue="bool" @bind-Checked="@NewEntity.SendConfirmationEmail">@L["DisplayName:SendConfirmationEmail"]</Check> </Field> } <ExtensionProperties TEntityType="IdentityUserCreateDto" TResourceType="IdentityResource" Entity="@NewEntity" LH="@LH" /> </TabPanel> <TabPanel Name="Roles"> @if (NewUserRoles != null) { @foreach (var role in NewUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" @bind-Checked="@role.IsAssigned">@role.Name</Check> </Field> } } </TabPanel> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <TabPanel Name="OrganizationUnits"> <TreeView Nodes="OrganizationUnits" TNode="OrganizationUnitTreeView" GetChildNodes="@(item => item.Children)" HasChildNodes="@(item => item.HasChildren == true)" @bind-SelectedNode="SelectedOrganizationUnitNode"> <NodeContent> <span class="ml-1 mr-1 d-inline"> @if (!context.HasChildren) { <span style="margin-left: 0.9em;"></span> } <i class="fas fa-folder fs-15px text-primary mr-1" /> <Check Margin="Margin.Is1.FromLeft" Inline="true" Class="@(context.HasChildren ? "d-inline" : "ml-1 d-inline")" TValue="bool" @bind-Checked="@SelectedOrganizationUnits[context.Id]"> @context.DisplayName </Check> </span> </NodeContent> </TreeView> </TabPanel> } </Content> </Tabs> </Validations> </ModalBody> <ModalFooter> <Button Color="Color.Secondary" Clicked="CloseCreateModalAsync">@L["Cancel"]</Button> <SubmitButton Clicked="@CreateEntityAsync" /> </ModalFooter> </Form> </ModalContent> </Modal> } @* ************************* EDIT MODAL ************************* *@ @if (HasUpdatePermission) { <Modal @ref="EditModal" Closing="@ClosingEditModal"> <ModalContent Centered="true"> <Form> <ModalHeader> <ModalTitle>@L["Edit"]</ModalTitle> <CloseButton Clicked="CloseEditModalAsync" /> </ModalHeader> <ModalBody> <Validations @ref="@EditValidationsRef" Model="@EditingEntity" ValidateOnLoad="false"> <input type="hidden" name="ConcurrencyStamp" @bind-value="EditingEntity.ConcurrencyStamp" /> <Tabs @bind-SelectedTab="@EditModalSelectedTab"> <Items> <Tab Name="UserInformations">@L["UserInformations"]</Tab> <Tab Name="Roles">@L["Roles"]</Tab> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <Tab Name="OrganizationUnits">@L["OrganizationUnits"]</Tab> } </Items> <Content> <TabPanel Name="UserInformations"> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:UserName"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.UserName" Autofocus="true"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Name"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.Name"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Surname"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.Surname"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:Email"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.Email"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Validation MessageLocalizer="@LH.Localize"> <Field> <FieldLabel>@L["DisplayName:PhoneNumber"]</FieldLabel> <TextEdit @bind-Text="EditingEntity.PhoneNumber"> <Feedback> <ValidationError /> </Feedback> </TextEdit> </Field> </Validation> <Field> <Check TValue="bool" @bind-Checked="EditingEntity.LockoutEnabled">@L["DisplayName:LockoutEnabled"]</Check> </Field> <ExtensionProperties TEntityType="IdentityUserUpdateDto" TResourceType="IdentityResource" Entity="@EditingEntity" LH="@LH" /> </TabPanel> <TabPanel Name="Roles"> @if (EditUserRoles != null) { @foreach (var role in EditUserRoles) { <Field> <input type="hidden" @bind-value="@role.Name" /> <Check TValue="bool" @bind-Checked="@role.IsAssigned">@role.Name</Check> </Field> } } </TabPanel> @if (OrganizationUnits != null && OrganizationUnits.Any()) { <TabPanel Name="OrganizationUnits"> <TreeView Nodes="OrganizationUnits" TNode="OrganizationUnitTreeView" GetChildNodes="@(item => item.Children)" HasChildNodes="@(item => item.HasChildren == true)" @bind-SelectedNode="SelectedOrganizationUnitNode"> <NodeContent> <span class="ml-1 mr-1 d-inline"> @if (!context.HasChildren) { <span style="margin-left: 0.9em;"></span> } <i class="fas fa-folder fs-15px text-primary mr-1" /> <Check Margin="Margin.Is1.FromLeft" Inline="true" TValue="bool" @bind-Checked="@SelectedOrganizationUnits[context.Id]"> @context.DisplayName </Check> </span> </NodeContent> </TreeView> </TabPanel> } </Content> </Tabs> </Validations> </ModalBody> <ModalFooter> <Button Color="Color.Secondary" Clicked="CloseEditModalAsync">@L["Cancel"]</Button> <SubmitButton Clicked="@UpdateEntityAsync" /> </ModalFooter> </Form> </ModalContent> </Modal> } @if (HasManagePermissionsPermission) { <PermissionManagementModal @ref="PermissionManagementModal" /> }Do I need to create this page in host project or in blazor project and what name we need to keep for this.
-
0
You can name it whatever you want, just put it to the
Blazorproject. -
0
You can name it whatever you want, just put it to the
Blazorproject.Thank you liangshiwei.